PHP Include Files
Submitted by alpha_luna on Thursday, April 7, 2016 - 16:13.
In this tutorial, we are going to learn about PHP Include Files. This is a useful idea, you can able to include a PHP file to another PHP script or into your HTML source code on multiple pages of your system or website. For short, this function analyze and work in a specific file. The include() functions grant you to do this.
PHP Include Files can be used multiple times and single time.
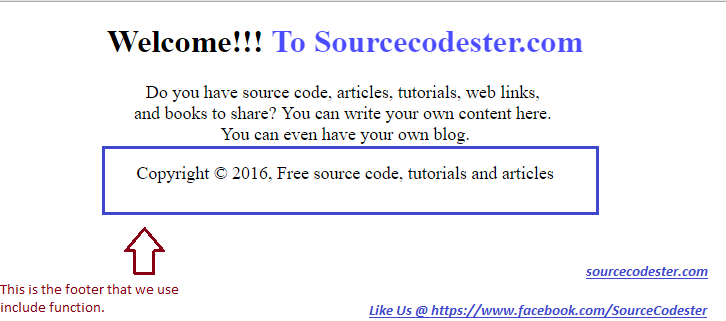
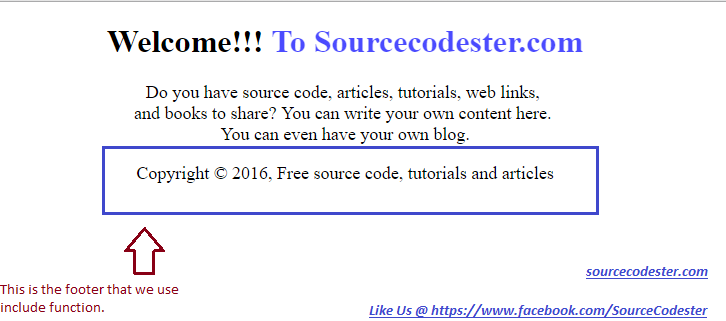
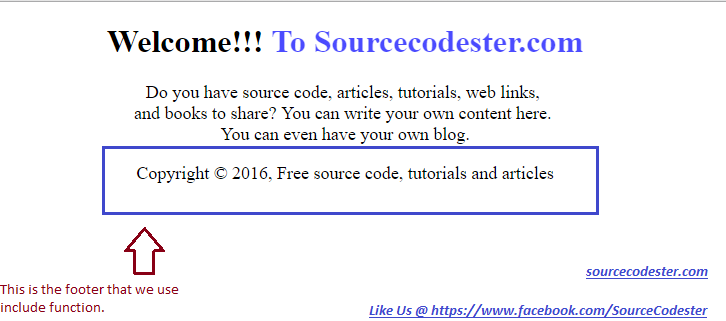
To include this in the footer section in our page, use the include function.
Then, create simple page. Save as "index.php".
And, this is the result of the code above.
 As of now this is the basic syntax of PHP Include File.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you.
As of now this is the basic syntax of PHP Include File.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you.
Example
Multiple Times<?php include("footer.php"); ?>
Single Time
<?php include_once("footer.php"); ?>
We have two PHP functions that we can use to include one PHP file to another PHP file.
- The include() Function
- The require() Function
Syntax
- <?php include("filename"); ?>
- or
- <?php require("filename"); ?>
PHP Include Example
We create a simple footer. Save as "footer.php".- <?php
- echo "<p style='font-size:18px; text-align:center;'>Copyright © ". date('Y') .", Free source code, tutorials and articles</p>";
- ?>
- <!DOCTYPE html>
- <html>
- <head>
- <title>
- PHP Include File
- </title>
- <style type="text/css">
- .blink_text {
- -webkit-animation-name: blinker;
- -webkit-animation-duration: 1s;
- -webkit-animation-timing-function: linear;
- -webkit-animation-iteration-count: infinite;
- -moz-animation-name: blinker;
- -moz-animation-duration: 1s;
- -moz-animation-timing-function: linear;
- -moz-animation-iteration-count: infinite;
- animation-name: blinker;
- animation-duration: 1s;
- animation-timing-function: linear;
- animation-iteration-count: infinite;
- color:black;
- }
- @-moz-keyframes blinker {
- 0% { opacity: 1.0; }
- 50% { opacity: 0.0; }
- 100% { opacity: 1.0; }
- }
- @-webkit-keyframes blinker {
- 0% { opacity: 1.0; }
- 50% { opacity: 0.0; }
- 100% { opacity: 1.0; }
- }
- @keyframes blinker {
- 0% { opacity: 1.0; }
- 50% { opacity: 0.0; }
- 100% { opacity: 1.0; }
- }
- </style>
- </head>
- <body>
- <center>
- <h1>
- Welcome!!!
- <a href="http://www.sourcecodester.com/" style="text-decoration:none;">
- <b class="blink_text" style="color:blue;">
- To Sourcecodester.com
- </b>
- </a>
- </h1>
- <p style="color:black; font-size:18px;">
- Do you have source code, articles, tutorials, web links, <br />
- and books to share? You can write your own content here. <br />
- You can even have your own blog.
- </p>
- </center>
- <?php include('footer.php'); ?>
- </body>
- </html>
 As of now this is the basic syntax of PHP Include File.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you.
As of now this is the basic syntax of PHP Include File.
So what can you say about this work? Share your thoughts in the comment section below or email me at [email protected]. Practice Coding. Thank you.