Image Search App Using HTML, CSS and JavaScript with Source Code
The Image Search App is an engaging web application that enables users to explore and discover a diverse array of images. Built using HTML, CSS, and JavaScript, this project demonstrates the power of these technologies in creating a dynamic and interactive user experience.
With this application, users can initiate image searches by entering keywords in the search bar. The app seamlessly connects to the Unsplash API, offering a rich gallery of images related to the search query. The images are beautifully displayed in a responsive and user-friendly format.
You may also check JavaScript projects that uses API:
- Random Meme Generator
- Chuck Norris Jokes Generator
- English Dictionary App
- Random Quote Generator
- Text or URL QR Code Generator
- News App
One of the notable features of this project is the ability to generate more images with a simple click. The "Generate More" button allows users to expand their visual exploration and discover even more captivating images related to their initial search.
The user interface is thoughtfully designed, featuring a clean and intuitive layout. The project combines HTML for structure, CSS for styling, and JavaScript for functionality to create a smooth and visually appealing experience.
This "Image Search App" project showcases the potential of web technologies to provide a seamless, visually immersive experience for users interested in exploring and discovering high-quality images. Whether used as a stand-alone application or as a foundation for further development, this project exemplifies the capabilities of web development with HTML, CSS, and JavaScript.
The Image Search App includes several key features that enhance the user experience and make it a compelling application for exploring and discovering images. Here are the main features of the project:
-
Image Search: Users can enter search queries in the input field to find images related to their interests or topics. The app communicates with the Unsplash API to fetch relevant images based on the search query.
-
Image Display: Searched images are presented in a visually appealing and user-friendly format. Each image is displayed within an individual card that includes a clickable link to view the image on Unsplash.
-
Pagination: The application supports pagination, allowing users to retrieve additional images related to the same search query. The "Generate More" button loads more images, enhancing the variety and quantity of images available.
-
Clean User Interface: The user interface is designed to be clean and intuitive. It features a prominent search bar, well-organized image cards, and clear buttons for search and pagination.
-
Responsive Design: The app is responsive, ensuring that it adapts to various screen sizes and devices. Images and content are displayed optimally regardless of the user's device, making for a seamless experience on both desktop and mobile.
-
Alt Text: Images are provided with appropriate
alttext, improving accessibility and allowing screen readers to describe the images to visually impaired users. -
Dynamic Loading: When users initiate a new search, the app dynamically removes previous search results, ensuring that only the most relevant images are displayed.
-
Error Handling: The application is equipped with error handling to provide informative feedback to users in case of API request failures or other issues.
-
Custom Styling: The project includes custom CSS styles to create an attractive and visually pleasing interface, making the user's interaction with the app enjoyable.
-
Open in New Tab: Images are configured to open in a new tab when users click on them, enabling a seamless transition to the Unsplash website for more information about the images.
These features collectively make the "Image Search App" a versatile tool for users interested in exploring a wide range of images while also highlighting the capabilities of HTML, CSS, and JavaScript in web development.
Sample Screenshots of the Project:
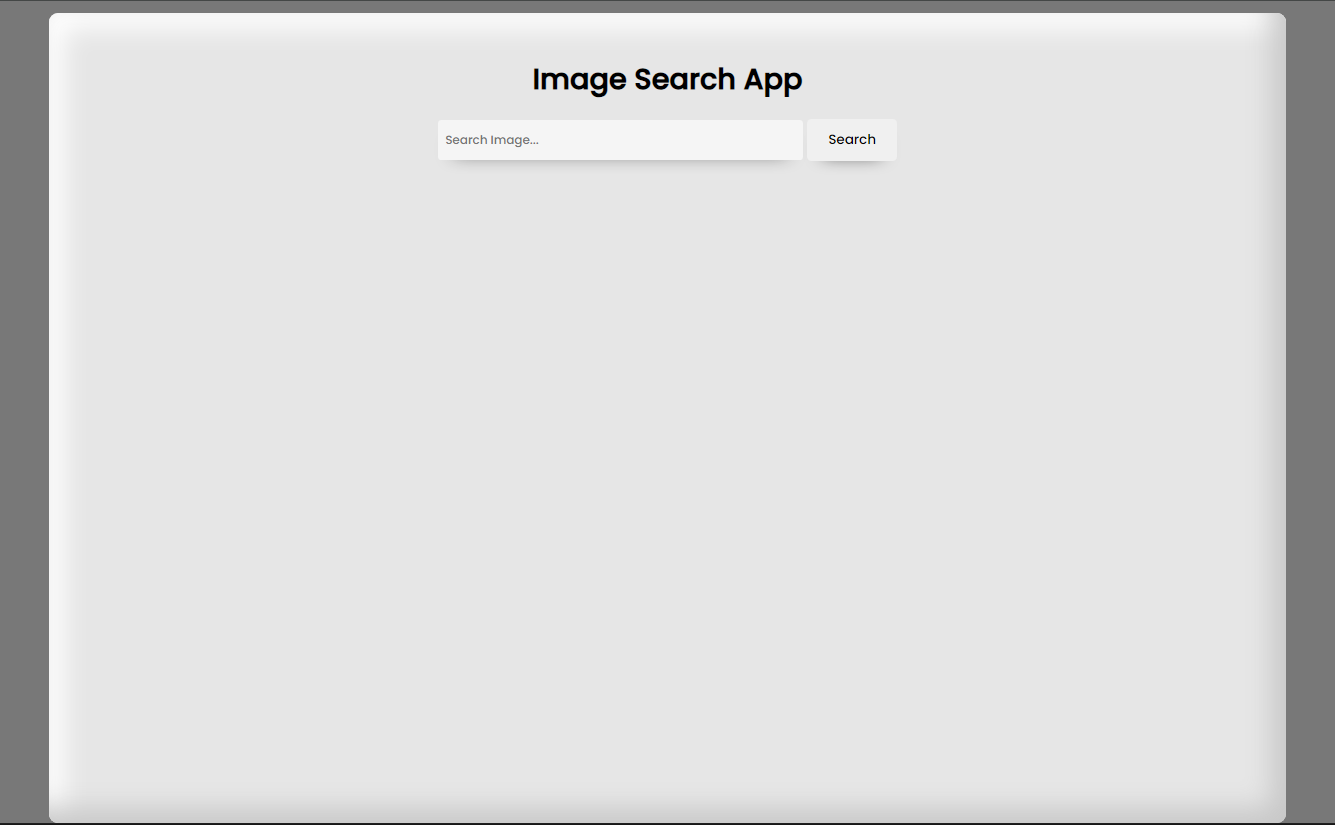
Image Search App Landing Page

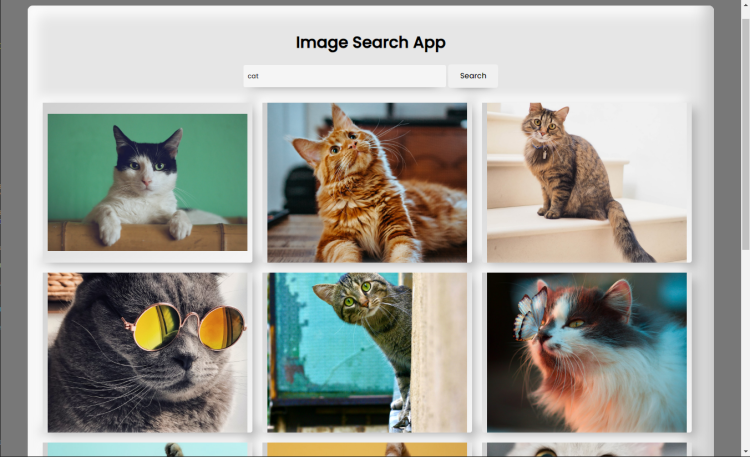
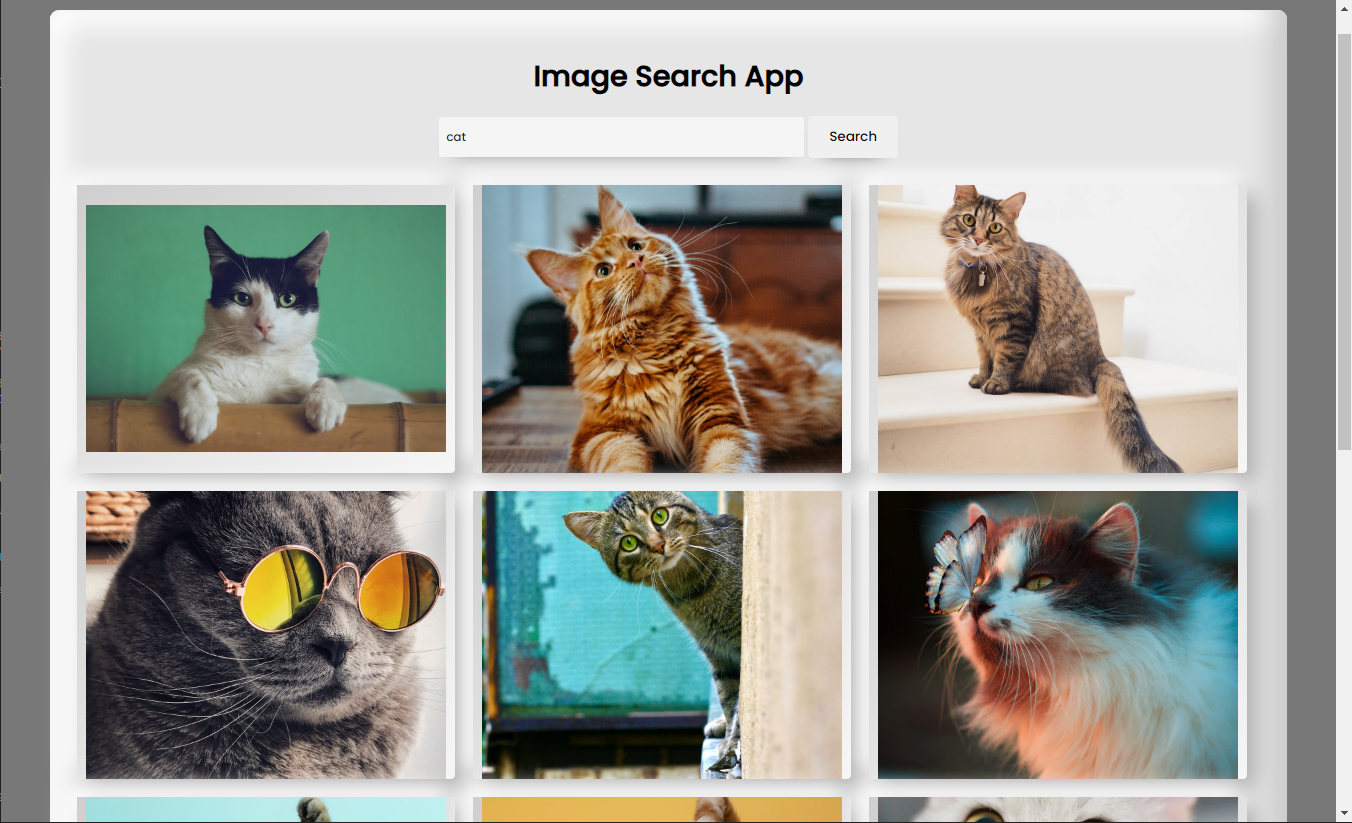
Sample Image Searched


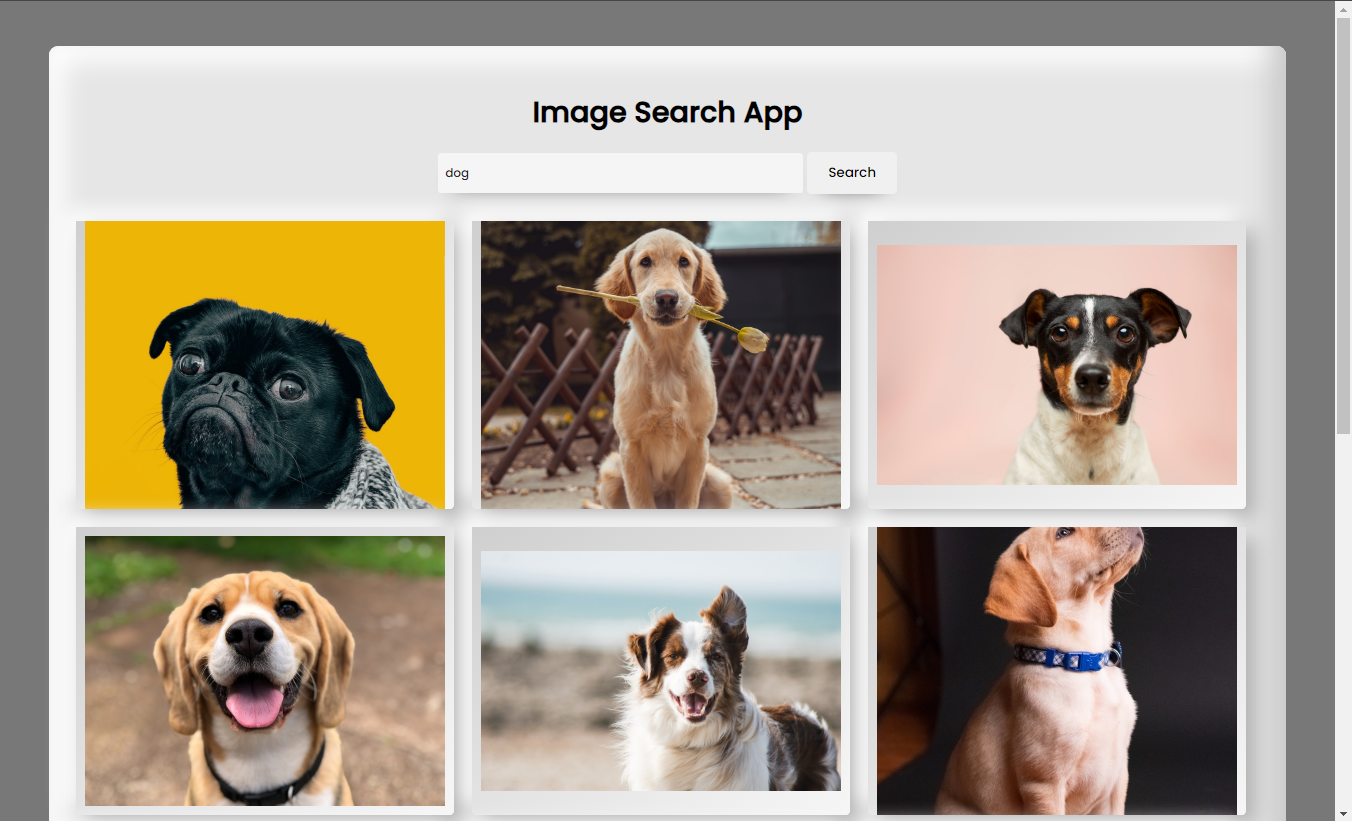
Generate Button (Generate more images)

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Conclusion
The Image Search App is a testament to the power and versatility of web development technologies, including HTML, CSS, and JavaScript. This project demonstrates how these fundamental tools can be harnessed to create an engaging and interactive application for users to explore and discover a diverse array of images.
By enabling users to initiate image searches based on their interests and curiosities, the app connects seamlessly to the Unsplash API, providing a rich gallery of high-quality images. The responsive and user-friendly display, coupled with the ability to paginate through search results, ensures a dynamic and visually immersive experience.
That's it! I hope this "Image Search App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming projects.
For additional tutorials and free source code, explore our websites.
Enjoyyy :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.