CRUD (Create, Read, Update, Delete) Without Page Reload/Refresh Using PHP and MySQL with Source Code
Welcome to an innovative web application that redefines the user experience in managing data – introducing a CRUD (Create, Read, Update, Delete) system without the hassle of page reload or refresh. This project leverages the power of PHP and MySQL, coupled with the responsiveness of Bootstrap 5.0.1 and the dynamic capabilities of jQuery and DataTables. With a focus on simplicity and efficiency, users can seamlessly perform CRUD operations within an elegantly designed interface.
This application boasts a user-friendly design that adapts to various screen sizes, thanks to Bootstrap's responsive CSS framework. Asynchronous data loading ensures that only the necessary information is retrieved from the server, facilitating real-time updates without disrupting the overall user experience. With modal-based interactions, data validation, and a focus on server-side processing, this project offers a modern and efficient solution for managing user data, making the CRUD process intuitive and visually appealing. Experience the next level of web-based data management, where each action is swift, dynamic, and devoid of the need for manual page reloads.
You may also check some simple PHP and MySQL projects:
- Event Student Attendance System
- QR Code Login System
- Workout Journal App
- Testimonial Page Manager
- Travel Journal
Features:
-
CRUD Operations: Perform all essential CRUD operations—Create, Read, Update, and Delete—within a single, cohesive environment. Manage user information with ease and efficiency.
-
Asynchronous Data Loading: The DataTables jQuery plugin is employed to enable server-side processing and asynchronous loading of data. This ensures a seamless experience, as only the necessary data is retrieved from the server when needed.
-
Real-Time Updates: Changes made to the user data are reflected in real-time on the page without requiring a full page reload. The DataTables plugin handles data updates dynamically.
-
Data Validation: The application incorporates client-side validation to ensure that all required fields are filled before submitting data. This helps maintain data integrity and accuracy.
Technologies Used:
- Frontend:
- HTML5
- CSS3 with Bootstrap 5.0.1
- JavaScript with jQuery 3.6.0
- Backend:
- PHP for server-side scripting
- Database:
- MySQL for data storage and retrieval
- Libraries:
- Bootstrap (CSS and JS)
- jQuery
- DataTables
How to Use:
-
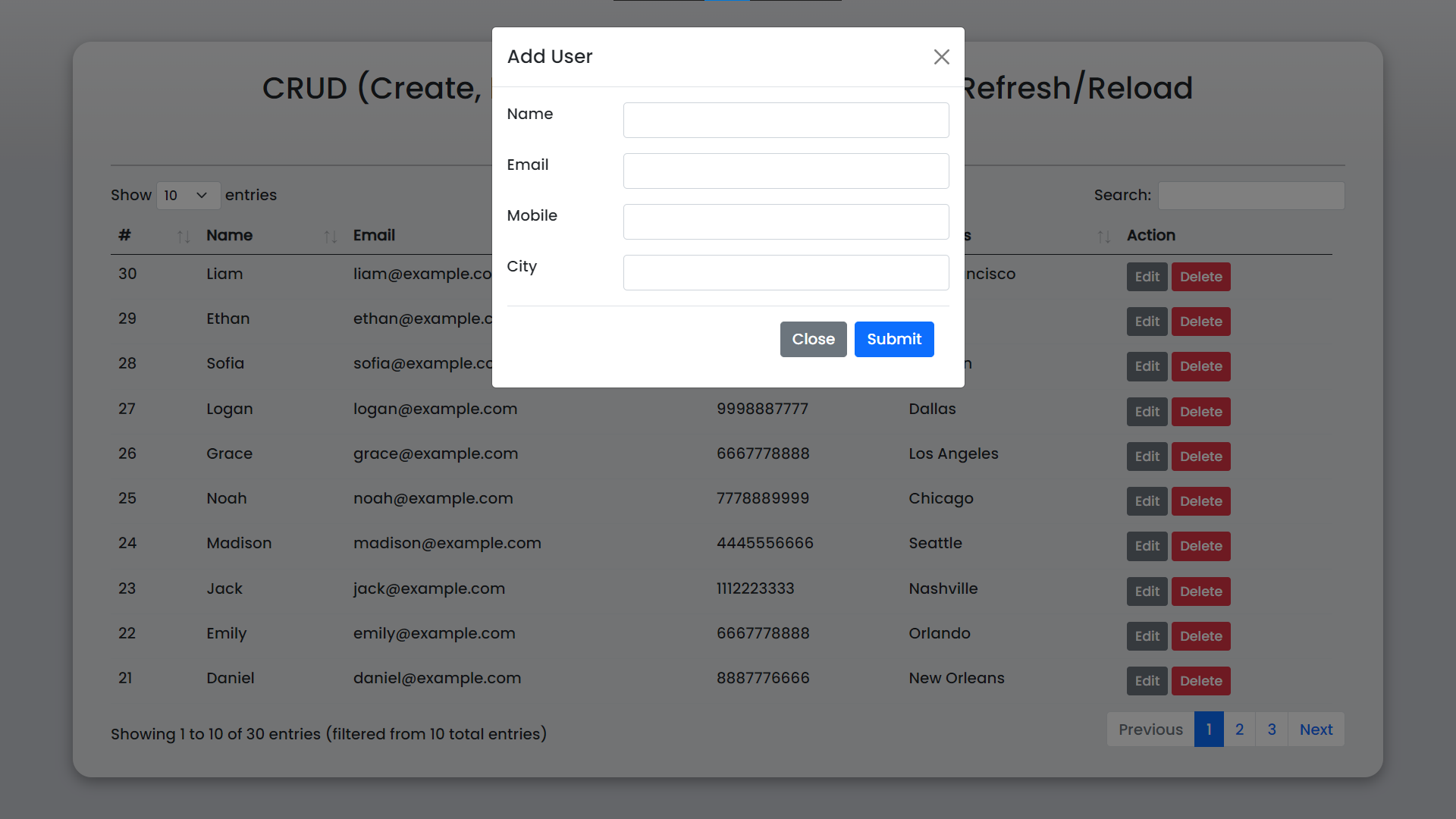
Add User: Click the "Add User" button to open a modal. Fill in the required fields—Name, Email, Mobile, and City—and click "Submit" to add a new user.
-
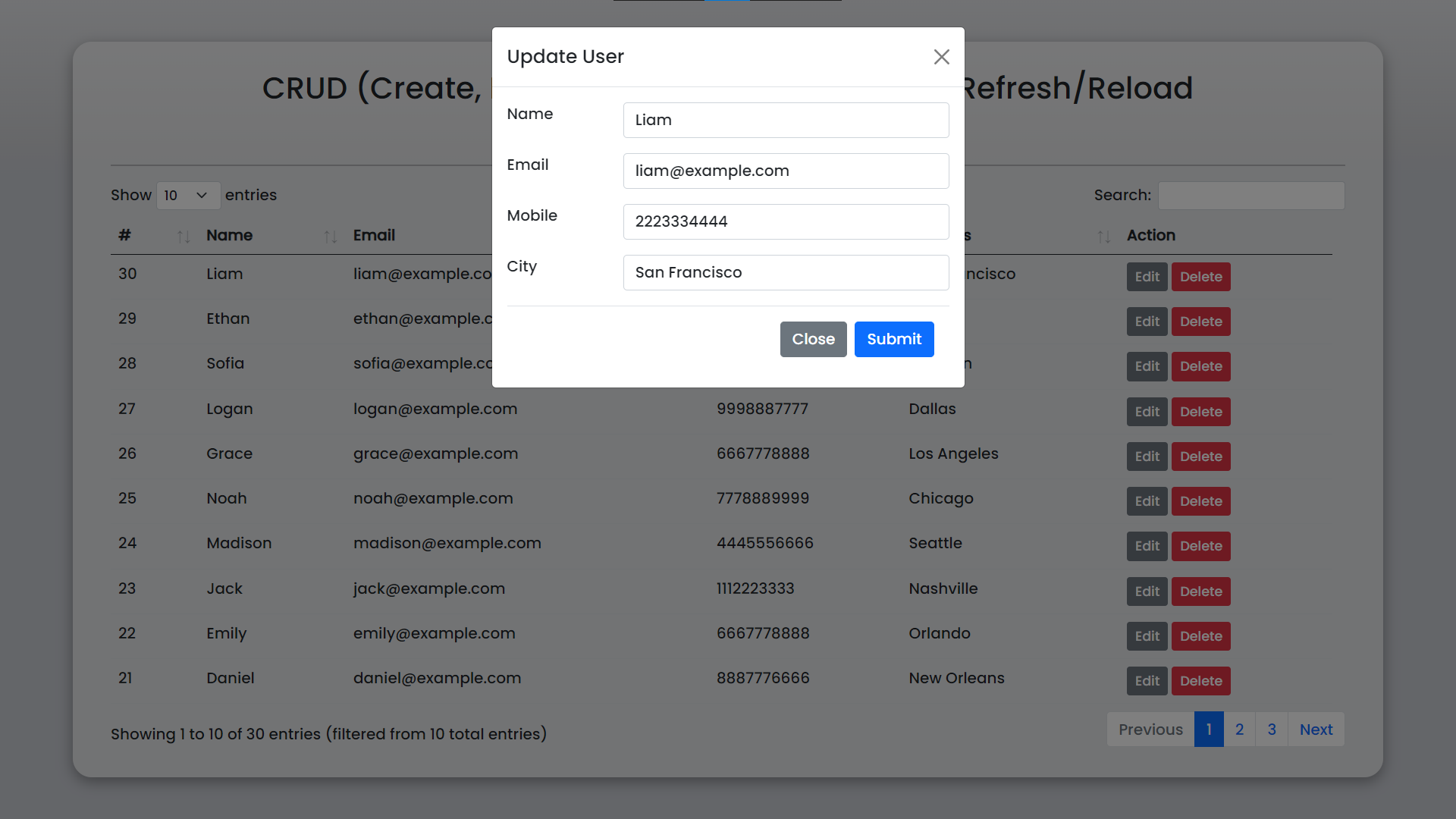
Edit User: To edit a user, click the "Edit" button next to the user's information. This opens a modal with pre-filled data for editing. Update the information and click "Submit" to save changes.
-
Delete User: Click the "Delete" button to remove a user from the list. A confirmation prompt ensures the user's intention before deletion.
-
Real-Time Updates: Any changes made, whether adding, editing, or deleting users, are instantly reflected on the page without the need for a manual page reload.
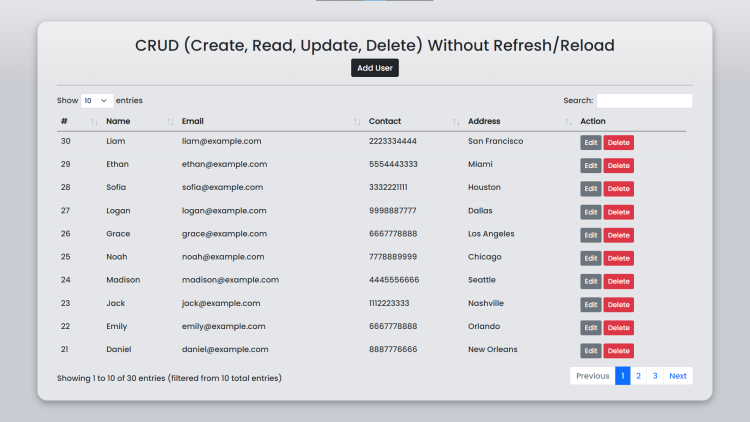
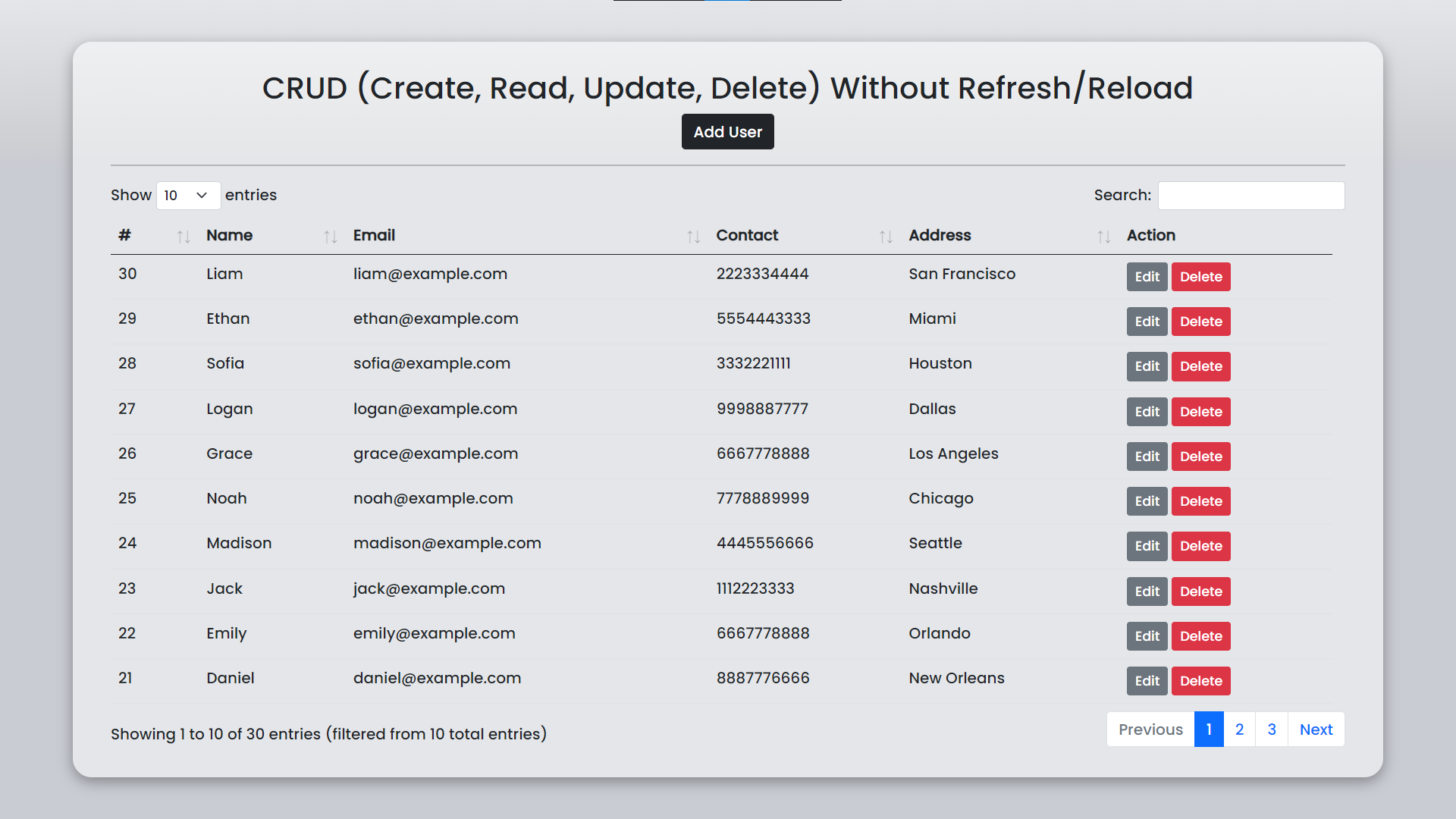
Sample Screenshots of the Project:
Landing Page (Displayed Table)

Add Modal

Update/Edit Modal

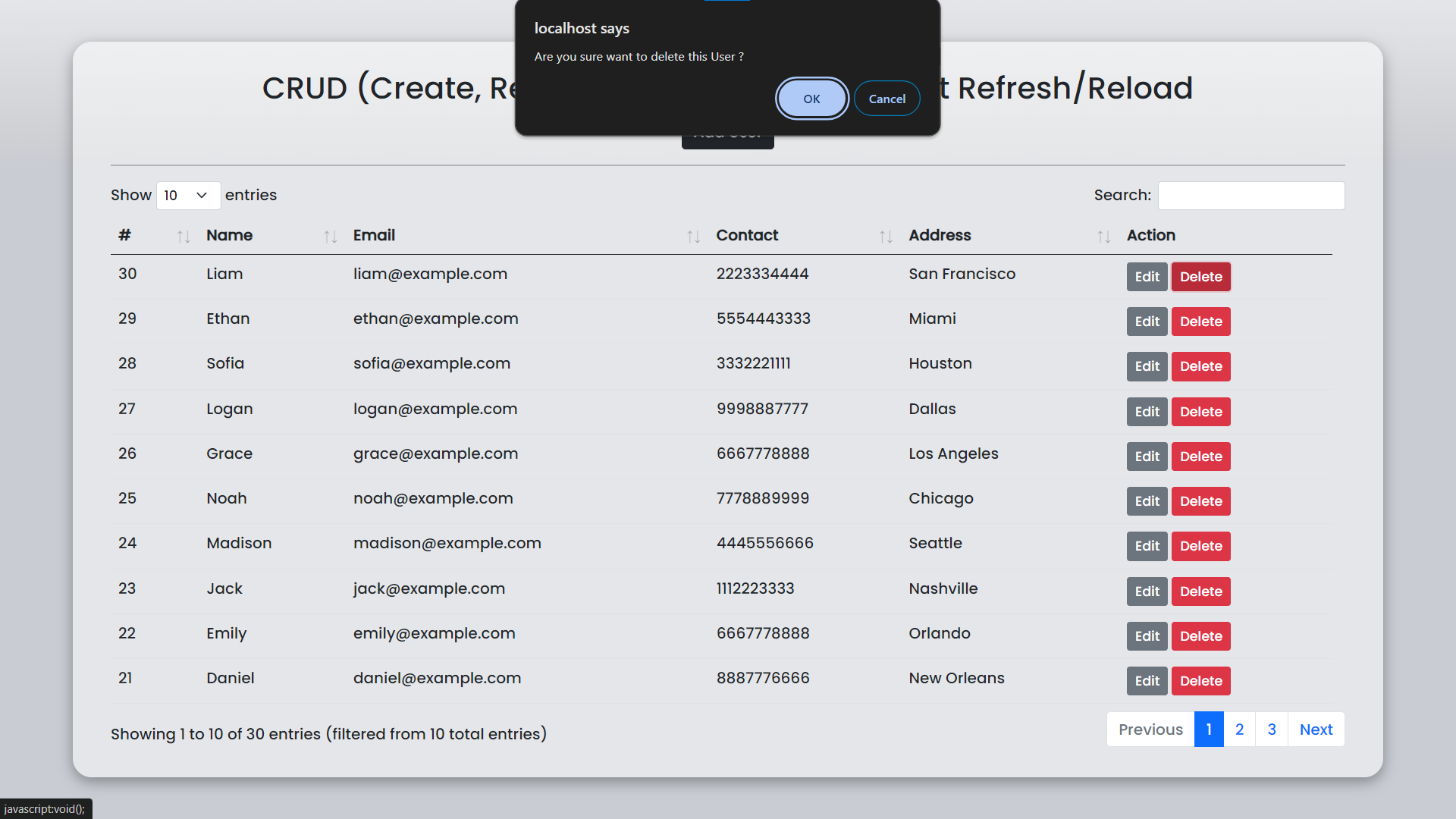
Delete Confirmation

How to Run?
- Download and Install XAMPP.
- Download the provided source code zip file.
Note: The database is included on the provided zip file.
Installation/Setup:
- Create a database named "users_db" in phpMyAdmin MySQL.
- Transfer the provided source code to the htdocs folder.
- Import the provided SQL file into the created database.
- Open your browser with the link "http://localhost/crud-without-refresh-reload/".
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, this CRUD application represents a paradigm shift in web-based data management, offering a seamless and intuitive experience for users seeking to manipulate data without the inconvenience of page reloads. By harnessing the capabilities of PHP, MySQL, Bootstrap, and jQuery, the application provides a robust framework for creating, reading, updating, and deleting data in real-time. Its user-friendly interface, coupled with asynchronous data loading and modal-based interactions, ensures smooth navigation and efficient data handling. With a commitment to responsiveness, data integrity, and dynamic updates, this project exemplifies the evolution of web applications towards greater usability and functionality, promising a streamlined experience for users and developers alike.
That's it! I hope this "CRUD (Cread, Read, Update, Delete) Without Page Reload/Refresh Using PHP and MySQL" will assist you on your programming journey, providing value to your current and upcoming PHP projects.
For additional tutorials and free source code, explore our websites.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.