Border Radius
Submitted by Yorkiebar on Friday, January 24, 2014 - 08:41.
Introduction:
This is the sixth part in my CSS Styling tutorials, in which I will be covering border radius.
What is Border Radius:
Border radius is a property within the border settings which allows you to change how curved the borders are. The radius sets the curve for the full border.
Structure:
border-radius: {Amount}{Measurement};
Example:
Comparison:
The bigger the border radius, the more curved the border will be.
The above code will be a smoother curve than...
Individual:
You can also the individual corners border radius...
Linking CSS To a HTML Element:
To link your CSS to an HTML element (text, div, etc.) you will need to decide whether you want to use a class or id, you will also need a unique name. Once you have those, go to your element in HTML and add...
... to the attributes of that element if you chose a class, or...
if you chose an id.
Make sure you replace 'myClass' and/or 'myID' with your unique name. Then, in the CSS you will want to encase your properties with...
if you chose a class, or...
(You can remove the line beginning with // if you wish).
Here's an example...
- border-radius: 5px;
- border-radius: 15px;
- border-radius: 5px;
- border-top-left-radius: 2em;
- border-top-right-radius: 1em;
- border-bottom-right-radius: 4em;
- border-bottom-left-radius: 1em;
- class='myClass'
- id='myID'
- .myClass {
- //Properties go here
- }
- #myID {
- //Properties go here
- }
- <html>
- <head>
- <style>
- .circle {
- background-color: #000;
- color: #fff;
- width: 300px;
- height: 100px;
- border: 2px solid #000;
- border-radius: 100%;
- }
- .rounded {
- background-color: #000;
- color: #fff;
- width: 300px;
- height: 100px;
- border: 2px solid #000;
- border-radius: 5px;
- }
- .block {
- background-color: #000;
- color: #fff;
- width: 300px;
- height: 100px;
- border: 2px solid #000;
- border-radius: 0px;
- }
- </style>
- </head>
- <body>
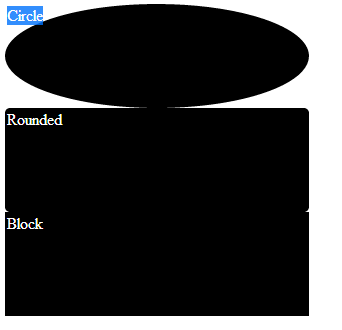
- <div class='circle'>Circle</div>
- <div class='rounded'>Rounded</div>
- <div class='block'>Block</div>
- </body>
- </html>