Text Shadow (and Effects)
Submitted by Yorkiebar on Monday, January 27, 2014 - 09:42.
Introduction:
This page will be covering text shadows.
What Are Text Shadows?
Text Shadows are exactly what they sound like, it's a shadow around the text within the given area (element, class or id). This is similar to an outline, stroke or border.
Structure:
text-shadow: {horizontal size} {vertical size} {blur - optional} {colour};
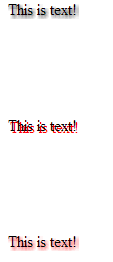
Example:
Text Family:
There are also many other text properties, however most of these are no longer supported in most/any of the major web browsers (Chrome, IE, FireFox, Opera and Safari)...
hanging-punctuation - Specifies whether a punctuation character may be placed outside the line box.
punctuation-trim - Specifies whether a punctuation character should be trimmed.
text-align-last - Describes how the last line of a block or a line right before a forced line break is aligned when text-align is "justify".
text-emphasis - Applies emphasis marks, and the foreground color of the emphasis marks, to the element's text.
text-justify - Specifies the justification method used when text-align is "justify".
text-outline - Specifies a text outline.
text-overflow - Specifies what should happen when text overflows the containing element.
text-shadow - Adds shadow to text.
text-wrap - Specifies line breaking rules for text.
word-break - Specifies line breaking rules for non-CJK scripts.
word-wrap - Allows long, unbreakable words to be broken and wrap to the next line.
Linking CSS To a HTML Element:
To link your CSS to an HTML element (text, div, etc.) you will need to decide whether you want to use a class or id, you will also need a unique name. Once you have those, go to your element in HTML and add...
... to the attributes of that element if you chose a class, or...
if you chose an id.
Make sure you replace 'myClass' and/or 'myID' with your unique name. Then, in the CSS you will want to encase your properties with...
if you chose a class, or...
(You can remove the line beginning with // if you wish).
Here's an example...
- text-shadow: 2px 2px 2px #FF0000;
- class='myClass'
- id='myID'
- .myClass {
- //Properties go here
- }
- #myID {
- //Properties go here
- }
- <html>
- <head>
- <style>
- .blur {
- color: black;
- width: 300px;
- height: 100px;
- text-shadow: 2px 2px 4px #000;
- // Black shadow with black 4px blur.
- }
- .redShadow {
- color: black;
- width: 300px;
- height: 100px;
- text-shadow: 2px 2px #FF0000; //Could be text-shadow: 2px 2px 0px #FF0000;
- // Red shadow with no blur.
- }
- .redShadowWithBlur {
- color: black;
- width: 300px;
- height: 100px;
- text-shadow: 2px 2px 4px #FF0000;
- // Red shadow with 4px red blur.
- }
- </style>
- </head>
- <body>
- <p class='blur'>This is text!</p>
- <p class='redShadow'>This is text!</p>
- <p class='redShadowWithBlur'>This is text!</p>
- </body>
- </html>