Calendar Application Using HTML, CSS and JavaScript with Source Code
Welcome to the Calendar Application project, a delightful blend of HTML, CSS, and JavaScript to create a sleek and functional calendar experience. This web-based application provides users with an intuitive interface to navigate seamlessly through different months, offering a visual representation of dates in a clear and stylish layout. The project showcases the power of front-end technologies, offering not only a practical tool for tracking dates but also a visually appealing design that enhances the overall user experience.
Built with a responsive design in mind, this Calendar Application ensures a consistent and enjoyable interaction across various devices, from desktops to smartphones. The combination of HTML for structure, CSS for styling, and JavaScript for dynamic functionality results in a versatile calendar that can be easily integrated into other web projects or serve as a foundation for further customization. Whether you're exploring the code for educational purposes or looking for a starting point to develop your own calendar-based application, this project offers a valuable insight into modern web development practices.
You may also check this simple JavaScript projects:
- Image Converter
- Chuck Norris Jokes Generator
- Random Quote Generator
- Text or URL QR Code Generator
- News App
- Image Search App
Features:
-
Navigation: Users can easily navigate between months using the "Previous" and "Next" buttons, providing a seamless experience.
-
Responsive Design: The calendar is designed to be responsive, ensuring a consistent and enjoyable user experience across various devices and screen sizes.
-
Stylish Interface: The application features a modern and visually appealing interface with a clean design, making it both functional and aesthetically pleasing.
Technologies Used:
-
HTML: The structure of the web page is defined using HTML, including the layout and elements such as buttons, headers, and lists.
-
CSS: Styling is applied using CSS to enhance the visual appeal of the calendar. Custom styles, including colors, fonts, and layouts, are used to create an attractive and user-friendly interface.
-
JavaScript: The dynamic functionality of the calendar is implemented using JavaScript. This includes handling date calculations, rendering the calendar dynamically, and enabling smooth navigation between months.
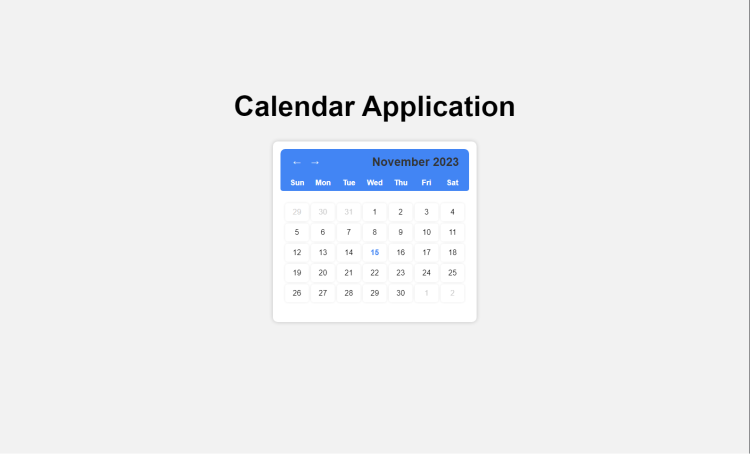
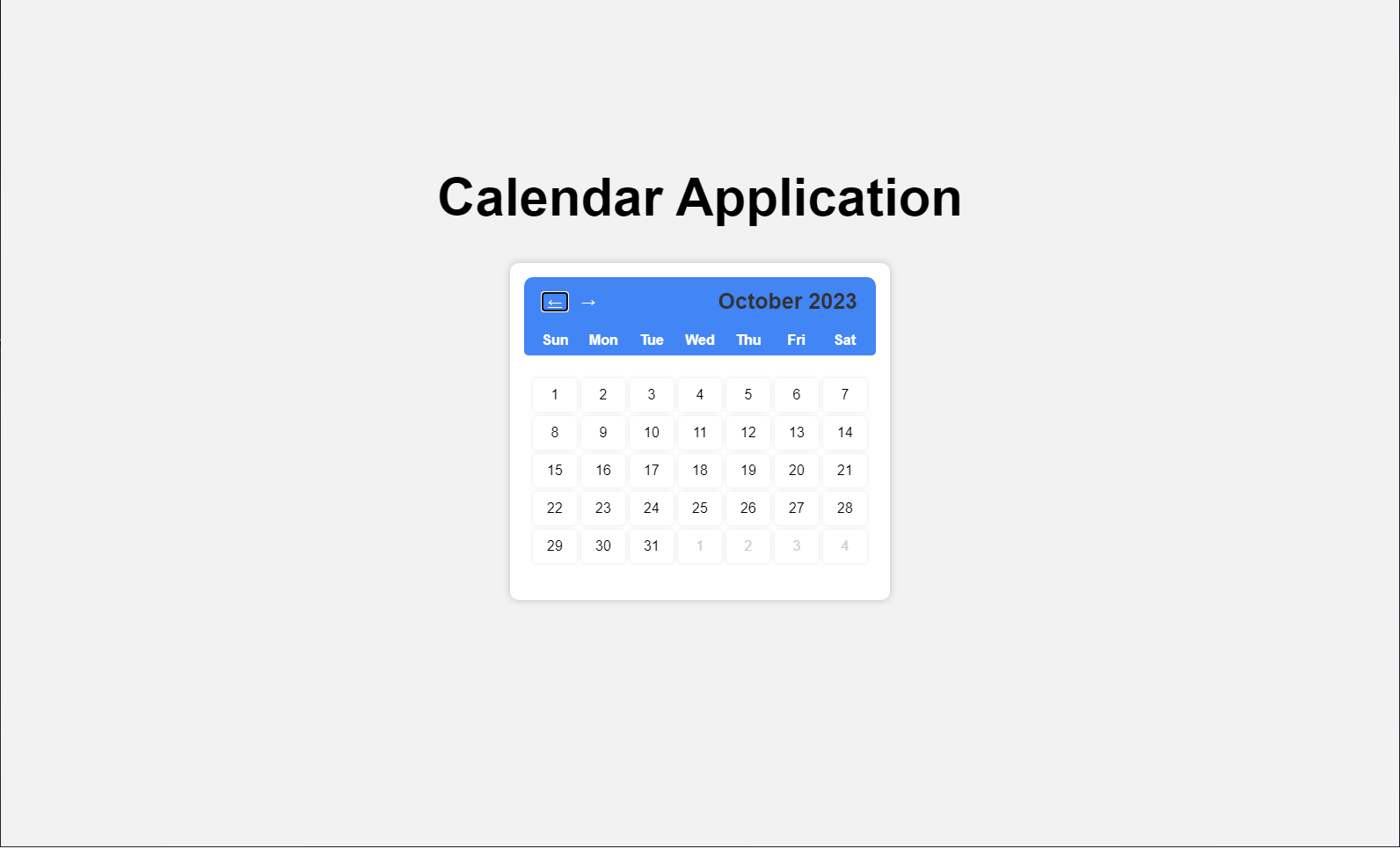
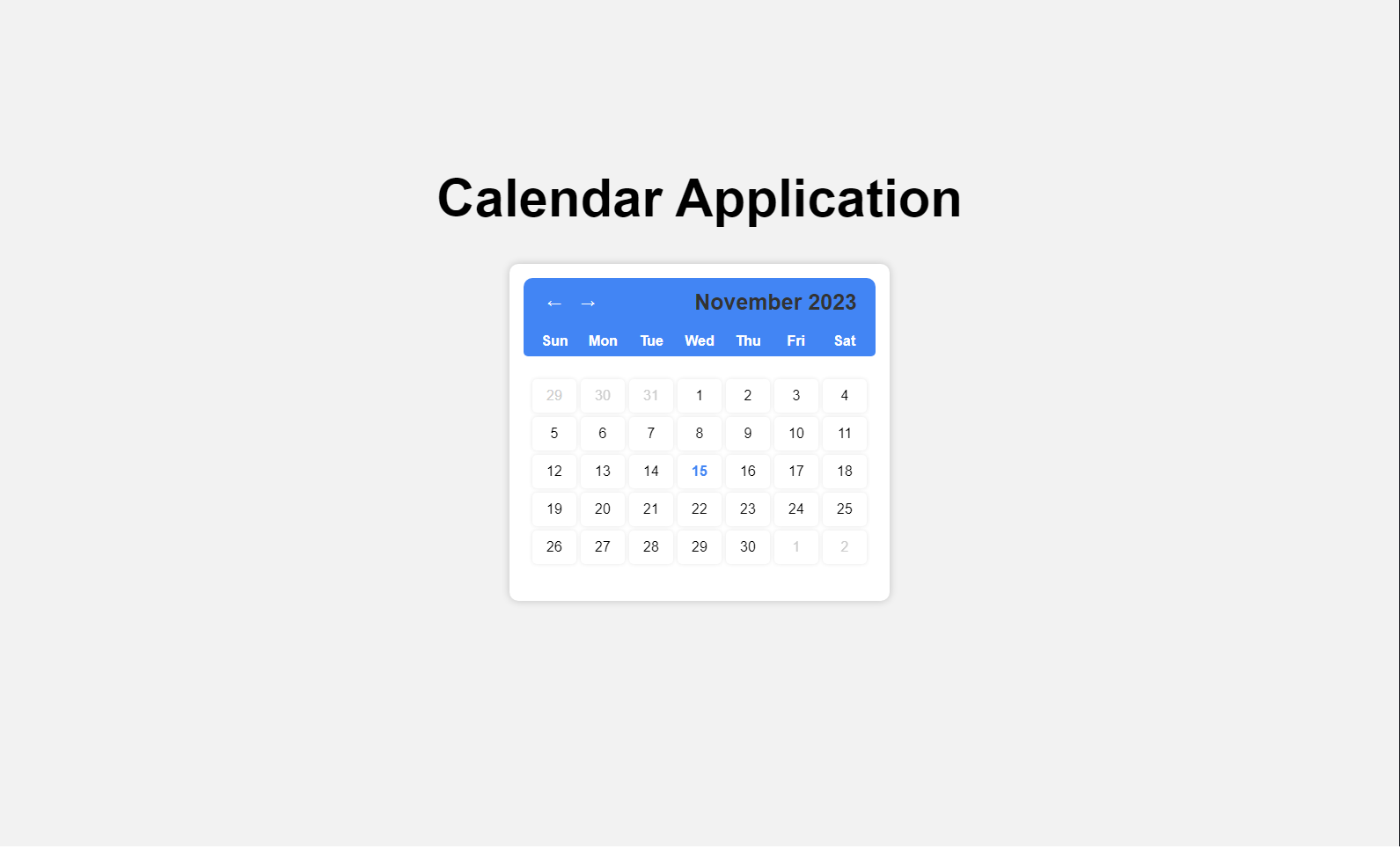
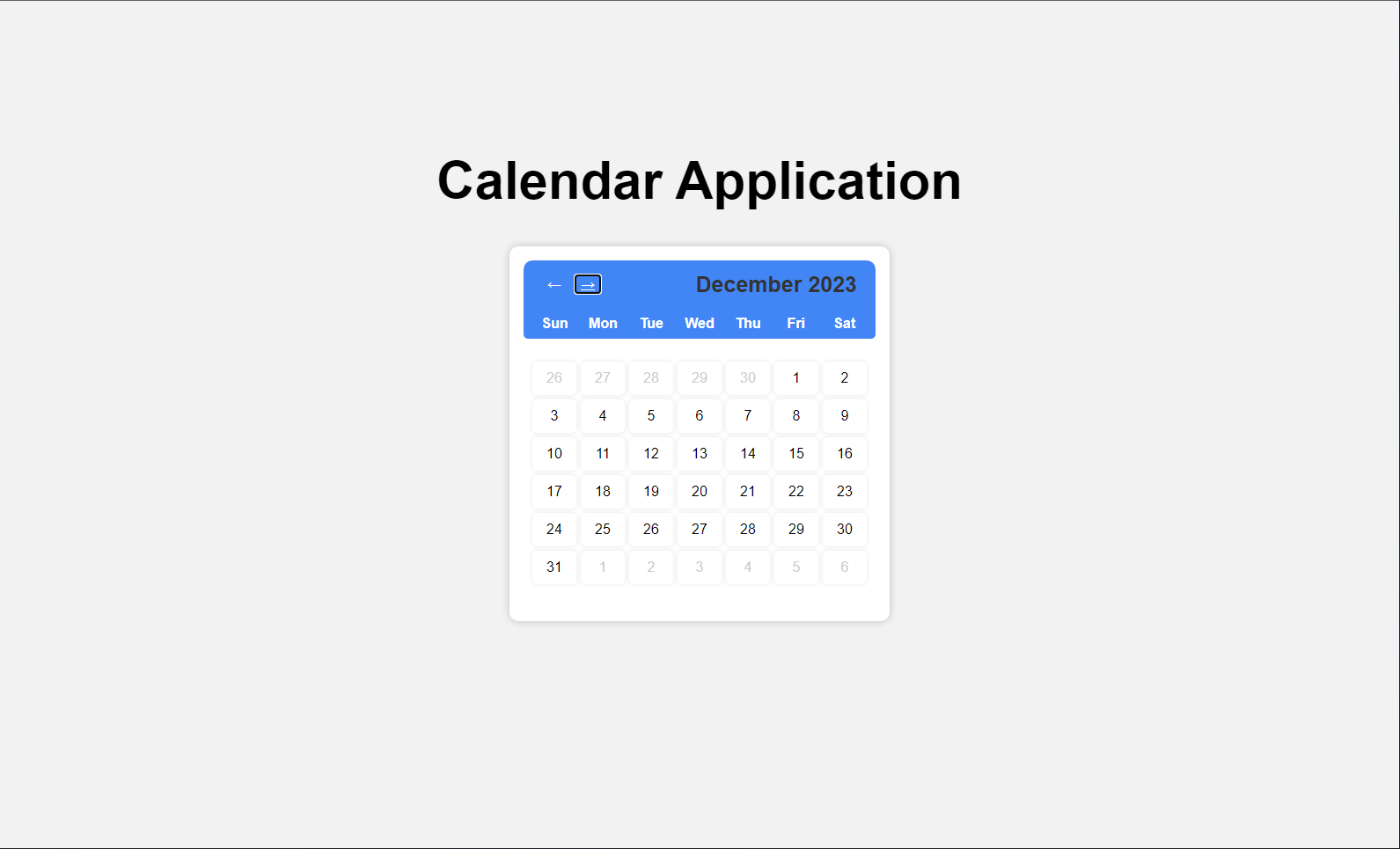
Sample Screenshots of the Project:
Previous Month

Current Month

Next Month

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Conclusion:
In conclusion, the Calendar Application project demonstrates the synergy between HTML, CSS, and JavaScript to create a visually appealing and highly functional tool. The project not only facilitates easy navigation through different months but also showcases the importance of responsive design for a seamless user experience across devices. By combining clean code structure with aesthetically pleasing styles, this project serves as a versatile foundation for developers seeking to implement calendars in their web applications or explore the potential of front-end technologies.
Whether used as an educational resource or a starting point for customization, the Calendar Application highlights the endless possibilities within web development. As technology continues to evolve, projects like these underscore the importance of creating user-friendly interfaces that balance functionality with visual appeal. With its simplicity and elegance, this calendar project invites users and developers alike to explore the dynamic world of web development and design.
That's it! I hope this "Calendar Application Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source code, explore our websites.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.