Interactive Map with Marker Using PHP and MySQL with Source Code
Welcome to the Interactive Map with Markers Using PHP and MySQL project! This interactive web application combines the power of Leaflet.js, PHP, and MySQL to provide a dynamic mapping experience. Users can effortlessly mark locations on the map, view detailed information about each marker, and manage their marked locations efficiently. Whether you're planning a trip, organizing events, or simply exploring geographic data, this project offers a versatile and user-friendly solution.
The project's key features include a responsive map interface powered by Leaflet.js, allowing users to interact with the map seamlessly. With PHP and MySQL integration, marker data is securely stored and retrieved, enabling users to add, view, and delete markers with ease. The project's intuitive design and comprehensive functionality make it a valuable tool for anyone looking to work with maps and geographic information on the web.
You may also check some simple PHP and MySQL projects:
- Electricity Consumption Monitoring Tool
- Image Accordion Gallery App
- QR Code Login System
- Product Management System
- Zipped Folder Manager App
Features:
- Map Interaction: Users can click on the map to place markers at specific locations.
- Marker Management: Users can add, view, and delete markers from the map.
- Dynamic Update: Marked locations are dynamically updated and displayed on the map and in the list of marked locations.
- Responsive Design: The interface is designed to be responsive, ensuring usability across different devices.
Technologies Used:
- Leaflet.js: A JavaScript library for interactive maps, used for map rendering and marker manipulation.
- PHP: A server-side scripting language used for backend logic, database connectivity, and dynamic content generation.
- MySQL: A relational database management system used to store marker information and manage data.
- HTML/CSS: Used for structuring the web page layout and styling elements.
- JavaScript: Used for client-side interactions, such as handling map events and updating the interface dynamically.
How to Use:
-
Adding a Marker:
- Enter the marker's name, latitude, and longitude in the respective input fields.
- Click the "Save Marker" button to add the marker to the map and the list of marked locations.
-
Viewing a Marked Location:
- Click the "View Location" button next to a marked location in the list to view it on the map.
- The map will pan to the selected location, and a popup will display the marker's name.
-
Deleting a Marker:
- Click the "x" button next to a marked location in the list to delete it.
- A confirmation prompt will appear; click "OK" to delete the marker permanently.
Sample Screenshots of the Project:
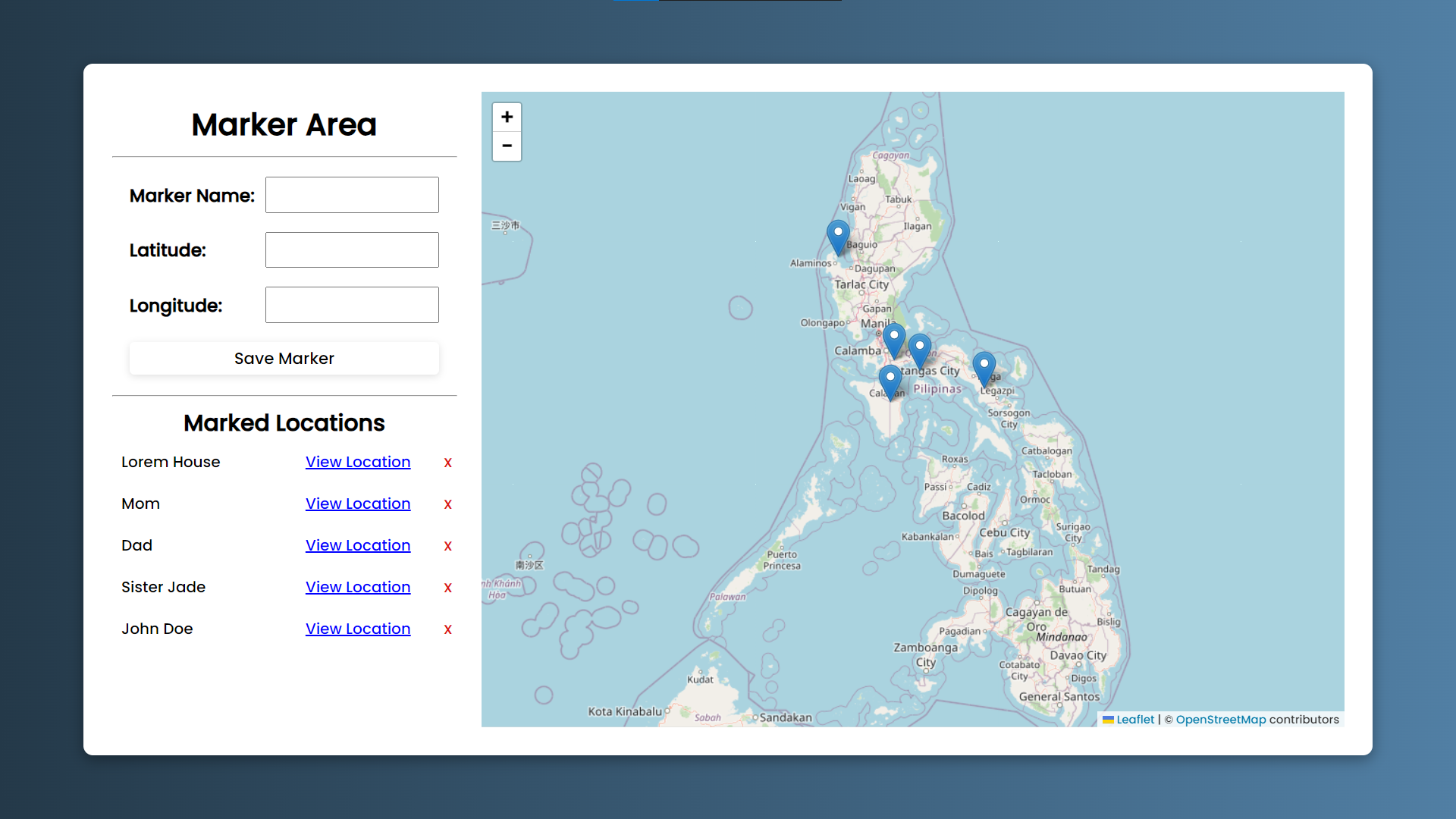
Landing Page

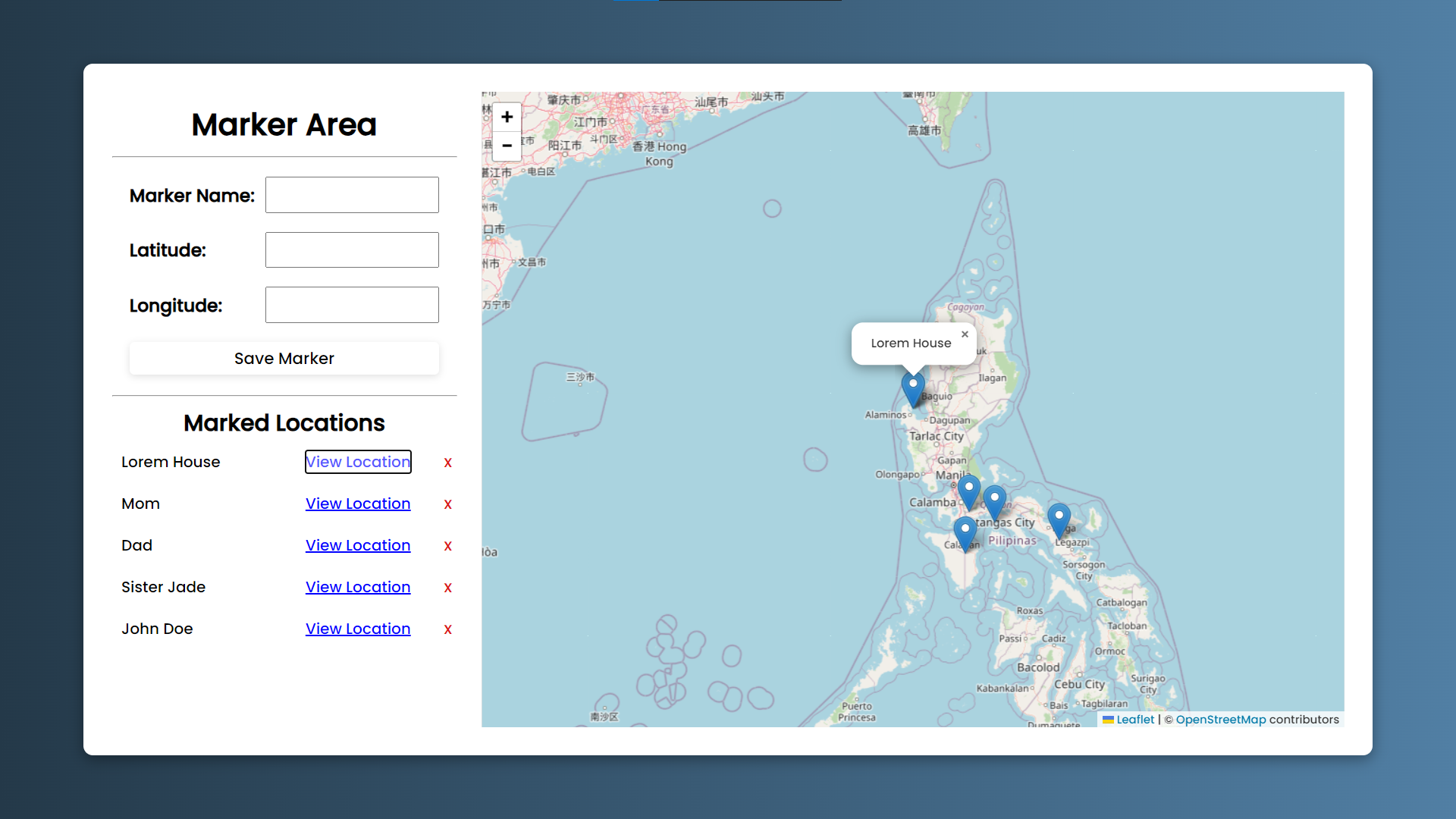
Viewing Mark

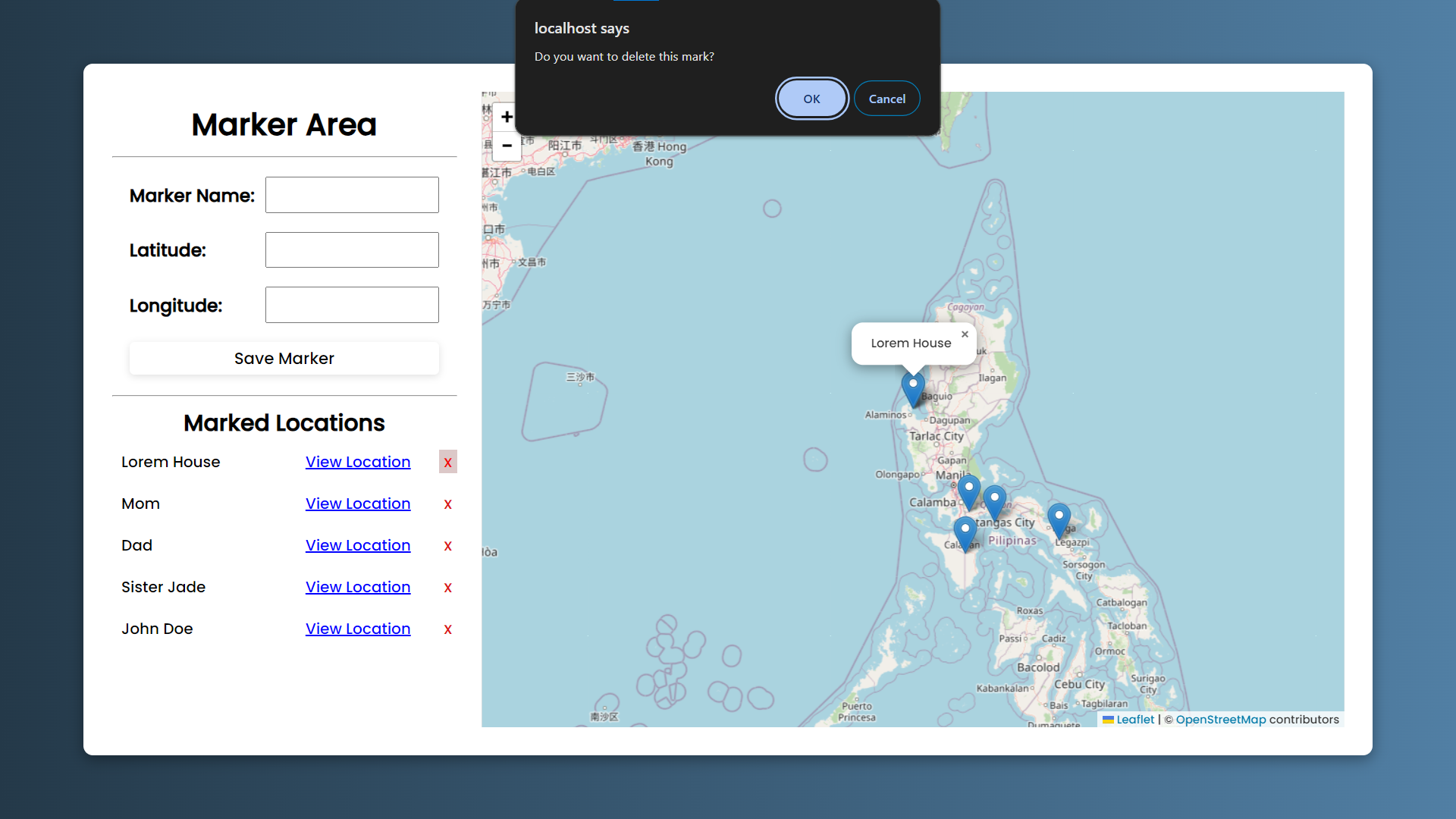
Delete Confirmation

How to Run?
- Download and Install XAMPP.
- Download the provided source code zip file.
Note: The database is included on the provided zip file.
Installation/Setup:
- Create a database named "map_mark_db" in phpMyAdmin MySQL.
- Extract the provided source code to the htdocs folder.
- Import the provided SQL file into the created database.
- Open your browser with the link "http://localhost/interactive-map-marker/".
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Interactive Map with Markers Using PHP and MySQL project provides a robust and efficient solution for creating interactive maps with marked locations. By leveraging modern web technologies like Leaflet.js, PHP, and MySQL, this project offers a seamless user experience for managing geographic data. Whether for personal use, business applications, or educational purposes, the ability to add, view, and delete markers on the map makes this project a versatile and valuable tool for a wide range of map-related tasks. Its responsive design, dynamic updates, and easy-to-use interface make it an excellent choice for anyone seeking to incorporate interactive mapping features into their web applications.
That's it! I hope this "Interactive Map with Marker Using PHP and MySQL" will assist you on your programming journey, providing value to your current and upcoming PHP projects.
For additional tutorials and free source code, explore our websites.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.