Borders
Submitted by Yorkiebar on Saturday, January 18, 2014 - 21:03.
Introduction:
This is the fourth part in my CSS Styling tutorials, in which I will be covering Borders.
Order:
Borders around elements come between the elements margin and padding. So, if the element has padding, the border will be away from the element whereas if the element only has margin, the border will be next the element but away from other elements.
Basic Structure:
The basic border attribute takes three arguments; Width, Type, Colour. The below code would give a solid white border that is 5 pixels width...
Or this code would give a dashed black border of 3 pixels width...
There is also;
dotted
double
groove
ridge
inset
outset
Setting Sides:
Just like margin and padding, you can set individual sides of borders...
Linking CSS To a HTML Element:
To link your CSS to an HTML element (text, div, etc.) you will need to decide whether you want to use a class or id, you will also need a unique name. Once you have those, go to your element in HTML and add...
... to the attributes of that element if you chose a class, or...
if you chose an id.
Make sure you replace 'myClass' and/or 'myID' with your unique name. Then, in the CSS you will want to encase your properties with...
if you chose a class, or...
(You can remove the line beginning with // if you wish).
Here's an example...
- border: 5px solid #ffffff;
- border: 3px dashed #000000;
- border-right: 3px dashed #000000;
- border-left: 1px dotted #ffffff;
- border-top: 3px solid #000000;
- border-bottom: 13px inset #ffffff;
- </cs>
- <strong>Individual Settings:</strong>
- You can also set the properties individually...
- <css>
- border-style: solid;
- border-width: 5px; //or medium etc.
- border-color: #000000;
- class='myClass'
- id='myID'
- .myClass {
- //Properties go here
- }
- #myID {
- //Properties go here
- }
- <html>
- <head>
- <style>
- .strong {
- background-color: #000;
- color: #fff;
- width: 300px;
- height: 100px;
- border: 10px solid #000;
- // Thick black border of 10 pixels
- }
- .thin {
- background-color: #000;
- color: #fff;
- width: 300px;
- height: 100px;
- border: 2px solid green;
- // Thin green border of 2 pixels
- }
- </style>
- </head>
- <body>
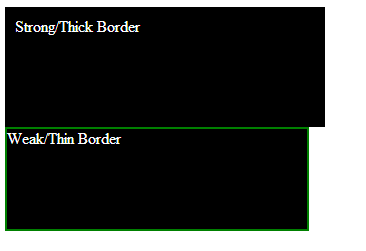
- <div class='strong'>Strong/Thick Border</div>
- <div class='thin'>Weak/Thin Border</div>
- </body>
- </html>