How to Create a Color Picker using jQuery in JavaScript
How to Create a Color Picker using jQuery in JavaScript
Introduction
In this tutorial we will create a How to Create a Color Picker using jQuery in JavaScript. This tutorial purpose is to help you create a simple color picker for your web app. This will thoroughly make use the basic principle of jQuery . I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that uses jQuery plugin to make more interactive feature for your website. I will give my best to provide you the easiest way of creating this program Color Picker. So let's do the coding.
Before we get started:
First you have to download the jQuery plugin.
Here is the link for the jQuery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only display the color box and multiple inputs. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang = "en">
- <head>
- <link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css"/>
- <meta charset = "UTF-8" name = "viewport" content = "width=device-width, initial-scale=1" />
- </head>
- <body>
- <nav class = "navbar navbar-default">
- <div class = "container-fluid">
- <div class = "navbar-header">
- </div>
- </div>
- </nav>
- <div class = "row">
- <div class = "col-md-6 well">
- <hr style = "border-top:1px dotted #ccc;"/>
- <div class = "col-md-5">
- R<input type = "range" min = "0" value = "0" max = "255" step = "1" id = "red"/>
- <br />
- <input type = "number" value = "0" min = "0" max = "255" size = "4" id = "txt_red" />
- G<input type = "range" min = "0" value = "0" max = "255" step = "1" id = "green"/>
- <br />
- <input type = "number" value = "0" min = "0" max = "255" size = "4" id = "txt_green" />
- B<input type = "range" min = "0" value = "0" max = "255" step = "1" id = "blue"/>
- <br />
- <input type = "number" value = "0" min = "0" max = "255" size = "4" id = "txt_blue" />
- </div>
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically adjust the color palette when you move the slider or enter a value in the textbox . To do this just copy and write these block of codes inside the text editor and save it as script.js.- $(document).ready(function(){
- $input_range = $('input[type="range"]');
- $input_range.change(function(){
- $red = $('#red').val();
- $('#txt_red').val($red);
- $green = $('#green').val();
- $('#txt_green').val($green);
- $blue = $('#blue').val();
- $('#txt_blue').val($blue);
- $('#result').css('background', 'rgb(' + $red +', ' + $green + ', ' + $blue + ')');
- $rgb = 'rgb(' + $red + ', ' + $green + ', ' + $blue + ')';
- $hex = rgb2hex();
- $('#hex').val($hex);
- });
- $input_text = $('input[type="number"]');
- $input_text.change(function(){
- $txt_red = $('#txt_red').val();
- $('#red').val($txt_red);
- $txt_green = $('#txt_green').val();
- $('#green').val($txt_green);
- $txt_blue = $('#txt_blue').val();
- $('#blue').val($txt_blue);
- $('#result').css('background', 'rgb(' + $txt_red +', ' + $txt_green + ', ' + $txt_blue + ')');
- $rgb = 'rgb(' + $txt_red + ', ' + $txt_green + ', ' + $txt_blue + ')';
- $hex = rgb2hex();
- $('#hex').val($hex);
- });
- });
In the given code we first call the basic jQuery ready event to signal that the DOM of the page is now ready to be use. In this code we just simply bind the inputs to trigger an event that will adjust the color palette of an element. The function includes some variables and a certain function that will change the color of the bind element.
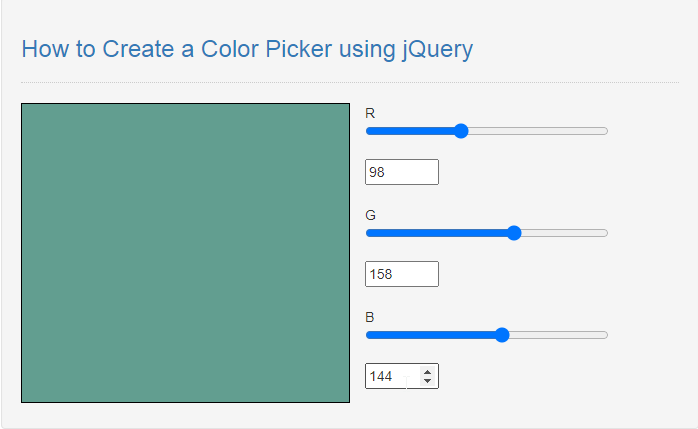
Output:

The How to Create a Color Picker using jQuery in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create a Color Picker using jQuery in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language