Novelty Calculator App Using HTML, CSS, and VanillaJS with Source Code
The Novelty Calculator App is a lightweight web application built entirely with JavaScript. It features a user-friendly interface that allows you to calculate your age based on the given birthdate. The Novelty Calculator App in VanillaJS is an excellent project for beginners, as it demonstrates how to calculate your age and other novelty units based on the birthdate. It also provides a valuable opportunity to practice and enhance fundamental programming skills, particularly in working with user input, event handling, and DOM manipulation in JavaScript.
The Novelty Calculator App Using HTML, CSS, and VanillaJS with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Novelty Calculator App Using HTML, CSS, and VanillaJS with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Novelty Calculator App
The Novelty Calculator App in VanillaJS is a simple yet entertaining web application that allows users to calculate their age based on their birthdate. In addition to showing the age in years, it also displays fun and quirky "novelty" units such as age in days, hours, minutes, and even seconds. Built with plain JavaScript, this app offers a user-friendly interface and provides a creative way to practice date manipulation, user input handling, and basic DOM interaction. It’s a great beginner-friendly project to explore JavaScript fundamentals.
Novelty Calculator App Using HTML, CSS, and VanillaJS with Source Code Features
- Basic Calculation Functions
- Includes standard math operations such as addition, subtraction, multiplication, and division.
- Interactive Input and Output
- Users can input numbers and instantly see quirky or surprising results.
- The app updates the output area dynamically based on the selected calculation.
- Clean and Fun User Interface
- Uses colorful, playful design elements to keep the experience light and engaging.
- Simple button layout and input forms for easy navigation.
- Responsive & User-Friendly UI
- Easy to use interface suitable for students and professionals.
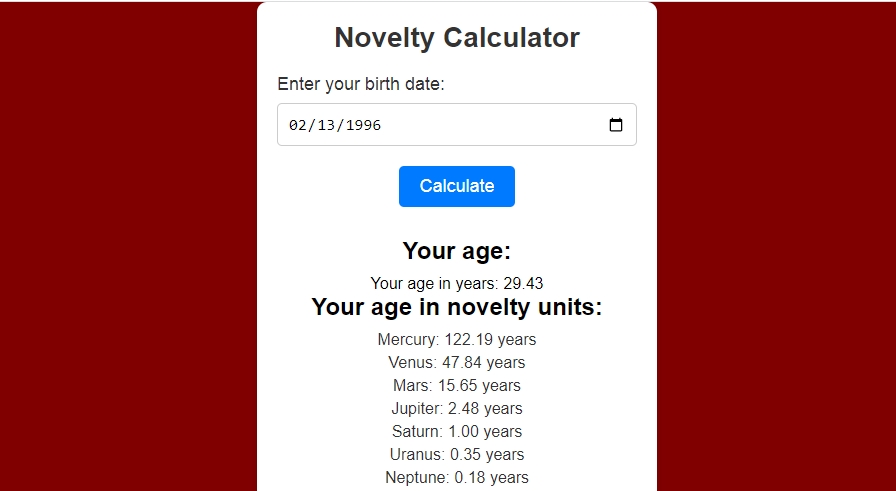
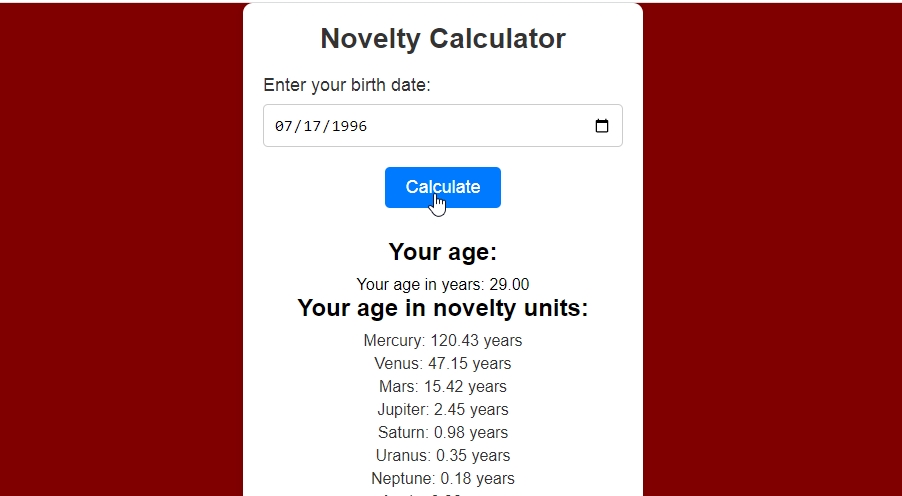
Sample Application Screenshot:



Novelty Calculator App Using HTML, CSS, and VanillaJS with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Novelty Calculator App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Novelty Calculator App Using HTML, CSS, and VanillaJS with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Novelty Calculator AppNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.