Laravel CRUD Series: Inserting Data using AJAX
Submitted by nurhodelta_17 on Saturday, November 11, 2017 - 21:34.
Getting Started
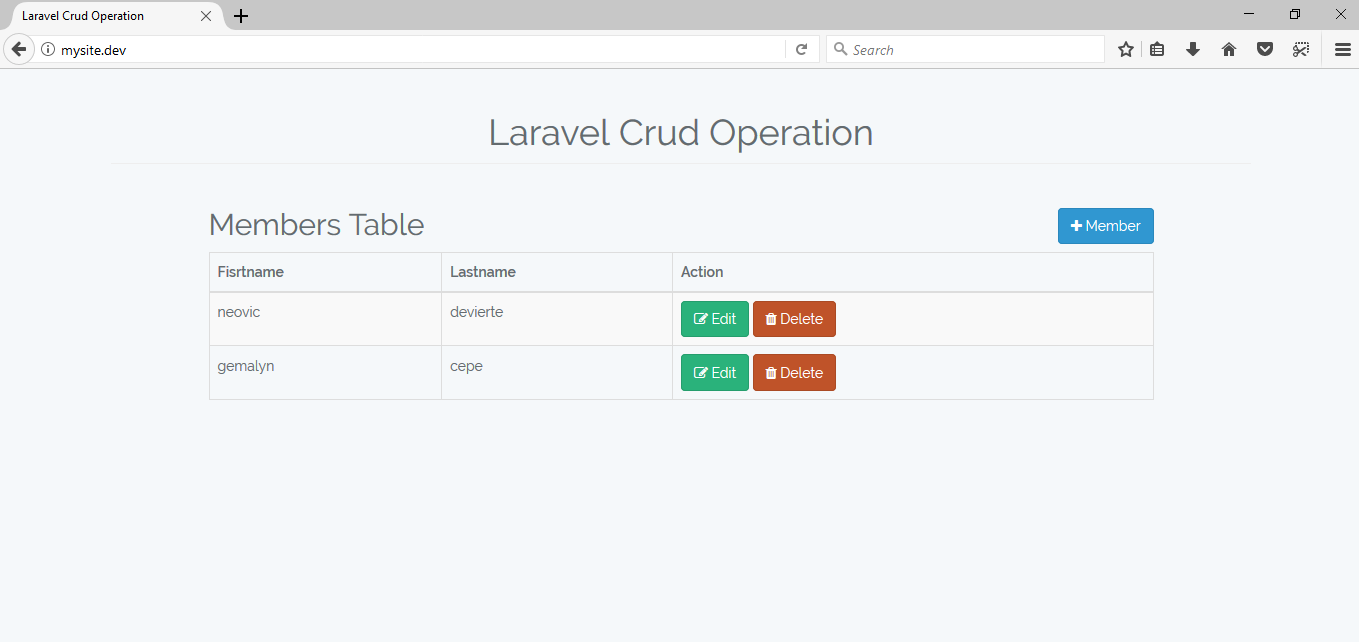
As a continuation of our previous tutorial, Laravel CRUD Series: Fetching Data using AJAX, where going to insert data to our database.Creating our Add Modal
In our modal.blade.php that we have created in previous tutorial, add the ff codes to create our modal.- <div class="modal fade" id="addnew" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
- <div class="modal-dialog" role="document">
- <div class="modal-content">
- <div class="modal-header">
- </div>
- <div class="modal-body">
- <form action="{{ URL::to('save') }}" id="addForm">
- <div class="form-group">
- <div class="row">
- <div class="col-md-2" style="margin-top:7px;">
- </div>
- <div class="col-md-10">
- <input type="text" name="firstname" class="form-control" placeholder="Input Firstname" required>
- </div>
- </div>
- </div>
- <div class="form-group">
- <div class="row">
- <div class="col-md-2" style="margin-top:7px;">
- </div>
- <div class="col-md-10">
- <input type="text" name="lastname" class="form-control" placeholder="Input Lastname" required>
- </div>
- </div>
- </div>
- </div>
- <div class="modal-footer">
- </form>
- </div>
- </div>
- </div>
- </div>
Creating our Add Script
Next, update our script in show.blade.php with the ff codes:- <script type="text/javascript">
- $(document).ready(function(){
- $.ajaxSetup({
- headers: {
- 'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
- }
- });
- showMember();
- $('#add').click(function(){
- $('#addnew').modal('show');
- $('#addForm')[0].reset();
- });
- $('#addForm').on('submit', function(e){
- e.preventDefault();
- var form = $(this).serialize();
- var url = $(this).attr('action');
- $.ajax({
- type: 'POST',
- url: url,
- data: form,
- dataType: 'json',
- success: function(){
- $('#addnew').modal('hide');
- showMember();
- }
- });
- });
- });
- function showMember(){
- $.get("{{ URL::to('show') }}", function(data){
- $('#memberBody').empty().html(data);
- })
- }
- </script>
Updating our MemberController
Next, open our MemberController and add the ff codes:- public function save(Request $request){
- if ($request->ajax()){
- // Create New Member
- $member = new Member;
- $member->firstname = $request->input('firstname');
- $member->lastname = $request->input('lastname');
- // Save Member
- $member->save();
- return response($member);
- }
- }
Creating our Route
Next, we add this route to our web.php file located in routes folder.- Route::post('/save', 'MemberController@save');