Drawing App Using HTML, CSS and JavaScript with Source Code
Welcome to the Drawing App, a modern and interactive platform designed to let you unleash your creativity with ease. Built using HTML, CSS, and JavaScript, this app offers a smooth drawing experience right in your browser. With intuitive controls, you can select pen colors, adjust brush sizes, and switch between drawing and erasing effortlessly. Whether you're creating quick sketches or intricate designs, the app gives you full control over your canvas. Plus, you can save your artwork as a downloadable image to share or keep.
In addition to basic drawing tools, the Drawing App provides undo/redo functionality to refine your work and a clear button to start fresh whenever you want. The color picker allows you to personalize the pen and background, while responsive design ensures it looks great on any device. Whether you're a beginner looking for a fun drawing experience or an artist seeking a convenient way to create digital sketches, this app is designed to meet your needs with style and simplicity.
You may also check this simple HTML, CSS and JavaScript project:
- Neumorphism Keyboard Design
- Weight Converter App
- 2 Player Tic Tac Toe
- Date Comparing Tool
- Draggable Card Slider
Features:
- Drawing tools: Includes pen and eraser tools for freehand drawing.
- Undo/Redo: Enables users to undo or redo their last drawing actions.
- Pen size control: Allows users to adjust the thickness of the pen using a slider.
- Color customization: Users can select custom colors for the pen and background.
- Clear canvas: Quickly clear the entire canvas to start a new drawing.
- Save drawings: Download the current drawing as a PNG image.
- Dark mode compatibility: Aesthetic and accessible design, supporting dark mode.
Technologies Used:
- HTML: Provides the structure for the canvas and control buttons.
- CSS: Styles the interface to create a visually appealing and user-friendly layout.
- JavaScript: Powers the drawing functionality, tool controls, and image-saving feature.
- Font Awesome: Adds icons to the tool buttons for better visual representation.
- Google Fonts: Uses the Poppins font for a clean, modern look.
How to Use:
- Drawing: Click on the pen tool, adjust the pen size, and choose your preferred color to start drawing.
- Erasing: Use the eraser tool to remove parts of the drawing.
- Undo/Redo: Use the undo and redo buttons to go back or forward in your drawing history.
- Clearing the Canvas: Click the trash icon to clear the canvas and start fresh.
- Saving the Drawing: After completing your drawing, click the save button to download it as a PNG file.
- Customizing Colors: Adjust the background color or the pen color using the color pickers.
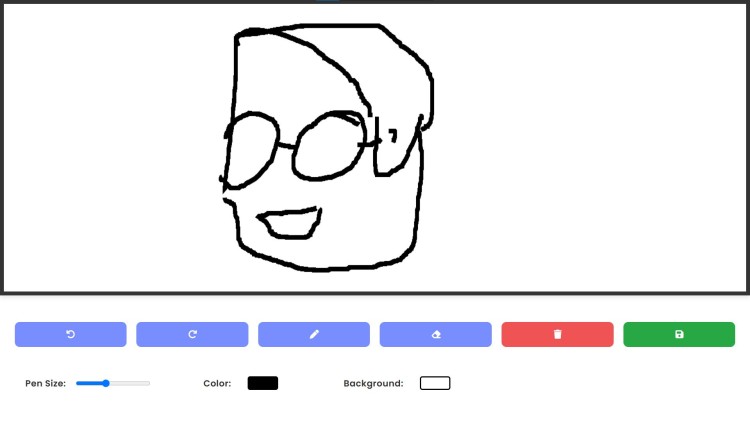
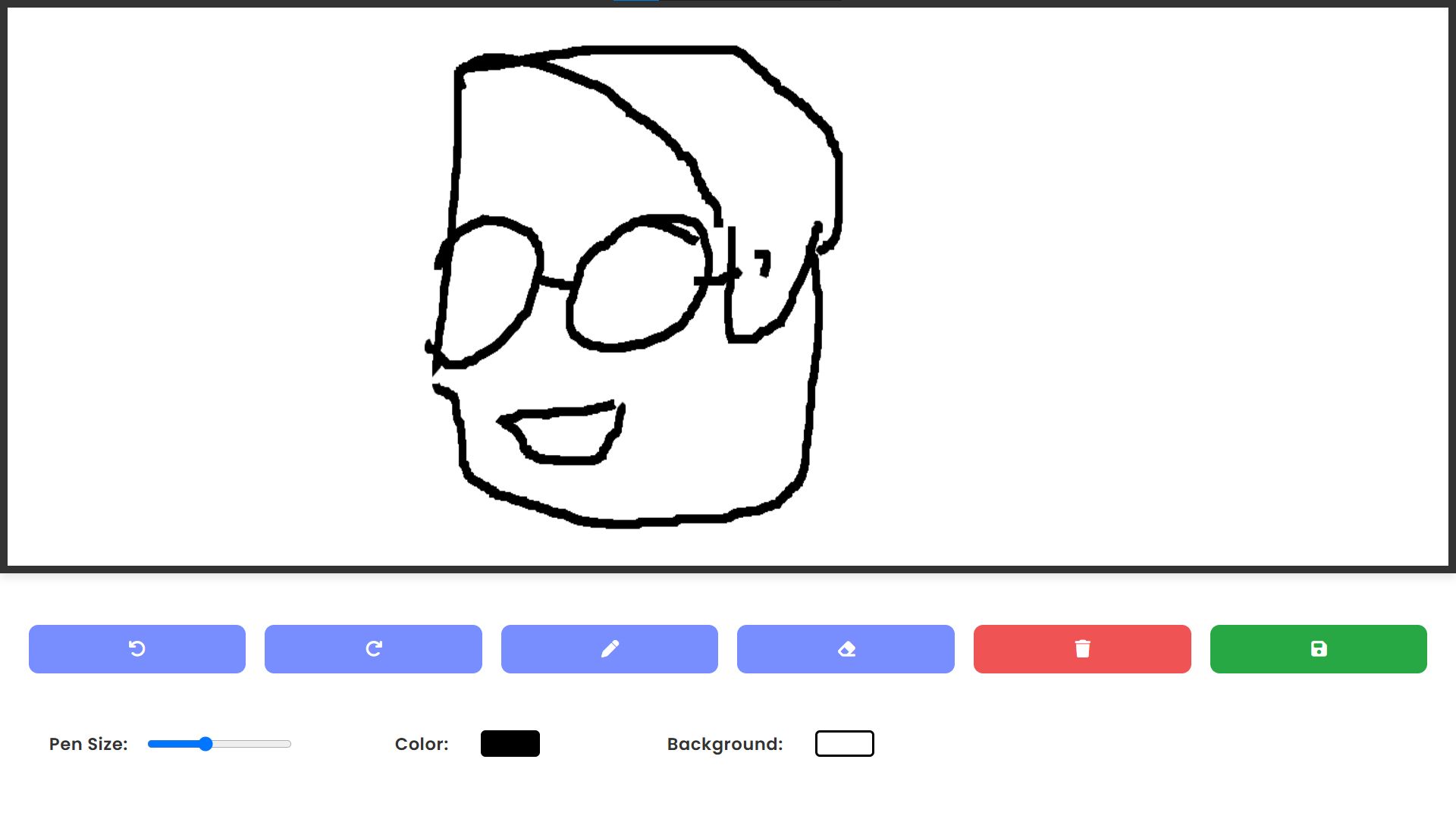
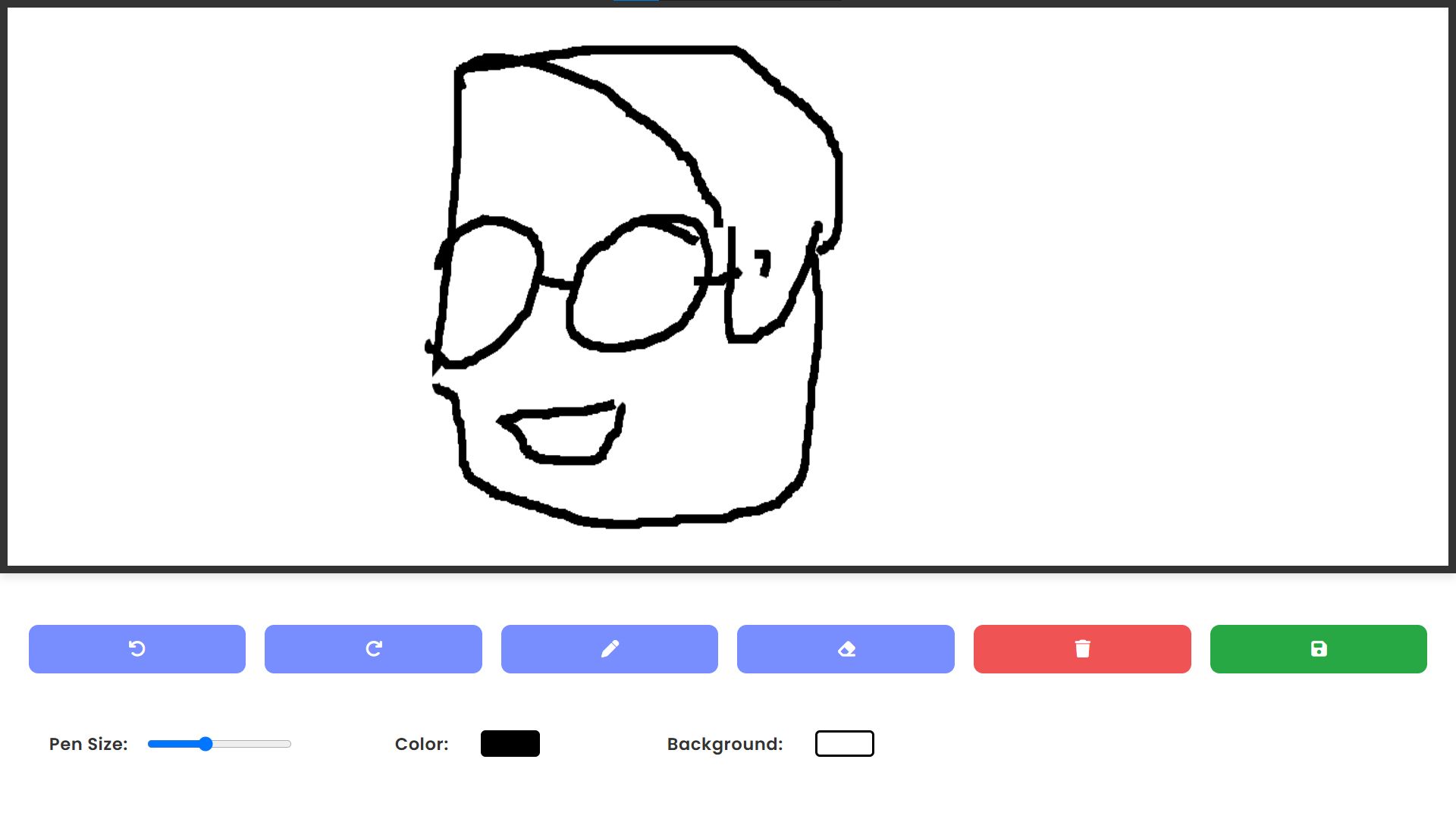
Sample Screenshots of the Project:
Landing Page

Sample Drawing

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Drawing App is a user-friendly and versatile tool that empowers you to create digital art with ease. Featuring essential drawing tools, undo/redo options, and the ability to save your creations, it offers a seamless experience for artists of all skill levels. Whether for casual sketching or more detailed work, the app provides everything you need in a clean and responsive interface.
That's it! I hope this "Drawing App Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.