PHP - Form File Upload Using Ajax
Submitted by razormist on Saturday, October 5, 2019 - 14:24.
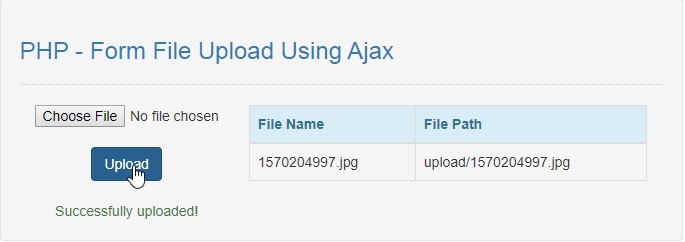
In this tutorial we will create a Form File Upload using Ajax. This code will upload a file to the MySQLi database without refreshing the browser after submission.The code use jQuery ajax to upload a file to MySQLi server without page refreshing and modify HTML table to display the retrieve data on it. This is a user-friendly kind of program feel free user it in your program.
We will be using jQuery a JavaScript framework that design to simplify HTML DOM tree traversal and manipulation. It can retrieve DOM and manipulate each properties of an element based on different criteria such as id, class, etc.
 upload.php
script.js
Note: To make the script works make sure you save this file inside the js directory.
There you have it we successfully created Form File Upload using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
upload.php
script.js
Note: To make the script works make sure you save this file inside the js directory.
There you have it we successfully created Form File Upload using Ajax. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
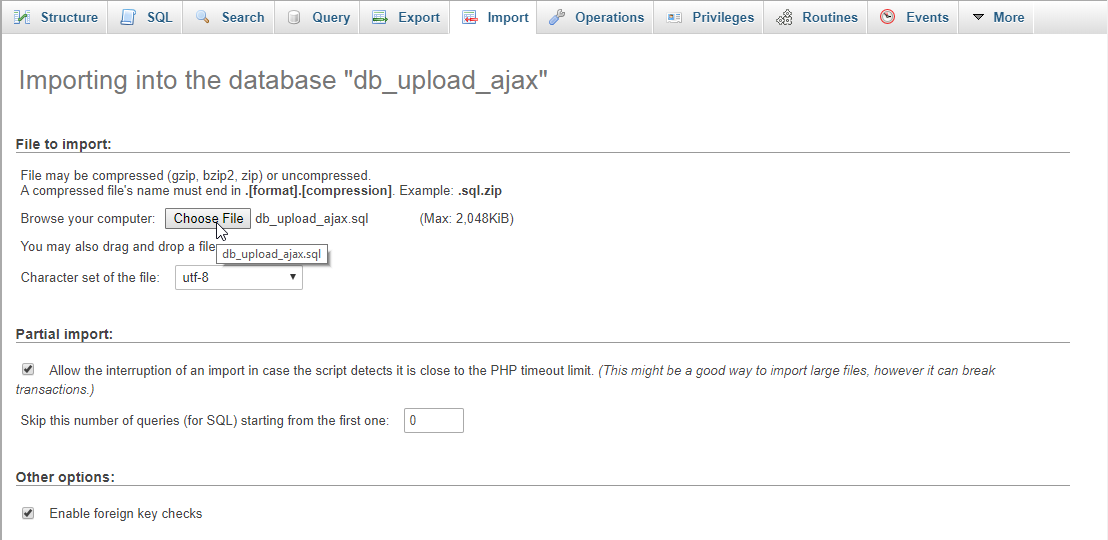
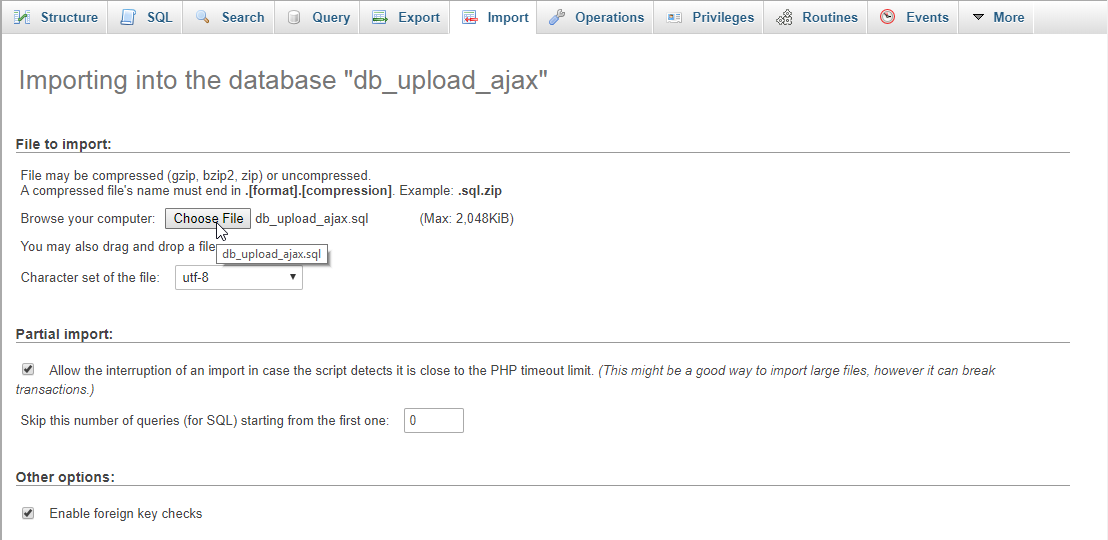
Open your database web server then create a database name in it db_upload_ajax, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form>
- <input type="file" id="file" />
- <br />
- <center><button type="button" class="btn btn-primary" id="upload">Upload</button></center>
- <br />
- <div id="msg"></div>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody id="result"></tbody>
- </table>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will upload a file when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as shown below data.php- <?php
- require 'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['filename']?></td>
- <td><?php echo $fetch['location']?></td>
- </tr>
- <?php
- }
- ?>
- <?php
- require_once 'conn.php';
- $file_name = $_FILES['file']['name'];
- $file_temp = $_FILES['file']['tmp_name'];
- $file_size = $_FILES['file']['size'];
- $location = "upload/".$file;
- if($file_size < 5242880){
- echo "success";
- }else{
- echo "error2";
- }
- }else{
- echo "error1";
- }
- ?>
- $(document).ready(function(){
- display_data();
- function display_data(){
- $.ajax({
- url: 'data.php',
- type: 'POST',
- data: {res: 1},
- success: function(data){
- $('#result').html(data);
- }
- });
- }
- $('#upload').on('click', function(){
- $(this).attr('disabled', 'disabled');
- var file = $('#file');
- var file_length = file[0].files.length;
- var file_data = file.prop('files')[0];
- var formData = new FormData();
- formData.append('file', file_data);
- $.ajax({
- url: "upload.php",
- type: "POST",
- data: formData,
- contentType:false,
- cache: false,
- processData: false,
- success: function(data){
- if(data=="success"){
- $("#msg").empty();
- $("<center class='text-success'>Successfully uploaded!</center>").appendTo($("#msg"));
- $('#file').val('');
- display_data();
- }else if(data=="error1"){
- $("#msg").empty();
- $("<center class='text-danger'>Please upload file first!</center>").appendTo($("#msg"));
- $('#file').val('');
- }else if(data=="error2"){
- $("#msg").empty();
- $("<center class='text-danger'>File too large to upload!").appendTo($("#msg"));
- $('#file').val('');
- }
- $('#upload').removeAttr('disabled');
- }
- });
- });
- });