Overflow
Submitted by Yorkiebar on Friday, January 24, 2014 - 14:39.
Introduction:
This is the seventh part in my CSS Styling tutorials, in which I will be covering overflow.
What is Overflow?
Overflow is used in CSS to decide what to do with any content that is slightly to big or wide to fit in the dedicated space (overflowing...).
Structure:
overflow: {type};
Example:
Values:
visible - The overflow is not clipped. It still displays outside the element's area. This is the default value for each element.
hidden - The overflow is clipped, and the content which overflows outside of the element's area is hidden and will not be visible on the browser page.
scroll - The overflow is clipped, but a scroll-bar is added to see the rest of the content.
auto - If overflow is clipped, a scroll-bar should be added to see the rest of the content.
inherit - Specifies that the value of the overflow property should be inherited from the parent element.
Linking CSS To a HTML Element:
To link your CSS to an HTML element (text, div, etc.) you will need to decide whether you want to use a class or id, you will also need a unique name. Once you have those, go to your element in HTML and add...
... to the attributes of that element if you chose a class, or...
if you chose an id.
Make sure you replace 'myClass' and/or 'myID' with your unique name. Then, in the CSS you will want to encase your properties with...
if you chose a class, or...
(You can remove the line beginning with // if you wish).
Here's an example...
- overflow: hidden;
- class='myClass'
- id='myID'
- .myClass {
- //Properties go here
- }
- #myID {
- //Properties go here
- }
- <html>
- <head>
- <style>
- .hidden {
- background-color: #000;
- color: #fff;
- font-size: 40px;
- width: 300px;
- height: 100px;
- overflow: hidden;
- // Content outside of the 300 x 100 block will be invisible.
- }
- .scroll {
- background-color: #000;
- color: #fff;
- font-size: 40px;
- width: 300px;
- height: 100px;
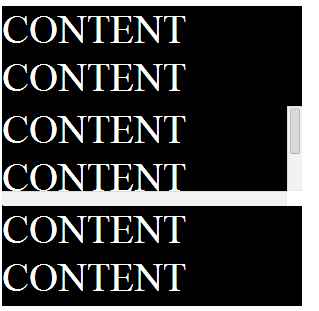
- overflow: scroll;
- // If the content overflows outside of the 300 x 100 element area, a scroll bar will be added to scroll through the content within the given area.
- }
- .default {
- background-color: #000;
- color: #fff;
- font-size: 40px;
- width: 300px;
- height: 100px;
- // overflow: visible; - Default, all content will be displayed regardless.
- }
- </style>
- </head>
- <body>
- <div class='hidden'>CONTENT CONTENT CONTENT</div>
- <div class='scroll'>CONTENT CONTENT CONTENT</div>
- <div class='default'>CONTENT CONTENT CONTENT</div>
- </body>
- </html>