PHP Update Image In MySQL
We have already a tutorial for
PHP Insert Image In MySQL and
PHP Deleting Image In MySQL. So, I decided to create a follow-uo tutorial for
PHP Update Image In MySQL. In this tutorial, we are going to update the current Image to a new one.
For this tutorial, we are going to use the
UPDATE Statement to update the current image in our table. Let's start with:
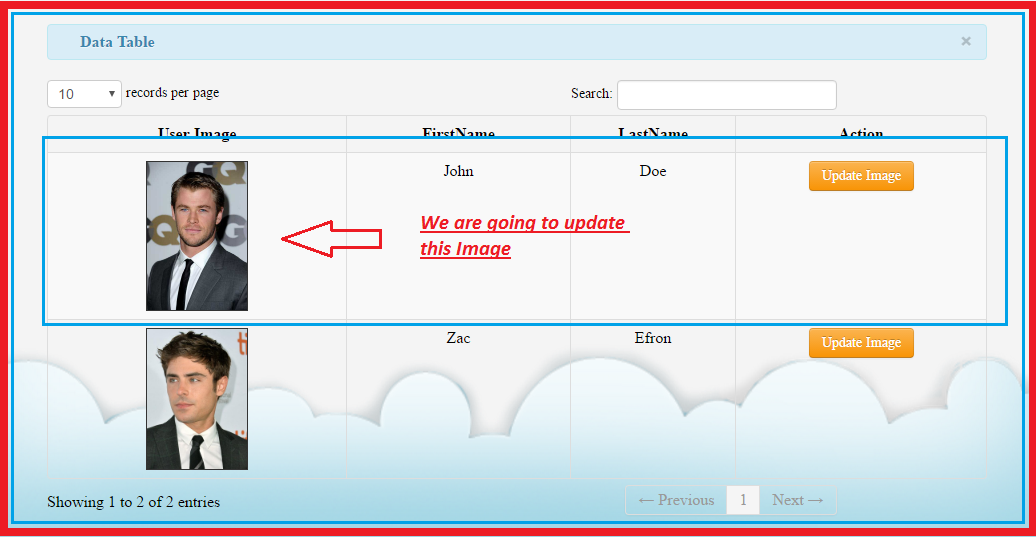
This is the image that we are going to edit.

Updating Image
Modal Form Field
<div id="delete<?php echo $id;?>" class="modal hide fade" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div class="modal-header"> <h3 id="myModalLabel">Update
</h3> <div class="alert alert-danger"> <?php if($row['image_location'] != ""): ?>
<img src="uploads/<?php echo $row['image_location']; ?>" width="100px" height="100px" style="border:1px solid #333333; margin-left: 30px;">
<?php else: ?>
<img src="images/default.png" width="100px" height="100px" style="border:1px solid #333333; margin-left: 30px;"> <?php endif; ?>
<form action="edit_PDO.php<?php echo '?tbl_image_id='.$id; ?>" method="post" enctype="multipart/form-data">
<div style="color:blue; margin-left:150px; font-size:30px;"> <input type="file" name="image" style="margin-top:-115px;"> <div class="modal-footer"> <button class="btn btn-inverse" data-dismiss="modal" aria-hidden="true">No
</button> <button type="submit" name="submit" class="btn btn-danger">Yes
</button>
Creating Our Database
<?php
$conn = new PDO('mysql:host=localhost; dbname=upload_image','root', '');
?>
Creating Our UPDATE Statement
<?php
require_once ('db.php');
$get_id=$_REQUEST['tbl_image_id'];
$location1=$_FILES["image"]["name"];
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$sql = "UPDATE tbl_image SET image_location ='$location1' WHERE tbl_image_id = '$get_id' ";
echo "<script>alert('Successfully Updated!!!'); window.location='index.php'</script>";
?>
Output:
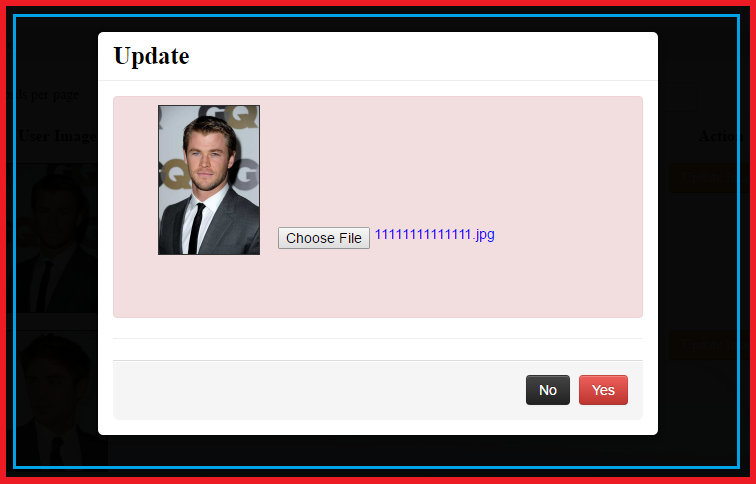
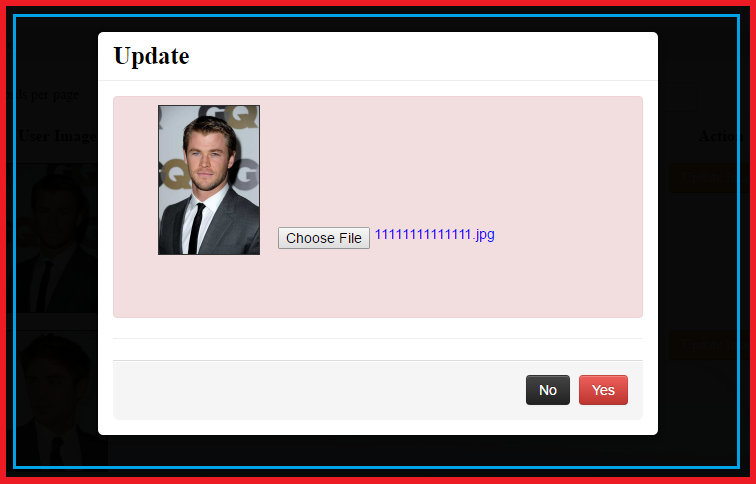
Modal Form
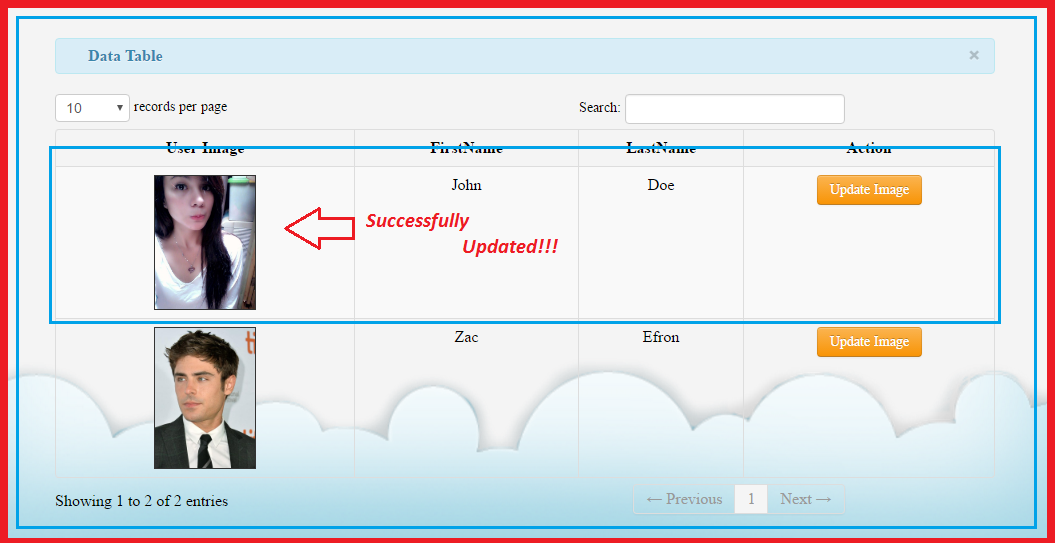
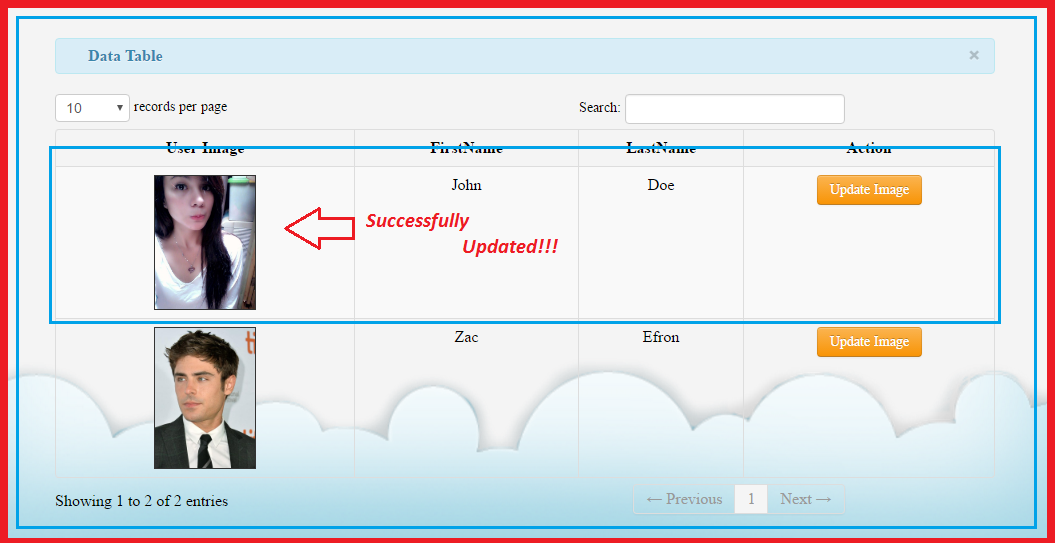
 After Update The Current Image
After Update The Current Image
As you can see the current image was updated.

Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at
[email protected]. Practice Coding. Thank you very much.

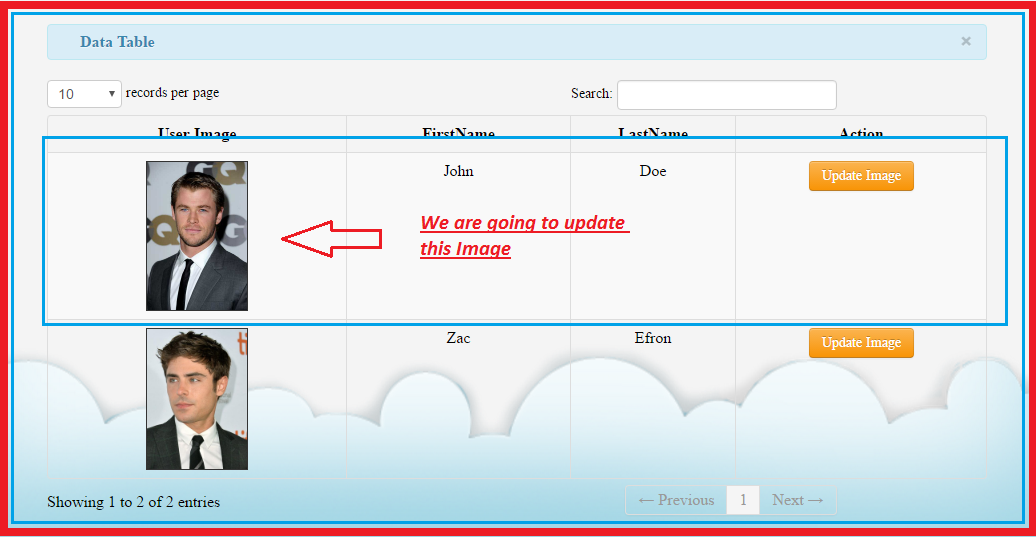
 After Update The Current Image
As you can see the current image was updated.
After Update The Current Image
As you can see the current image was updated.
 Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.
Share us your thoughts and comments below. Thank you so much for dropping by and reading this tutorial post. For more updates, don’t hesitate and feel free to visit this website more often and please share this with your friends or email me at [email protected]. Practice Coding. Thank you very much.