PHP - Generate XML File
Submitted by razormist on Wednesday, August 15, 2018 - 15:40.
In this tutorial we will create a Generate XML File using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 There you have it we successfully created Generate XML File using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Generate XML File using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
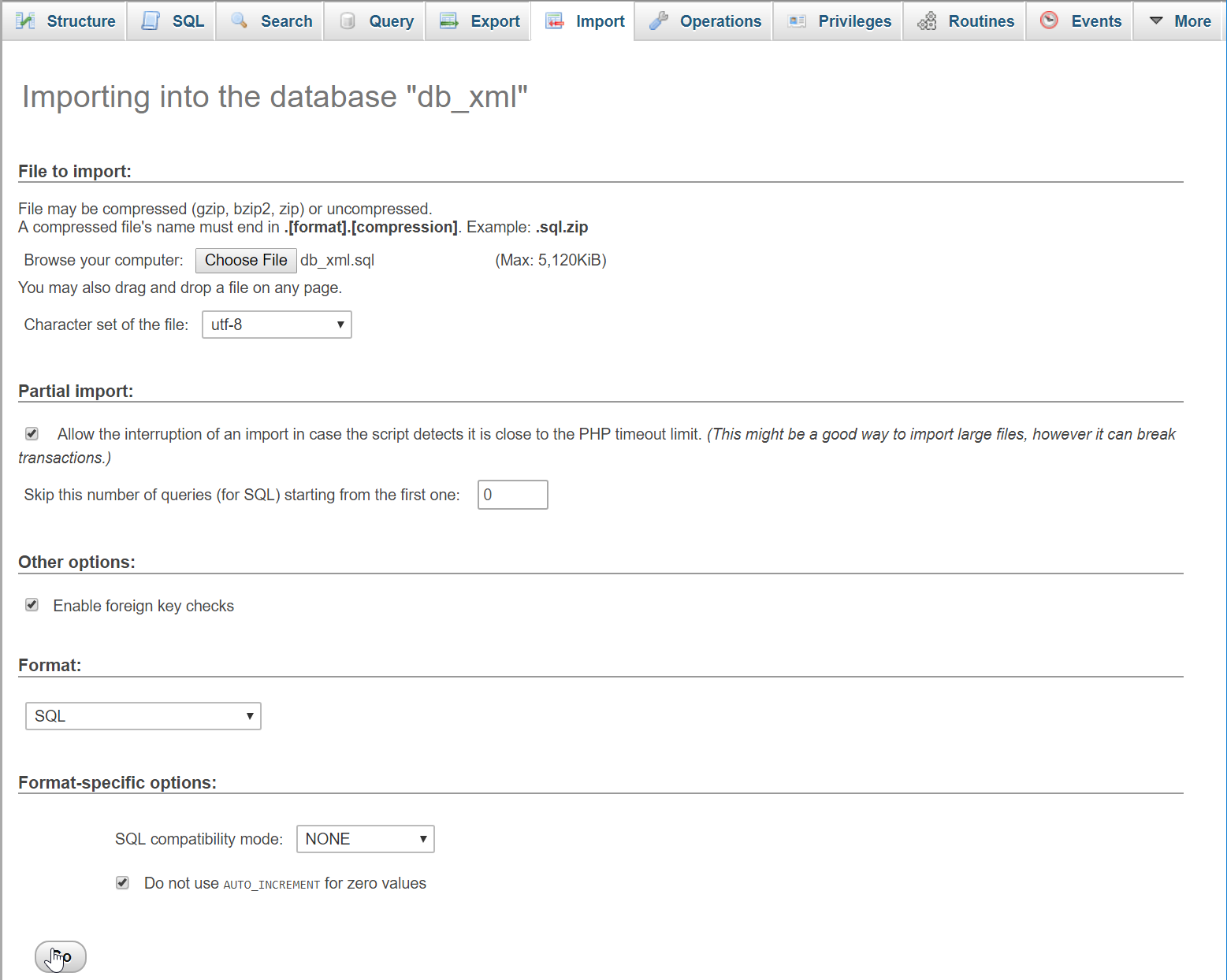
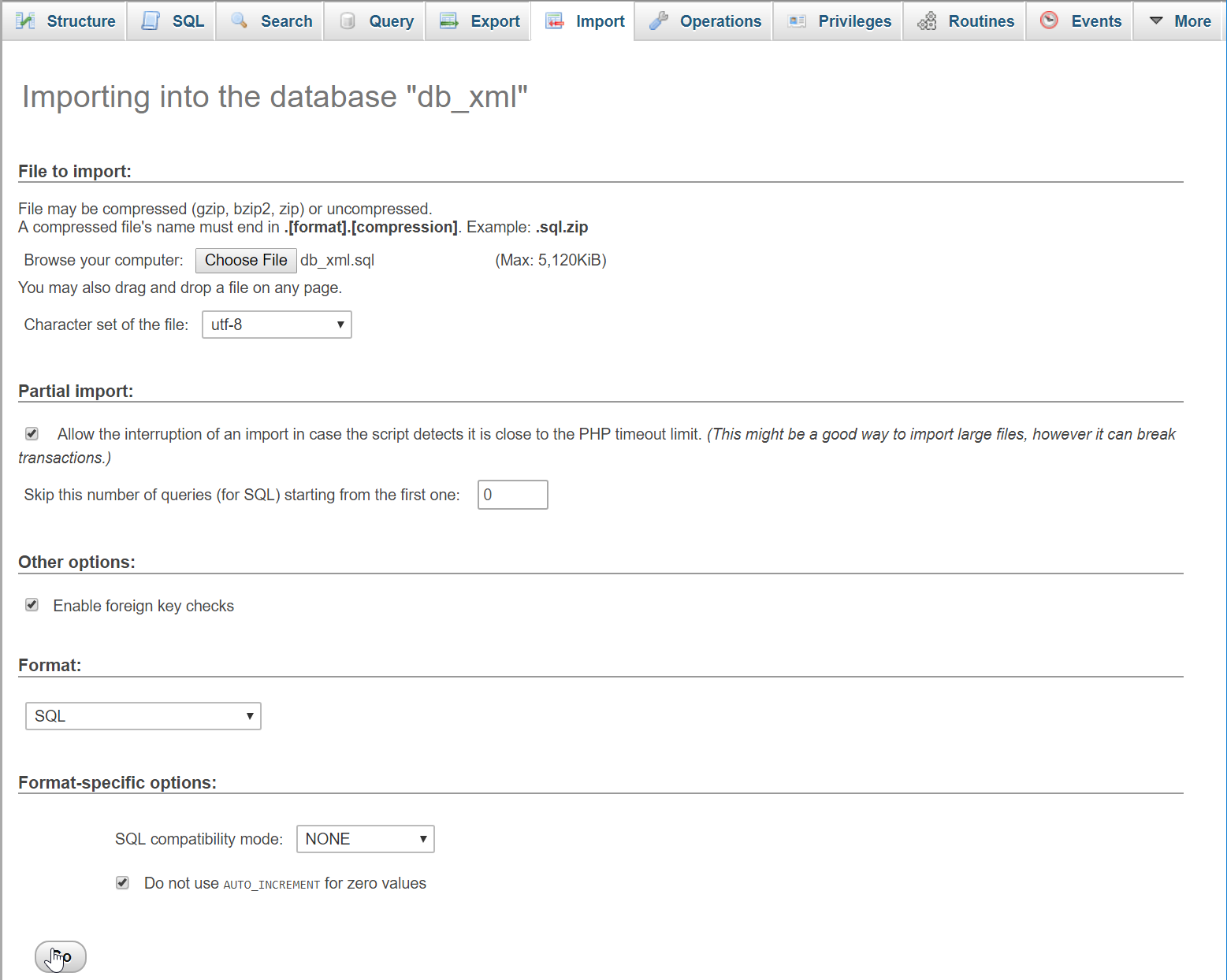
Open your database web server then create a database name in it db_xml, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_xml');
- if(!$conn){
- }
- ?>
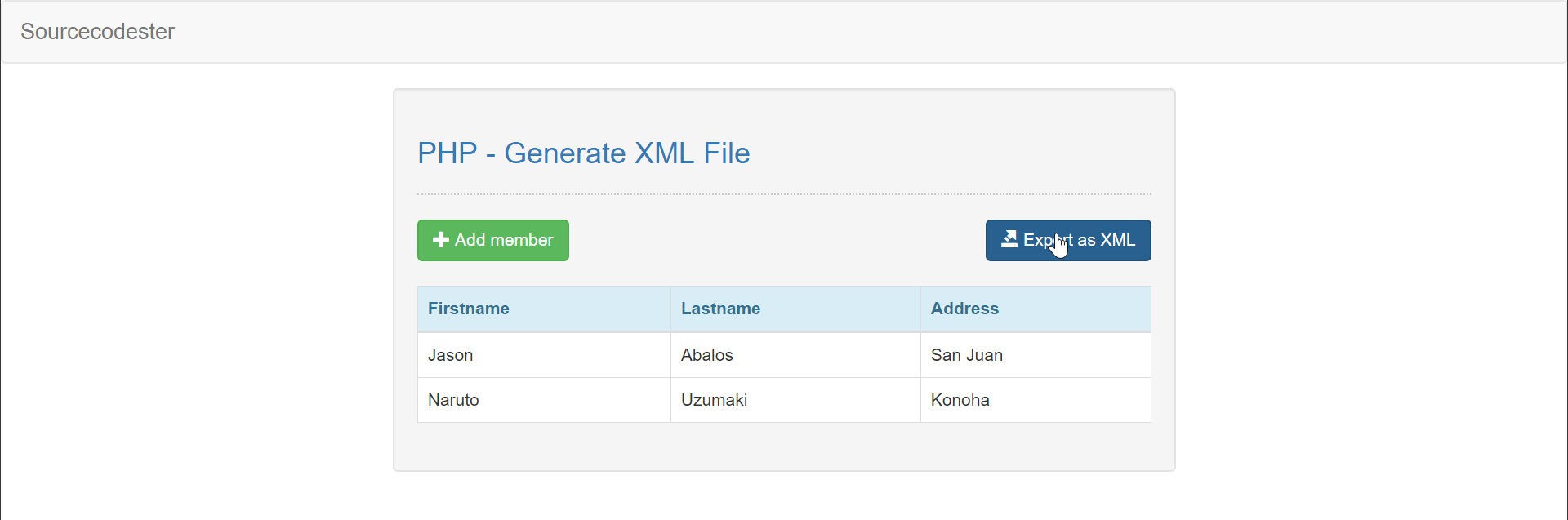
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Generate XML File</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add member</button>
- <a href="export.php" class="btn btn-primary pull-right"><span class="glyphicon glyphicon-export"></span> Export as XML</a>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- </tr>
- <?php
- }
- ?>
- <tbody>
- </table>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_member.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" name="firstname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" name="lastname" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" name="address" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_member.php.- <?php
- require_once 'conn.php';
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $address = $_POST['address'];
- $conn->query("INSERT INTO `member` VALUES('', '$firstname', '$lastname', '$address')") or die($conn->error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will get the data from the database server, then will convert and export it as xml file. To do this just copy and write the code inside the text editor, then save it as export.php- <?php
- require 'conn.php';
- $xml = new DomDocument("1.0", "UTF-8");
- $person = $xml->createElement("person");
- $person = $xml->appendChild($person);
- while($fetch = $query->fetch_array()){
- $member = $xml->createElement("member");
- $member = $person->appendChild($member);
- $firstname = $xml->createElement("firstname", $fetch['firstname']);
- $firstname = $member->appendChild($firstname);
- $lastname = $xml->createElement("lastname", $fetch['lastname']);
- $lastname = $member->appendChild($lastname);
- $address = $xml->createElement("address", $fetch['address']);
- $address = $member->appendChild($address);
- }
- $xml->FormatOutput = true;
- $string_value = $xml->saveXML();
- $xml->save("member.xml");
- ?>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Generate XML File</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <center><h4>XML File has Been Generated</h4></center>
- <center><a href="member.xml">Click here to open the file</a></center>
- <a href="index.php">Back</a>
- </body>
- </html>