Atari Breakout Clone Game Using HTML, CSS, and VanillaJS with Source Code
The Atari Breakout Clone Game is an interactive web application built entirely with JavaScript. The gameplay is simple yet engaging — the objective is to break all the bricks using a paddle that you control with either the keyboard (Left Arrow Key to move left, Right Arrow Key to move right) or the mouse cursor. The Atari Breakout Clone Game in VanillaJS offers fun and immersive gameplay, requiring players to skillfully maintain the ball in play to destroy all the bricks and earn points. This project is an excellent opportunity to reinforce essential programming concepts such as event handling, user input management, and DOM manipulation, making it a valuable exercise for improving your JavaScript skills.
The Atari Breakout Clone Game Using HTML, CSS, and VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Atari Breakout Clone Game Using HTML, CSS, and VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Atari Breakout Clone Game
The Atari Breakout Clone Game in VanillaJS is a browser-based recreation of the classic arcade game "Breakout." Built using only HTML, CSS, and JavaScript, the game challenges players to control a paddle at the bottom of the screen to bounce a ball upward and break a wall of bricks. The ball rebounds off the walls, paddle, and bricks, and the goal is to clear all the bricks without letting the ball fall off the screen. The game features smooth ball movement, collision detection, score tracking, and increasing difficulty, delivering a nostalgic and engaging gameplay experience entirely without frameworks.
Atari Breakout Clone Game Using HTML, CSS, and VanillaJS with Source Code Features
- Paddle and Ball Mechanics
- Players control a paddle using keyboard arrows or mouse movement.
- The ball automatically bounces and interacts with walls, paddle, and bricks.
- Brick Grid System
- Bricks are arranged in rows and columns, each destroyed when hit by the ball.
- Different levels or colors may indicate brick strength or points.
- Collision Detection
- Real-time detection of ball collisions with paddle, walls, and bricks.
- Ball changes direction accordingly upon impact.
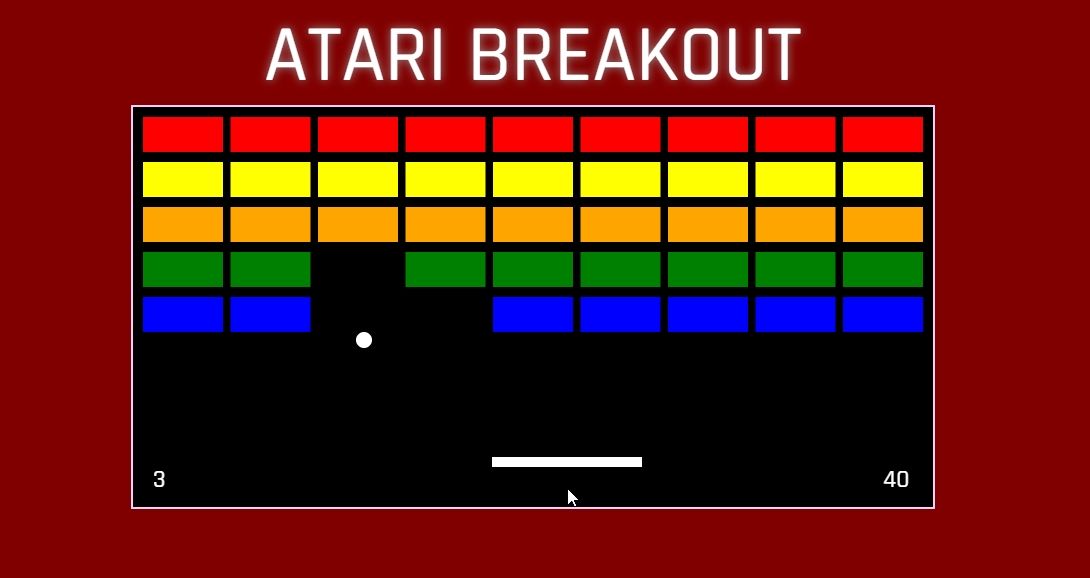
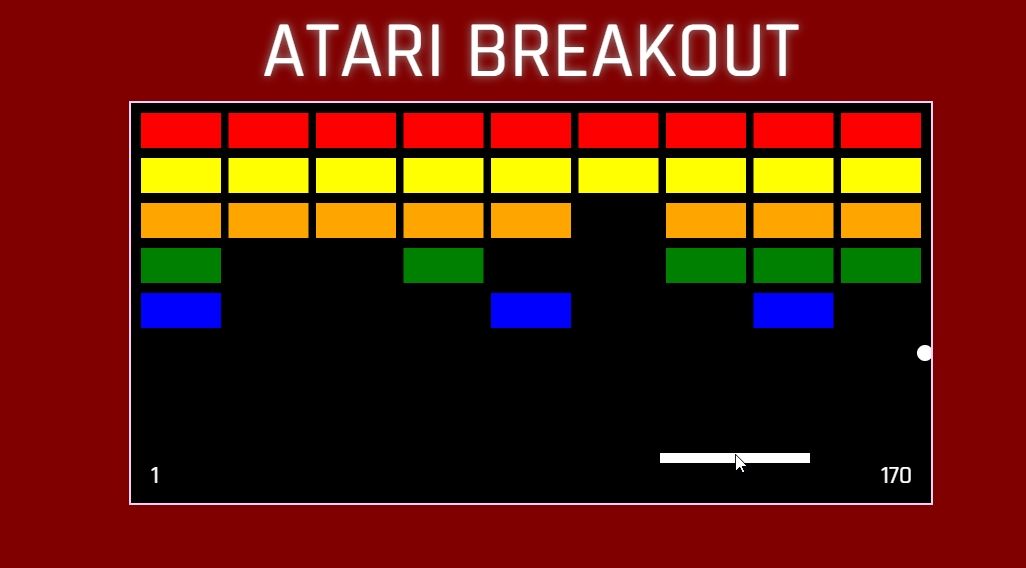
Sample Application Screenshot:



Atari Breakout Clone Game Using HTML, CSS, and VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Atari Breakout Clone Game was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Atari Breakout Clone Game Using HTML, CSS, and VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Atari Breakout Clone GameNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.