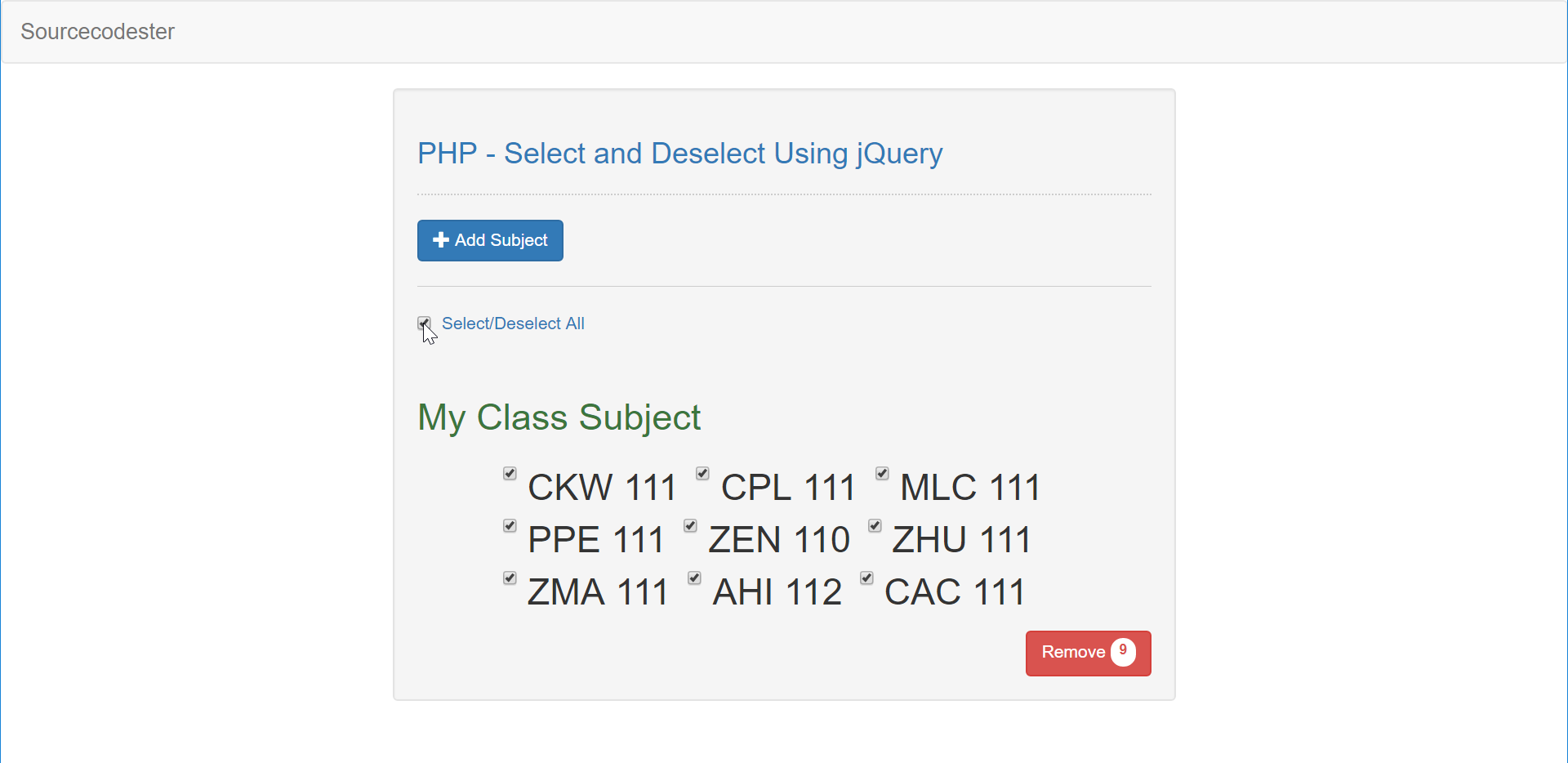
PHP - Select and Deselect Using jQuery
Submitted by razormist on Saturday, June 30, 2018 - 21:31.
In this tutorial we will create a Select and Deselect Using jQuery. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. The jQuery is a fast, reliable kind of cross-platform javascript library. It is designed to simplify the traditional way of coding in javascript. So let's now do the coding...
 remove.php
There you have it we successfully created Select and Deselect Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
remove.php
There you have it we successfully created Select and Deselect Using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Before we get started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
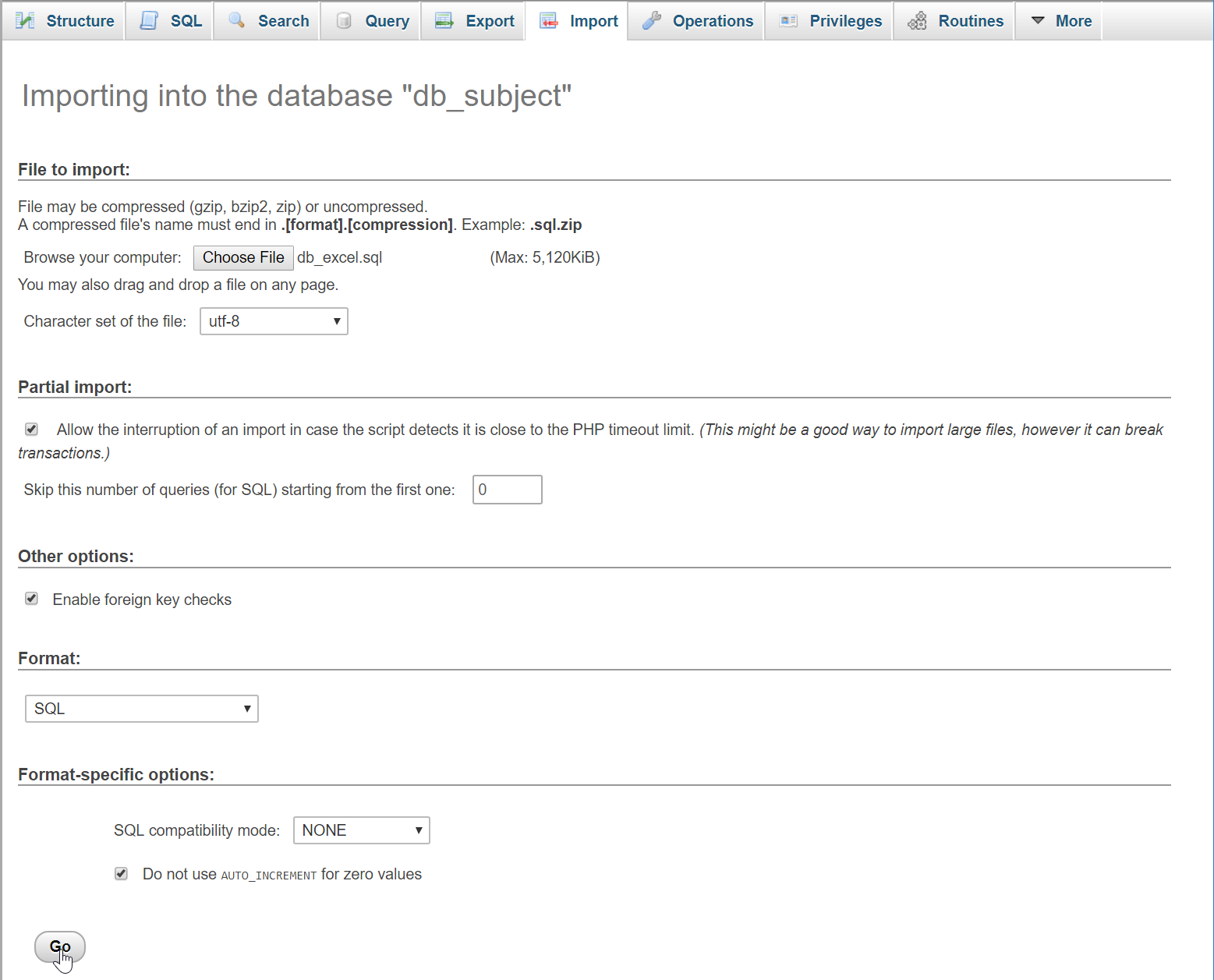
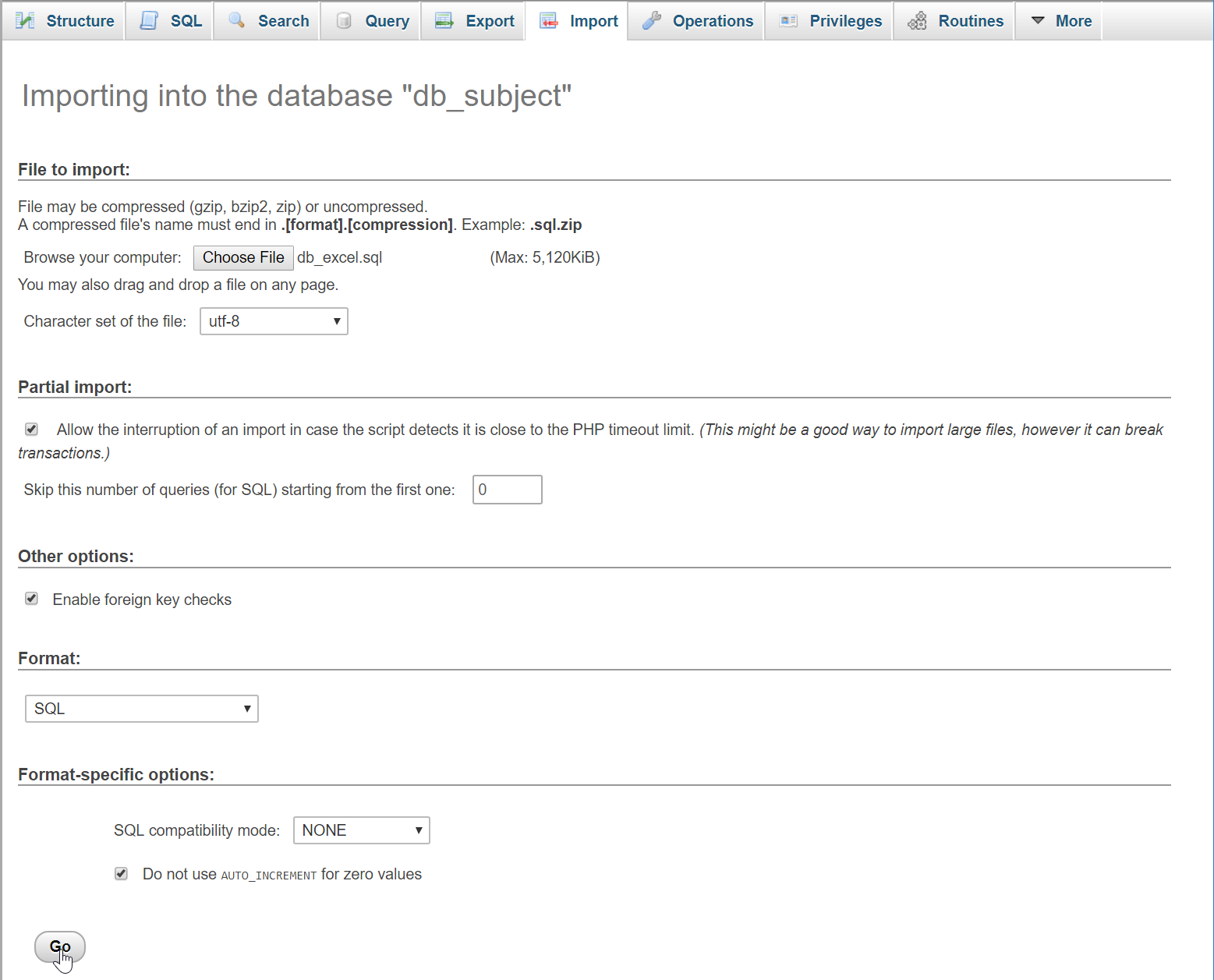
Open your database web server then create a database name in it db_subject, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_subject');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Select and Deselect Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Subject</button>
- <hr style="border-top:1px solid #ccc;"/>
- <div class="checkbox">
- <label class="text-primary">
- <input type="checkbox" id="checkall"/> Select/Deselect All
- </label>
- </div>
- <br />
- <h2 class="text-success">My Class Subject</h2>
- <div class="col-md-1"></div>
- <div class="col-md-10">
- <div class="checkbox" id="data"></div>
- </div>
- <button type="button" id="remove" class="btn btn-danger pull-right">Remove <span class="badge badge-light"><label id="counter">0</label></span></button>
- <br style="clear:both;"/>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_query.php" method="POST">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Subject Code</label>
- <input class="form-control" type="text" name="subject_code">
- </div>
- <div class="form-group">
- <label>Subject</label>
- <input class="form-control" type="text" name="subject" />
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script src="js/script.js"></script>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the data inputs to the php server and remove base on the selected checkbox, and also display data via ajax request. To do that just copy and write this block of codes inside the text editor, then save it as shown below. save_query.php
data.php
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `subject`");
- while($fetch = $query->fetch_array()){
- ?>
- <label style="font-size:30px; margin-left:5px; margin-right:5px;">
- <input type="checkbox" name="subject_id[]" value="<?php echo $fetch['subject_id']?>" class="checkitem"/> <?php echo $fetch['subject_code']?>
- </label>
- <?php
- }
- ?>
- <?php
- require_once 'conn.php';
- foreach($_POST['subject_id'] as $key){
- $conn->query("DELETE FROM `subject` WHERE `subject_id` = '$key'");
- }
- }
- ?>
Creating jQuery Script
This is where the code that uses ajax request been used. This code will make the checkbox to toggle all the checboxed when it is checked. To do this just copy and write these block of codes inside the text editor, then save it as script.js inside the js folder.- $(document).ready(function(){
- DisplayData();
- $('#checkall').change(function(){
- $(".checkitem").prop("checked", $(this).prop("checked"));
- $('#counter').html($(".checkitem:checked").length);
- });
- $(document).change('.checkitem', function(){
- if($(".checkitem:checked").length == $(".checkitem").length){
- $("#checkall").prop("checked", true);
- }else{
- $("#checkall").prop("checked", false);
- }
- $('#counter').html($(".checkitem:checked").length);
- });
- $('#remove').on('click', function(){
- if(confirm("Are you sure you want to delete this?")){
- var subject_id = [];
- $('.checkitem:checkbox:checked').each(function(i){
- subject_id[i] = $(this).val();
- });
- if(subject_id.length == 0){
- alert("Please select one or more to delete!");
- }else{
- $.ajax({
- url: 'remove.php',
- type: 'POST',
- data: {subject_id: subject_id},
- success: function(){
- alert("Subject Remove!");
- DisplayData();
- }
- });
- }
- }
- });
- function DisplayData(){
- $.ajax({
- url: 'data.php',
- type: 'POST',
- data: {
- res: 1
- },
- success: function(data){
- $('#data').html(data);
- }
- });
- }
- });