PHP - Copy Files In SQLite3
Submitted by razormist on Sunday, January 12, 2020 - 21:01.
In this tutorial we will create a Copy Files In SQLite3 using PHP. This code will dynamically copy a file in SQLite database when user click the copy button in the table. This code use PHP POST method to call a function that can copy a file to a different folder using copy() function by setting the old file and new file as a parameter. This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
There you have it we successfully created a Copy Files In SQLite3 using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
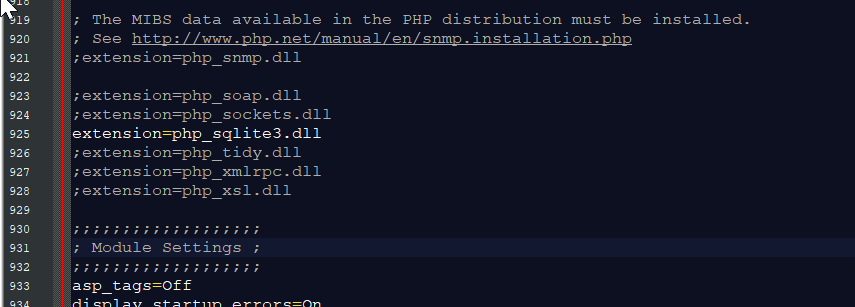
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $query="CREATE TABLE IF NOT EXISTS `file1`(image_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, image_name TEXT, location TEXT)";
- $query="CREATE TABLE IF NOT EXISTS `file2`(image_id INTEGER PRIMARY KEY AUTOINCREMENT NOT NULL, image_name TEXT, location TEXT)";
- ?>
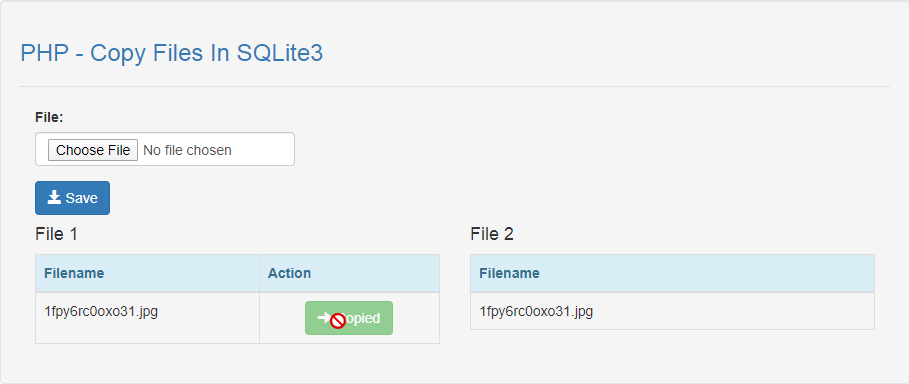
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-2"></div>
- <div class="col-md-8 well">
- <h3 class="text-primary">PHP - Copy Files In SQLite3</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form action="save_file.php" method="POST" enctype="multipart/form-data">
- <div class="form-group">
- <label>File:</label>
- <input type="file" name="file" class="form-control" required="required"/>
- </div>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </form>
- </div>
- <br style="clear:both;"/>
- <div class="col-md-6">
- <h4>File 1</h3>
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Filename</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- foreach ($files as $file){
- if($file != '.' && $file !='..'){
- ?>
- <tr>
- <td><?php echo $file?></td>
- <td>
- <?php
- ?>
- <center><button name="copy" class="btn btn-success" disabled="disa"><span class="glyphicon glyphicon-arrow-right"></span> Copied</button></center>
- <?php
- }else{
- ?>
- <form method="POST" action="copy.php">
- <center><button name="copy" class="btn btn-success"><span class="glyphicon glyphicon-arrow-right"></span> Copy</button></center>
- <input type="hidden" name="file" value="<?php echo $file?>"/>
- </form>
- <?php
- }
- ?>
- </td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <div class="col-md-6">
- <h4>File 2</h3>
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Filename</th>
- </tr>
- </thead>
- <tbody>
- <?php
- foreach ($files as $file){
- if($file != '.' && $file !='..'){
- ?>
- <tr>
- <td><?php echo $file?></td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the SQLite Query
This code contains the SQLite query of the application. This code will store the data inputs to SQLite database. To do this just copy and write these block of codes as shown below inside the text editor, then save it as save_file.php.- <?php
- require_once'conn.php';
- $filename = $_FILES['file']['name'];
- $filesize = $_FILES['file']['size'];
- $filetemp = $_FILES['file']['tmp_name'];
- if($filesize > 500000){
- echo "<script>alert('File too large to upload')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }else{
- $location = "file1/".$filename;
- $query="INSERT INTO `file1` (image_name, location) VALUES('$filename', '$location')";
- echo "<script>alert('File Saved!')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }else{
- echo "<script>alert('Only images allowed')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will copy a file when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor, then save it as copy.php.- <?php
- require_once'conn.php';
- $file = "file1/".$_POST['file'];
- $newfile = "file2/".$_POST['file'];
- echo "<script>alert('Failed to copy ".$file."')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }else{
- $query="INSERT INTO `file2` (image_name, location) VALUES('$_POST[file]', '$newfile')";
- echo "<script>alert('File copied!')</script>";
- echo "<script>window.location = 'index.php'</script>";
- }
- }
- ?>