PHP - Simple Delete Data In XML File
Submitted by razormist on Thursday, March 28, 2019 - 16:43.
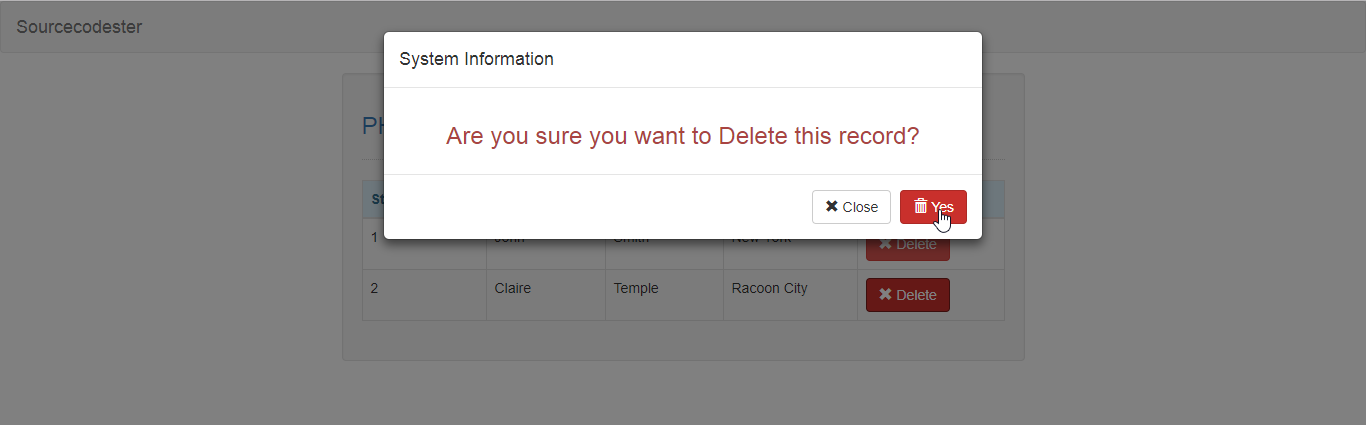
In this tutorial we will create a Simple Delete Data In XML File using PHP. This code will launch a modal dialog to warning the user about deleting the data in the xml file, when the delete is click the data is automatically deleted in the xml file. The code use unset() function to delete a specific data in the xml file base on the index position after clicking the button. This is a user-friendly kind of program feel free to modify it.
We will be using XML as a markup language that defines a set of rules for encoding documents in a format that is both readable in a certain way. It is designed to store and transport data that can be manipulated within the local server.
There you have it we successfully created Simple Delete Data In XML File using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" name="viewport" content="width=device-width, intial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Delete Data In XML File</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <table class="table table-bordered table-striped" style="margin-top:20px;">
- <thead class="alert-info">
- <th>Student ID</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Action</th>
- </thead>
- <tbody>
- <?php
- foreach($file->student as $row){
- ?>
- <tr>
- <td><?php echo $row->stud_id; ?></td>
- <td><?php echo $row->firstname; ?></td>
- <td><?php echo $row->lastname; ?></td>
- <td><?php echo $row->address; ?></td>
- <td><a href="#delete_<?php echo $row->stud_id; ?>" data-toggle="modal" class="btn btn-danger"><span class="glyphicon glyphicon-remove"></span> Delete</a></td>
- </tr>
- <div class="modal fade" id="delete_<?php echo $row->stud_id; ?>" role="dialog" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <div class="modal-header">
- <h4 class="modal-title">System Information</h4>
- </div>
- <div class="modal-body">
- <center><h3 class="text-danger">Are you sure you want to Delete this record?</h3></center>
- </div>
- <div class="modal-footer">
- <button type="button" class="btn btn-default" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <a href="delete.php?id=<?php echo $row->stud_id; ?>" class="btn btn-danger"><span class="glyphicon glyphicon-trash"></span> Yes</a>
- </div>
- </div>
- </div>
- </div>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will remove the data in the xml file when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as delete.php- <?php
- $id = $_GET['id'];
- $position = 0;
- $i = 0;
- foreach($students->student as $student){
- if($student->id == $id){
- $position = $i;
- break;
- }
- $i++;
- }
- ?>