PHP - Delete Multiple Data Using Ajax
Submitted by razormist on Saturday, June 23, 2018 - 16:38.
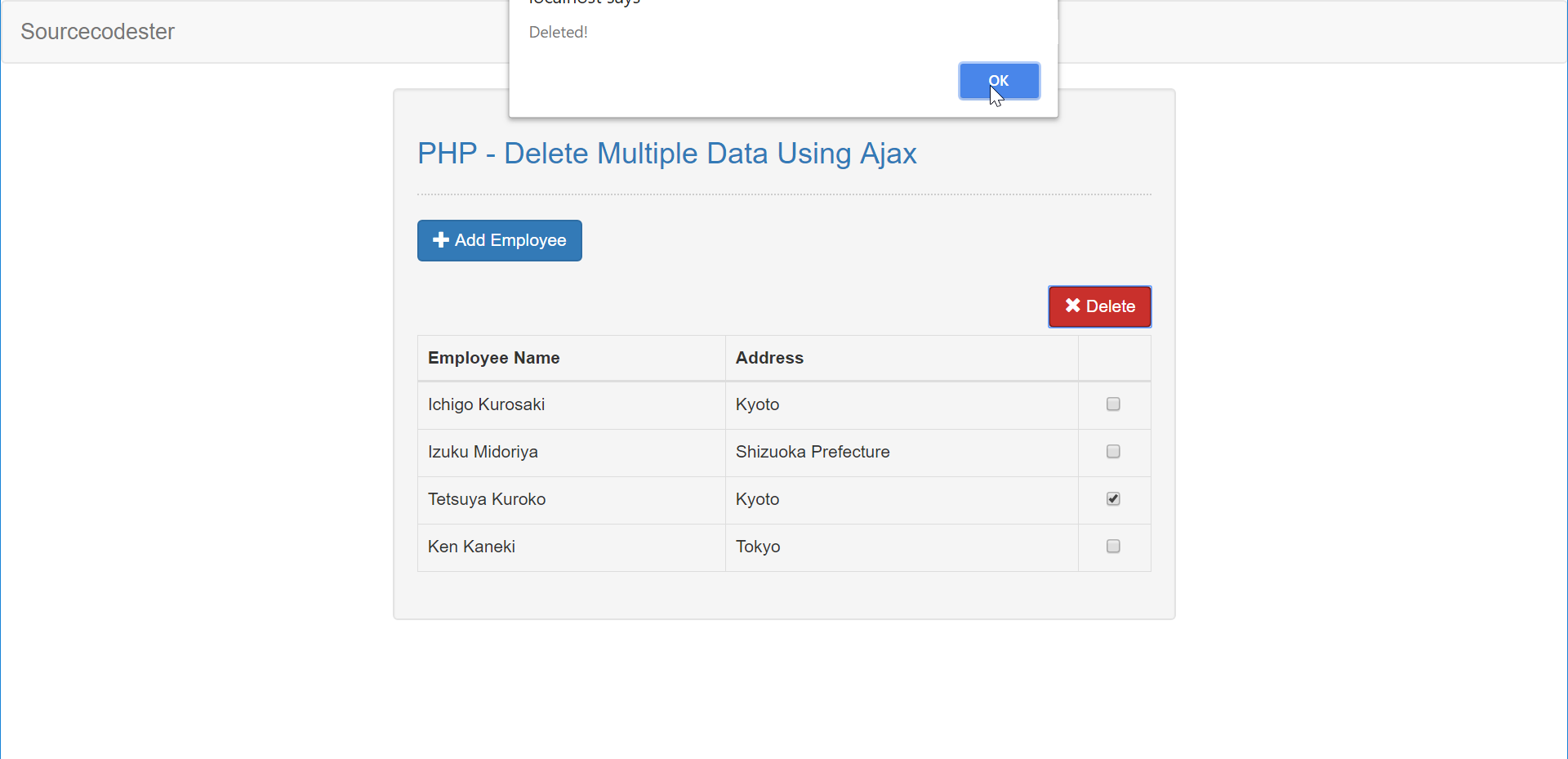
In this tutorial we will create a Delete Multiple Data using Ajax. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. Using Ajax, data could then be passed between the browser and the server, using the XMLHttpRequest API, without having to reload the web page. So Let's do the coding.
 delete.php
There you have it we successfully created Delete Multiple Data Using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
delete.php
There you have it we successfully created Delete Multiple Data Using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
Open your database web server then create a database name in it db_employee, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_employee');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Delete Multiple Data Using Ajax</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Employee</button>
- <br /><br />
- <button class="btn btn-danger pull-right" id="btn_delete"><span class="glyphicon glyphicon-remove"></span> Delete</button>
- <br /><br />
- <table class="table table-bordered">
- <thead>
- <tr>
- <th>Employee Name</th>
- <th>Address</th>
- <th></th>
- </tr>
- </thead>
- <tbody id="data">
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save.php" method="POST">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Employee Name</label>
- <input class="form-control" type="text" name="emp_name">
- </div>
- <div class="form-group">
- <label>Address</label>
- <input class="form-control" type="text" name="address" />
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src=="js/script.js"></script>
- </html>
Creating PHP Queries
This code contains the php query of the application. This code will save your data inputs to the database server with ajax request, and delete a data from the database with ajax. To do that just copy and write this block of codes inside the text editor, then save it as shown below. save.php- <?php
- require_once 'conn.php';
- echo "<script>alert('Please complete the required field!')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }else{
- $emp_name = $_POST['emp_name'];
- $address = $_POST['address'];
- echo "<script>alert('Data Save!')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>
- <?php
- require_once 'conn.php';
- foreach($_POST['emp_id'] as $key){
- $conn->query("DELETE FROM `employee` WHERE `emp_id` = '$key'");
- }
- }
- ?>
data.php
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `employee`");
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <td><?php echo $fetch['emp_name']?></td>
- <td><?php echo $fetch['emp_address']?></td>
- <td><center><input type="checkbox" name="emp_id[]" class="delete" value="<?php echo $fetch['emp_id']?>"/></center></td>
- <tr>
- <?php
- }
- }
- ?>
Creating The Ajax Script
This is where the code that uses ajax request been used. This code will send ajax request to delete a data from database server, and then return some data to display in the page. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- DisplayData();
- $('#btn_delete').on('click', function(){
- if(confirm("Are you sure you want to delete this?")){
- var emp_id = [];
- $('.delete:checkbox:checked').each(function(i){
- emp_id[i] = $(this).val();
- });
- if(emp_id.length == 0){
- alert("Please select one or more to delete!");
- }else{
- $.ajax({
- url: 'delete.php',
- type: 'POST',
- data: {emp_id: emp_id},
- success: function(){
- alert("Deleted!");
- DisplayData();
- }
- });
- }
- }else{
- return false;
- }
- });
- function DisplayData(){
- $.ajax({
- url: 'data.php',
- type: 'POST',
- data: {
- res: 1
- },
- success: function(data){
- $('#data').html(data);
- }
- });
- }
- });