PHP - Simple Inline Delete Using PDO
Submitted by razormist on Tuesday, May 28, 2019 - 18:53.
In this tutorial we will create a Simple Inline Delete using PDO. This code can delete a data in the database server through PDO query. The code use a PDO to remove a specific data in the table row that need to confirmation by the user to proceed the necessary action.
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
 There you have it we successfully created a Simple Inline Delete using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created a Simple Inline Delete using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
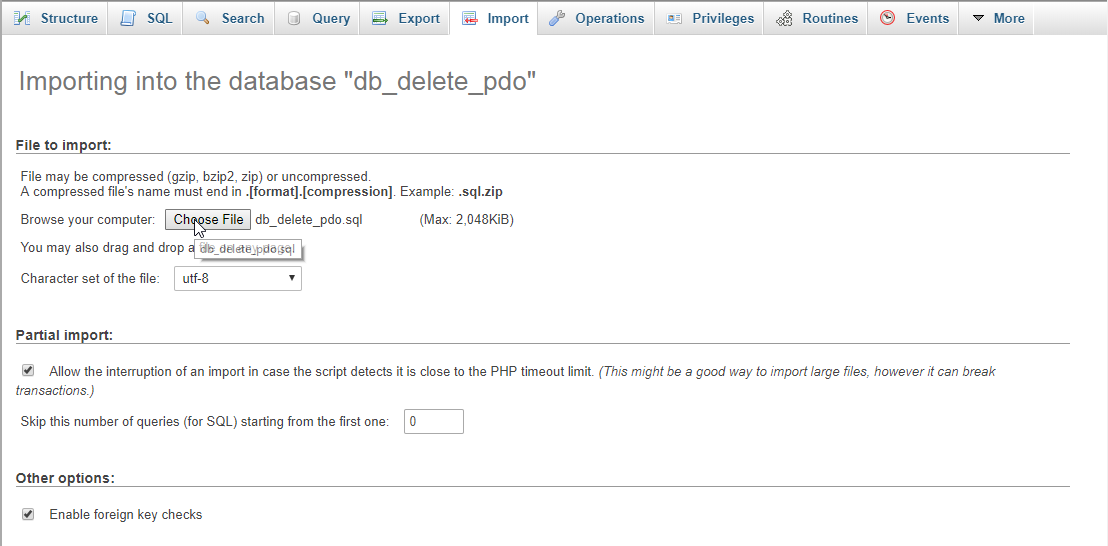
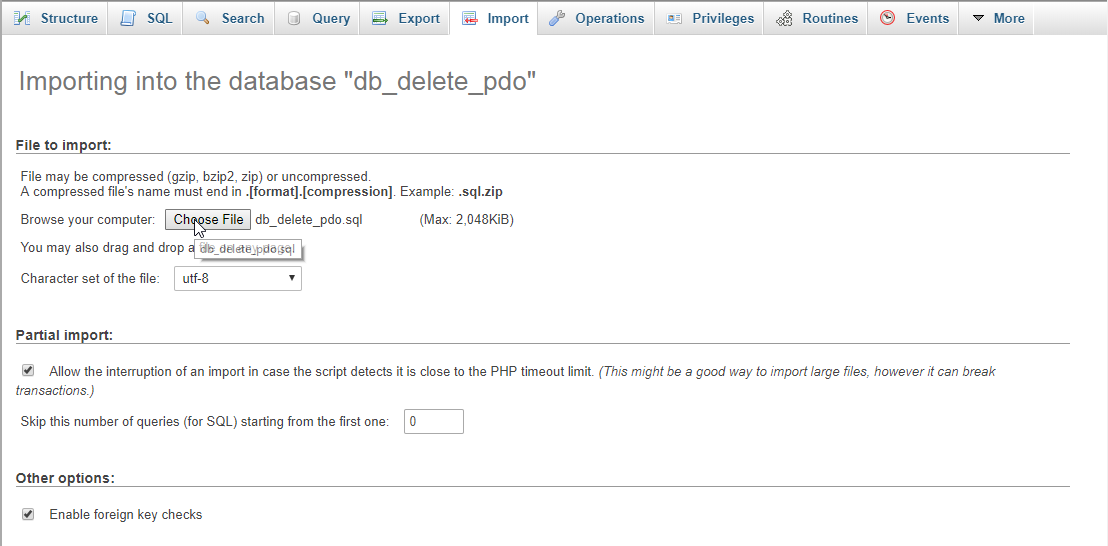
Open your database web server then create a database name in it db_delete_pdo, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO( 'mysql:host=localhost;dbname=db_delete_pdo', 'root', '');
- if(!$conn){
- }
- ?>
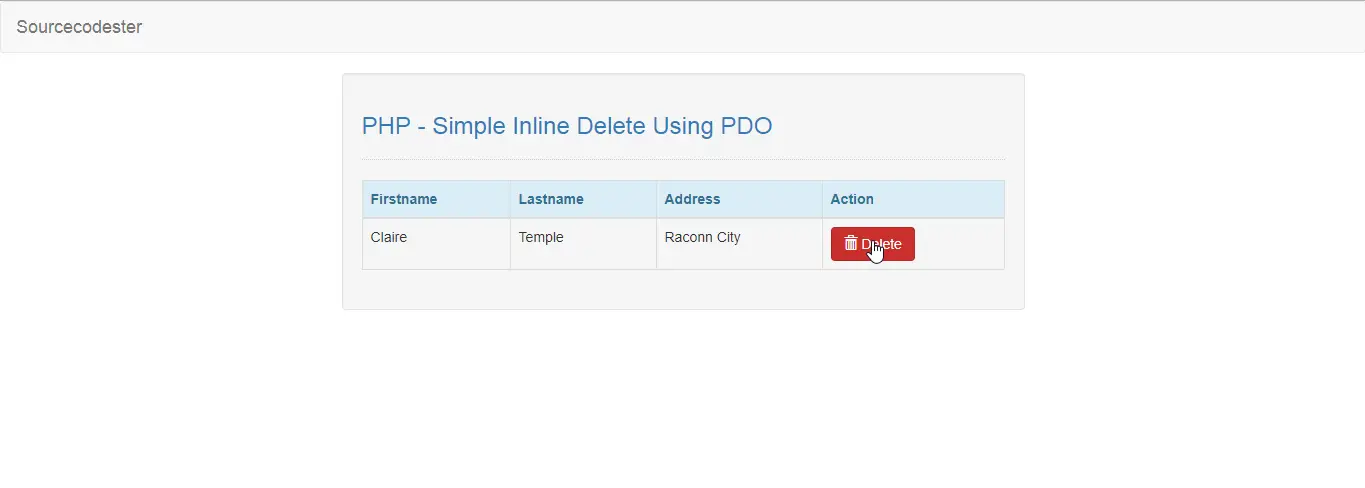
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a href="https://sourcecodester.com" class="navbar-brand">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Inline Delete Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;" />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $query = $conn->prepare("SELECT * FROM `member` ORDER BY `lastname` ASC");
- $query->execute();
- while($row = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $row['firstname']?></td>
- <td><?php echo $row['lastname']?></td>
- <td><?php echo $row['address']?></td>
- <td><a class="btn btn-danger" href="delete.php?id=<?php echo $row['mem_id']?>"><span class="glyphicon glyphicon-trash "></span> Delete</a></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will delete a data when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as delete.php.- <?php
- require_once 'conn.php';
- $id = $_GET['id'];
- $query = $conn->prepare("DELETE from `member` WHERE `mem_id`='$id'");
- $query->execute();
- echo "<script>alert('Successfully deleted a member!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- ?>