Color Picker App Using HTML & CSS in JavaScript with Source Code
The Color Picker App is a lightweight web application built entirely with JavaScript. It features a user-friendly interface that allows users to select colors by clicking on the designated color palette. The Color Picker App in JavaScript is an excellent project for beginners, as it demonstrates how to implement a color picker where users can easily choose colors through an interactive interface. It also provides a valuable opportunity to practice and enhance fundamental programming skills, particularly in working with user input, event handling, and DOM manipulation in JavaScript.
The Color Picker App Using HTML & CSS in JavaScript with Source Code is free to be downloaded just read the content below for more info. This application is for educational purpose only.
Color Picker App Using HTML & CSS in JavaScript with Source Code Basic Information
- Language used: JavaScript
- Front-end used: HTML & CSS
- Coding Tool used: Notepad++ or any text editor that can run html files
- Type: Web Application
- Database used: None
About Color Picker App
The Color Picker App in JavaScript is a simple and interactive web tool that allows users to select and apply colors easily. It features a user-friendly interface where users can choose a color from a palette or enter color codes manually. Once a color is selected, it displays the chosen color visually and provides its HEX or RGB value. This project is great for beginners to practice JavaScript, as it demonstrates how to handle user input, manipulate DOM elements, and apply dynamic styles in real-time.
Color Picker App Using HTML & CSS in JavaScript with Source Code Features
- Interactive Color Picker Input
- Provides an easy-to-use color input field where users can select any color from the browser’s native color picker.
- Real-Time Color Preview
- Instantly updates a display area or background to reflect the selected color, giving immediate visual feedback.
- Display of Color Codes
- Shows the hexadecimal code or RGB value of the chosen color alongside the preview.
- Allows users to easily copy the color code for their projects.
- Responsive & User-Friendly UI
- Easy to use interface suitable for students and professionals.
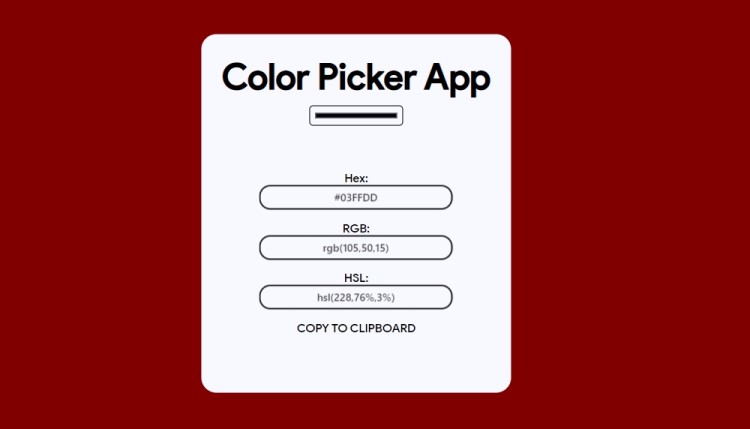
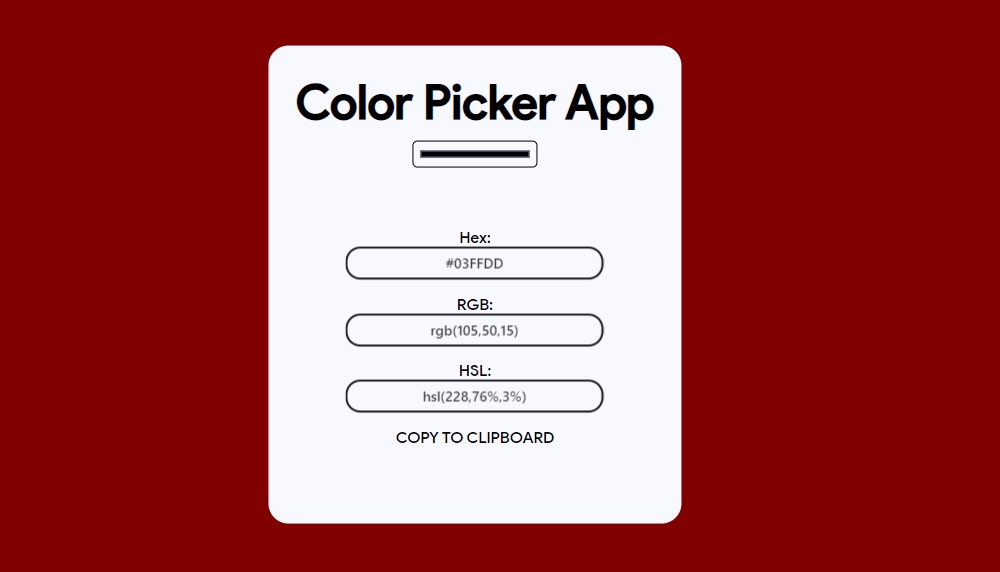
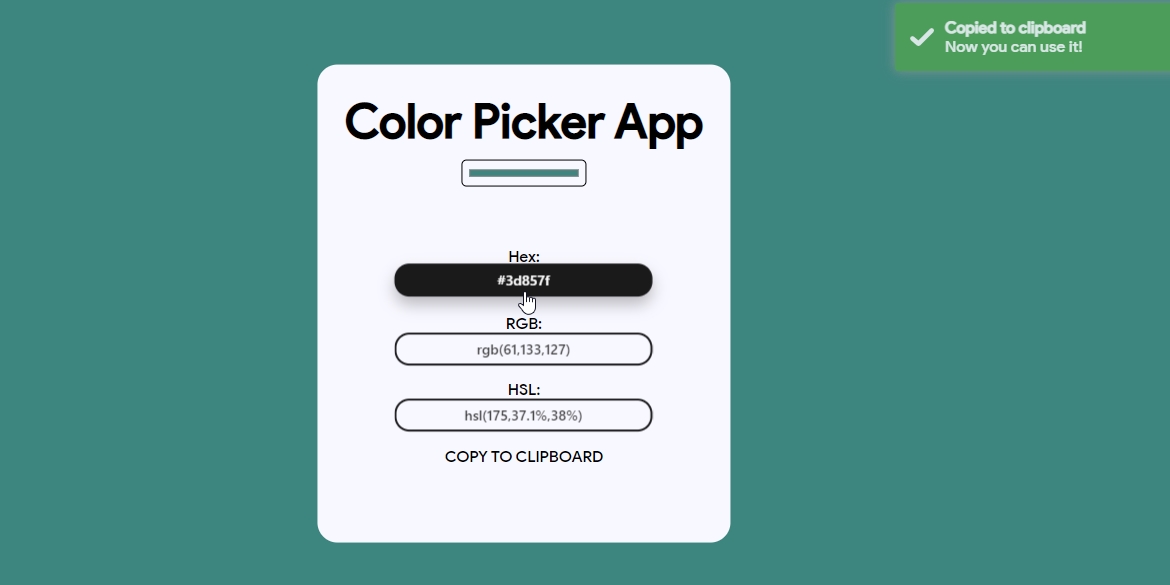
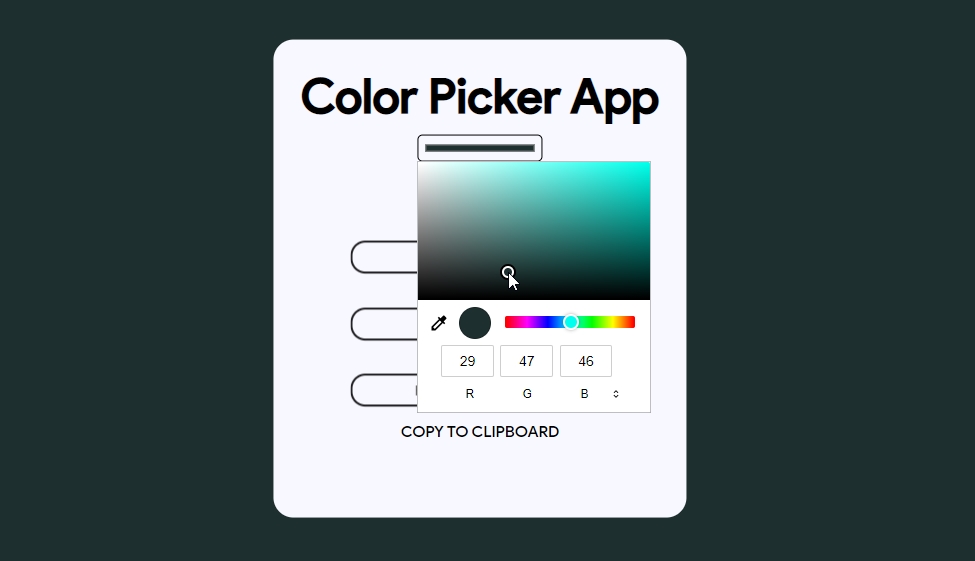
Sample Application Screenshot:



Color Picker App Using HTML & CSS in JavaScript with Source Code Installation Guide
- Download the source code in this site.
- Locate and Extract the zip file.
- Open the extracted folder
- Find and locate the file "index.html".
- Open the file in a web browser(Chrome, Firefox, etc..).
That's all, The Color Picker App was created fully functional using JavaScript language. I hope that this project can help you to what you are looking for. For more projects and tutorials please kindly visit this site. Enjoy Coding!
The Color Picker App Using HTML & CSS in JavaScript with Source Code is ready to be downloaded just kindly click the download button below.
Related Projects & Tutorials
Color Picker App in JavaScriptNote: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.