Catching and Responding to Keyboard Events in JavaScript with Source Code
The Catching and Responding to Keyboard Events is a lightweight web application built entirely with JavaScript. It features a user-friendly interface that can track and monitor that keycode event. The Catching and Responding to Keyboard Events in JavaScript is an excellent project for beginners, as it demonstrates how you can detect keycode trigger. It also provides a valuable opportunity to practice and enhance fundamental programming skills, particularly in implementing algorithms, handling user input, managing event listeners, and manipulating the DOM.
The Catching and Responding to Keyboard Events in JavaScript with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Catching and Responding to Keyboard Events in JavaScript with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Catching and Responding to Keyboard Events
Catching and Responding to Keyboard Events in JavaScript involves detecting when a user presses or releases a key on the keyboard and then triggering specific actions based on those events. This is commonly done using event listeners like keydown, keyup, or keypress. By attaching these events to elements (often the document or window), developers can create interactive features such as keyboard shortcuts, game controls, form validations, or navigation. JavaScript provides properties like event.key and event.code to identify which key was pressed, allowing precise control over the response to user input.
Catching and Responding to Keyboard Events in JavaScript with Source Code Features
- Real-Time Key Detection
- Captures keyboard events such as keydown, keyup, and keypress.
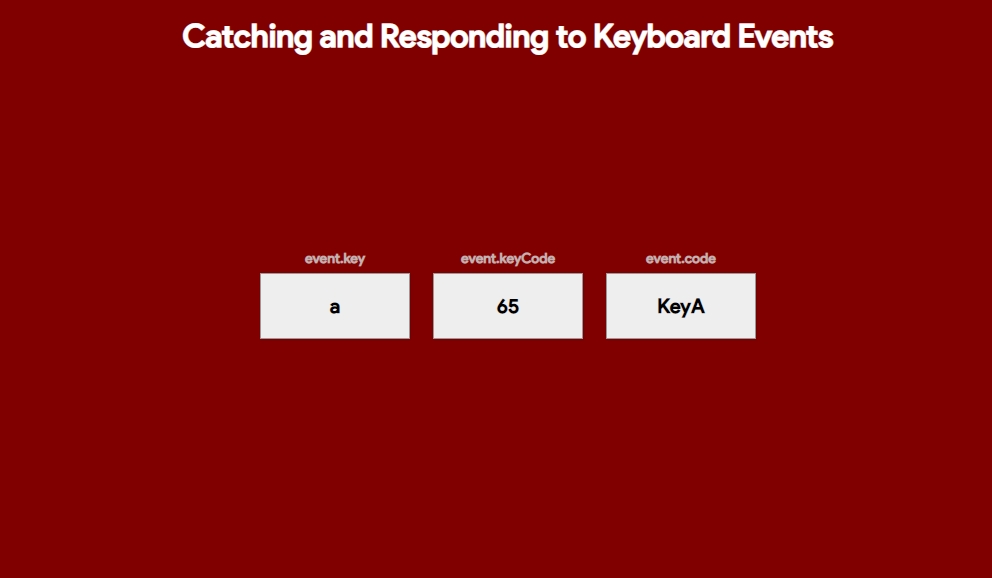
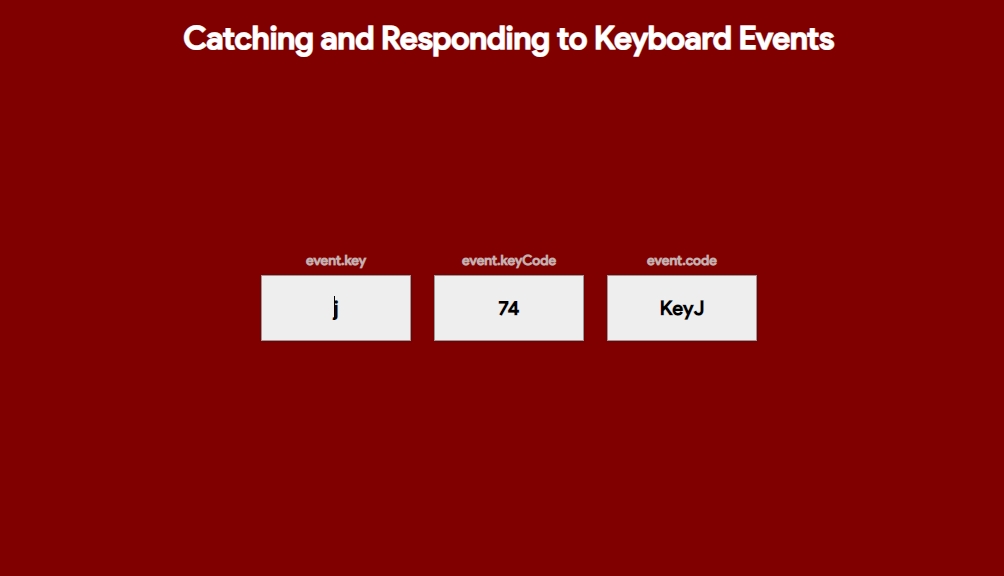
- Displays the key pressed, key code, and optionally the event type on the screen.
- Event Listeners
- Uses JavaScript event listeners to respond instantly to keyboard input.
- Can detect both alphabet keys and special keys like Enter, Space, Shift, etc.
- Dynamic Visual Feedback
- Highlights or changes elements (such as text or background color) based on the key pressed.
- Can trigger animations or sounds for interactive responses.
- Responsive & User-Friendly UI
- Easy to use interface suitable for students and professionals.
Sample Application Screenshot:



Catching and Responding to Keyboard Events in JavaScript with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Catching and Responding to Keyboard Events was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Catching and Responding to Keyboard Events in JavaScript with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Catching and Responding to Keyboard EventsNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.