Simple ChatBot Application using PHP with Source Code
This is a simple Web Application Project entitled Simple ChatBot Application. This project was develop using PHP Programming Language. This chatbot application can simulate conversations with the end-users. The end-user can ask/query anything with this application and the chatbot will automatically respond accordingly to the queries/questions. The program has an admin panel where can admin user of this web application will feed the responses for the possible questions that users may ask/query to the chatbot. The admin panel has many features that are related to the chatbot information. The admin user can also manage some other details of the chat boot such as the welcome message, no result message for the query, and avatars. Talking about the chatbot responses, the admin will store information in the system and will tag the possible question for that response. The system also stores the questions that no answers can be found in the database. By this, the admin can check if the questions are relevant to the site. And if does, the admin user can create a response for that query.
The Simple ChatBot Application Project was developed using
Front-End
- HTML5
- CSS
- Javascript
- jQuery
- Ajax
- Bootstrap
- AdminLTE Template
Back-End
- PHP (version 8.0.2)
- MySQL Database
- MySQLi OOP
Features
Public
- Chatbot Convo
Admin Panel
- Home
- Manage System Settings
- Manage Responses
- Manage Unanswered Queries
The application might help you to understand how to create a Simple ChatBot that can be added as a feature for your projects. The source code is easy to understand and modify.
Sample Images
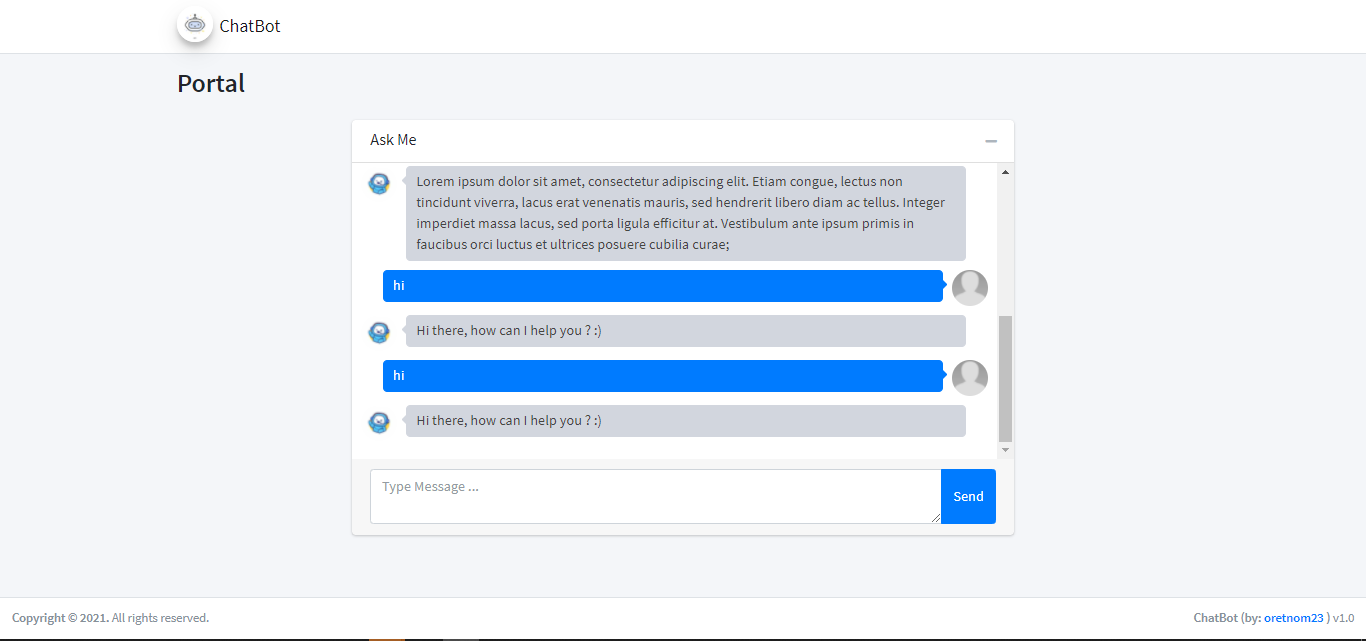
Chat Convo Box

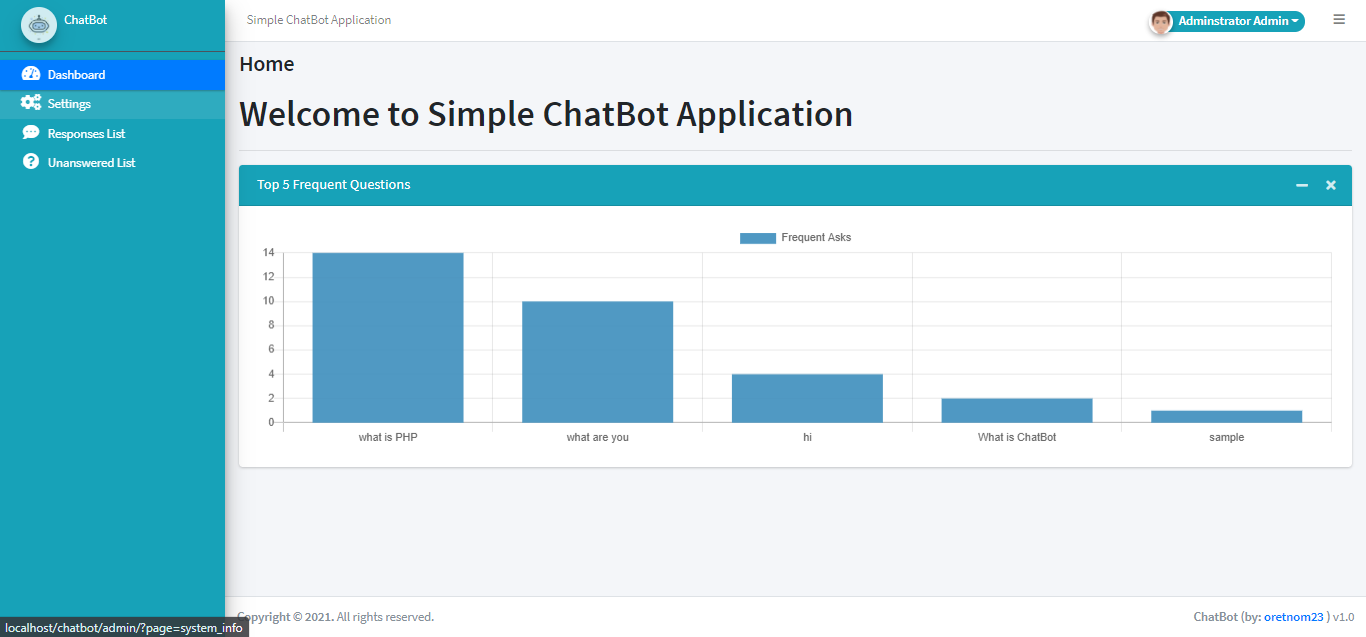
Admin Home

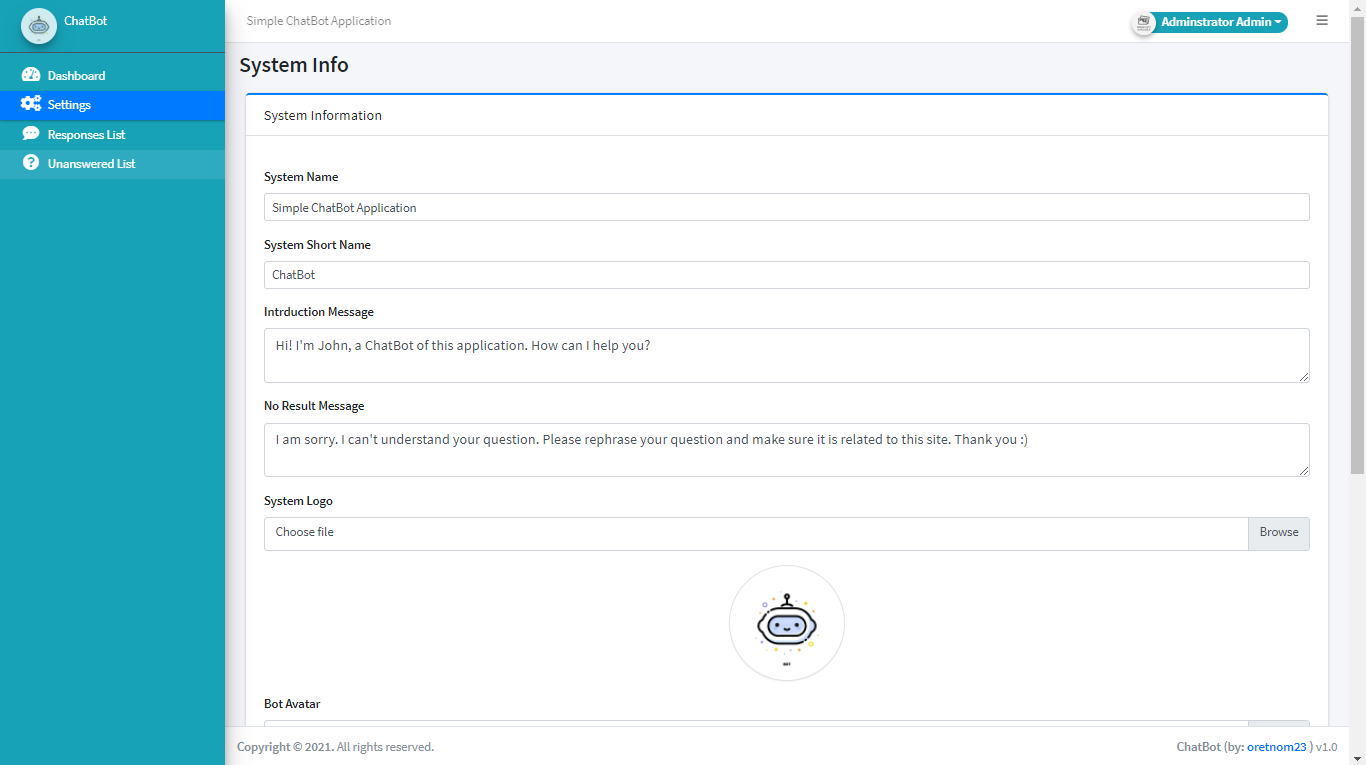
Settings

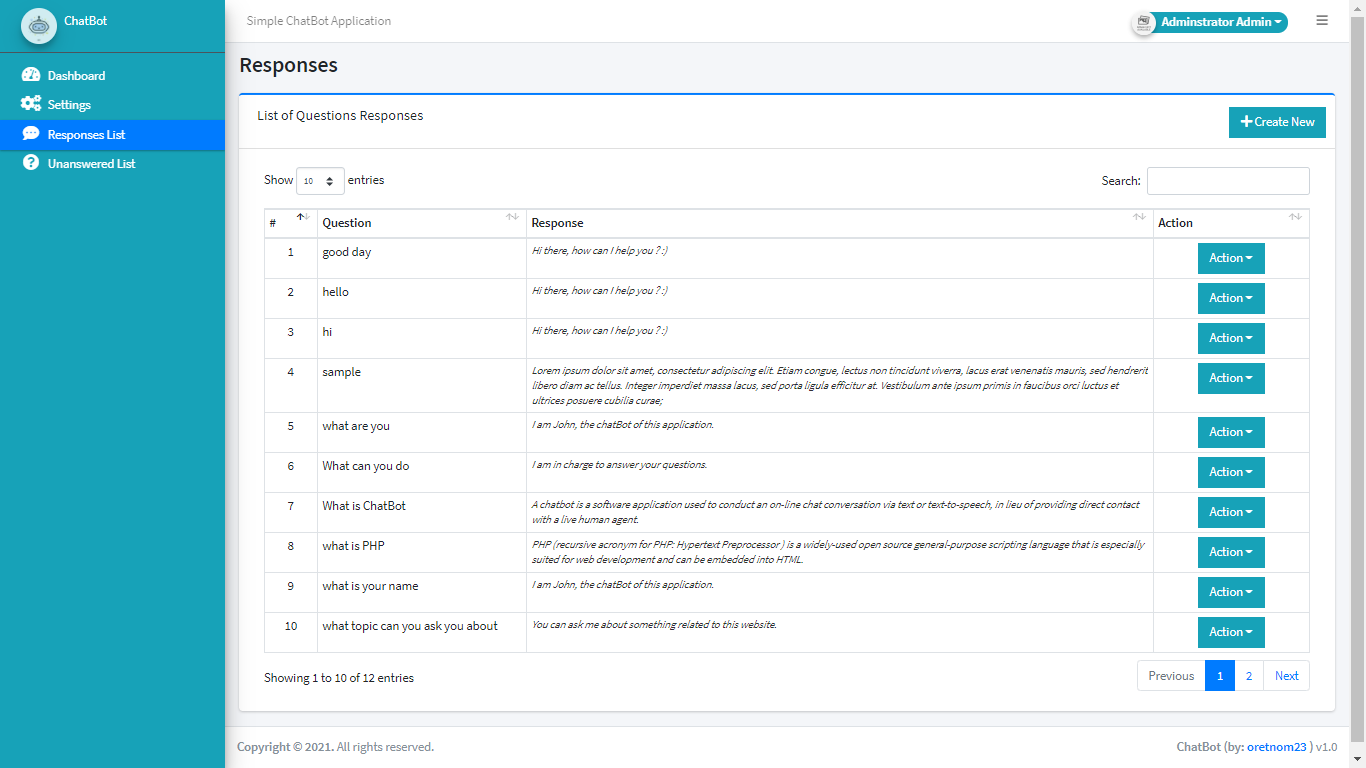
Response List

How to Run
Requirements
- Download and Install any local web server such as XAMPP/WAMP.
- Download the provided source code zip file. (download button is located below)
Installation/Setup
- Open your XAMPP/WAMP's Control Panel and start the "Apache" and "MySQL".
- Extract the downloaded source code file.
- If you are using XAMPP, copy the extracted source code folder and paste it into the XAMPP's "htdocs" directory. And If you are using WAMP, paste it into the "www" directory.
- Browse the PHPMyAdmin in a browser. i.e. http://localhost/phpmyadmin
- Create a new database naming "chatbot_db".
- Import the provided SQL file. The file is known as "chatbot_db.sql" located inside the "db" folder.
- Browse the Simple ChatBot System in a browser. i.e. http://localhost/chatbot and http://localhost/chatbot/admin for the admin panel.
Admin Access Information
Username: admin
Password: admin123
DEMO
That's it! This Chatbot Application is user-friendly, you can explore the features and functionalities of this PHP Project. I hope this will help you with what you are looking for and you'll find something useful for your future PHP Project.
Explore more on this website for more Free Source Codes and Tutorials.
Happy Coding :)
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.
Comments
Hi ..this is running on my…
Hi guys...
Not able to us it to my website. Getting warning in config.php
Здравствуйте, вот и у меня…
How do i change the color of…
menu/button-based chatbots
Hi! Maybe you did change the…
Hi! Maybe you did change the source code folder name. If I am right, kindly re-configure the constant variable base_url at the initialize.php. I hope this will help you :)