JavaScript - Simple Get Array Element Using AngularJS
Submitted by razormist on Thursday, May 23, 2019 - 16:47.
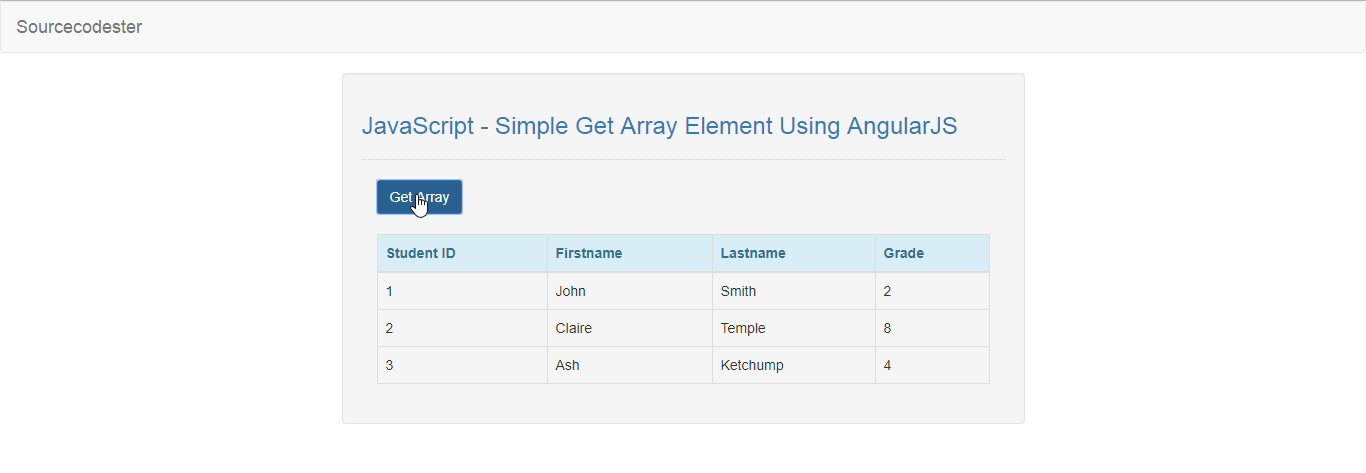
In this tutorial we will create a Simple Get Array Element Using AngularJS. This code will retrieve and display an array when the user click the button The code itself use a angular directives that retrieve the array element in script then display it as a readable table format. This a user-friendly program feel free to modify and use it to your system.
We will be using AngularJS as a comprehensive JavaScript framework that extend the browser capabilities. It handles the heavy lifting of DOM manipulation and AJAX request in a whole.
There you have it we successfully created a Simple Get Array Element using AngularJS. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!
Getting Started:
First you have to download Bootstrap, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. And, this is the link for the AngularJS https://angularjs.org/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it index.html.- <!DOCTYPE html>
- <html lang="en" ng-app = "myModule">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body ng-controller="myController">
- <nav class="navbar navbar-default">
- <div class="containet-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style = "border-top:1px dotted #ccc;"/>
- <div class = "container-fluid">
- <table class = "table table-bordered">
- <thead class="alert-info">
- <tr>
- </tr>
- </thead>
- <tbody>
- <tr ng-repeat = "student in students">
- </tr>
- </tbody>
- </table>
- </div>
- </div>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will display an array when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js.- var app = angular.module("myModule", [])
- .controller("myController", function($scope){
- $scope.arrays = [
- {firstname: "John", lastname: "Smith", grade: "2"},
- {firstname: "Claire", lastname: "Temple", grade: "8"},
- {firstname: "Ash", lastname: "Ketchump", grade: "4"},
- ];
- $scope.getArray = function(){
- $scope.students = $scope.arrays;
- }
- });