Font Properties (and Color)
Submitted by Yorkiebar on Friday, January 24, 2014 - 10:21.
Introduction:
This is the fifth part in my CSS Styling tutorials, in which I will be covering font properties.
Weight:
The first of the font properties I will be covering is the weight property, this lets you set the weight of the font (how bold it is). You can either use the values 'normal', 'bold', 'light', etc. or a number (around 100-600)...
Family:
The font family property lets you set the actual font of the text, you can choose multiple fonts within the family in-case the previous fonts are unavailable...
Style:
Style sets the font to be; italic, oblique or normal...
Size:
As you can probably guess, this will set the size of the font. The size can be set in px, percent or em...
Variant:
This will change the text itself to display as either; typed in the document (normal), the same as it's container (inherit), or all small caps (small-caps)...
Color:
The colour variable is not a 'font' property, but it does only affect the colour of the font's text, so here it is...
Linking CSS To a HTML Element:
To link your CSS to an HTML element (text, div, etc.) you will need to decide whether you want to use a class or id, you will also need a unique name. Once you have those, go to your element in HTML and add...
... to the attributes of that element if you chose a class, or...
if you chose an id.
Make sure you replace 'myClass' and/or 'myID' with your unique name. Then, in the CSS you will want to encase your properties with...
if you chose a class, or...
(You can remove the line beginning with // if you wish).
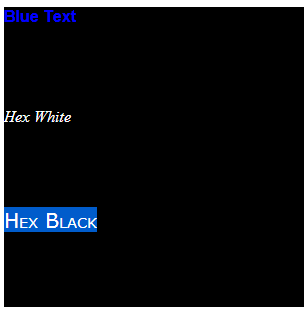
Here's an example...
- font-weight: 200; // or font-weight: normal;
- font-family:"Times New Roman",Georgia,Serif;
- font-style: italic;
- font-size: 18px;
- font-variant:small-caps;
- color: #ffffff; //Hex value
- class='myClass'
- id='myID'
- .myClass {
- //Properties go here
- }
- #myID {
- //Properties go here
- }
- <html>
- <head>
- <style>
- .blue {
- background-color: #000;
- color: blue;
- width: 300px;
- height: 100px;
- font-family: Arial;
- font-weight: bold; //or a custom value (600, for example)
- //Blue text, bold, Arial font
- }
- .hexwhite {
- background-color: #000;
- color: #fff;
- width: 300px;
- height: 100px;
- font-family: Times New Roman;
- font-style: italic;
- //White through hex, Italics, Times New Roman font.
- }
- .hexblack {
- background-color: #000;
- color: #000;
- width: 300px;
- height: 100px;
- font-family: Verdana;
- font-size: 20px;
- font-variant: small-caps;
- //Black through hex, 20px font size, all small caps, Verdana font
- }
- </style>
- </head>
- <body>
- <div class='blue'>Blue Text</div>
- <div class='hexwhite'>Hex White</div>
- <div class='hexblack'>Hex Black</div>
- </body>
- </html>