Date Comparing Tool Using HTML, CSS and JavaScript with Source Code
Welcome to the Date Comparing Tool, a web-based application designed to effortlessly calculate the time difference between two selected dates. Whether you need to know how many days, weeks, or months separate two events, this tool provides a simple and user-friendly solution. With a clean interface and intuitive functionality, users can quickly input two dates and receive instant results, making it perfect for planning, scheduling, or project tracking.
Built using HTML, CSS, and JavaScript, this tool not only delivers real-time calculations but also offers an aesthetically pleasing experience. The modern design, featuring a soft gradient background and responsive layout, ensures that it looks great on any device. Simply choose your dates, click "Compare," and let the tool handle the rest. Whether you're calculating a future deadline or reviewing a past timeline, the Date Comparing Tool makes it easy.
You may also check this simple HTML, CSS and JavaScript project:
Features:
- Date Input Fields: Users can select two different dates using the built-in date picker.
- Difference Calculation: The tool calculates and displays the time difference between the selected dates in three formats: days, weeks, and months.
- Responsive UI: The tool is designed to work seamlessly on various devices and screen sizes.
- Real-Time Results: The result is displayed immediately after clicking the "Compare Dates" button.
- Error Handling: Alerts the user if one or both dates are not selected.
Technologies Used:
- HTML: Defines the structure of the web page, including input fields for date selection, buttons, and result sections.
- CSS: Provides the styling, ensuring the application has an appealing layout and a responsive design. The background uses a gradient for a modern look, while buttons and input fields are styled for clarity.
- JavaScript: Adds interactivity by handling the date comparison logic and updating the results in real-time.
How to Use:
- Select Dates: Choose the first and second dates using the date pickers.
- Click "Compare Dates": Once both dates are selected, click the "Compare Dates" button to compute the difference.
- View Results: The application will display the difference in days, weeks, and months in the results section below.
Sample Screenshots of the Project:
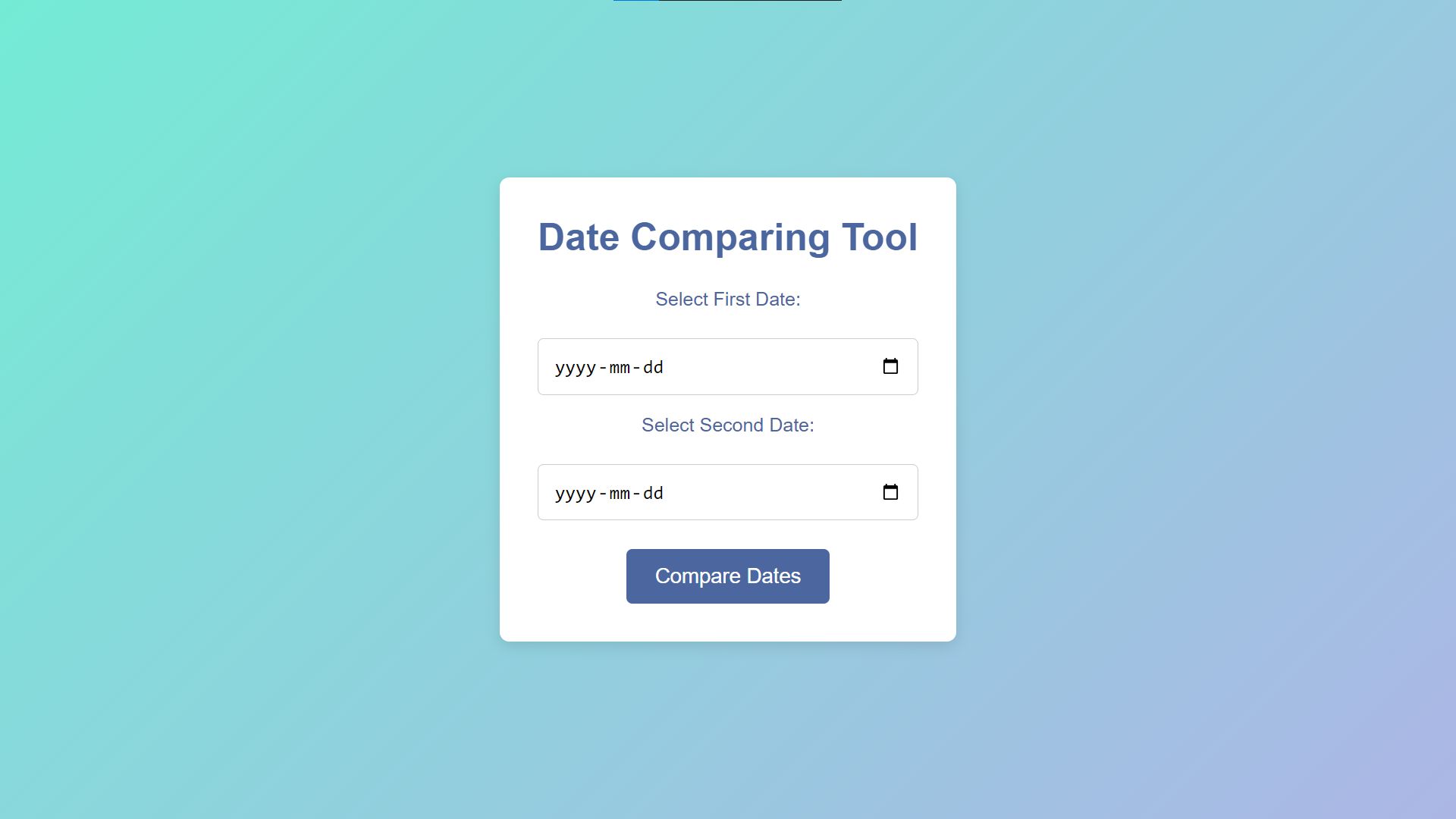
Landing Page

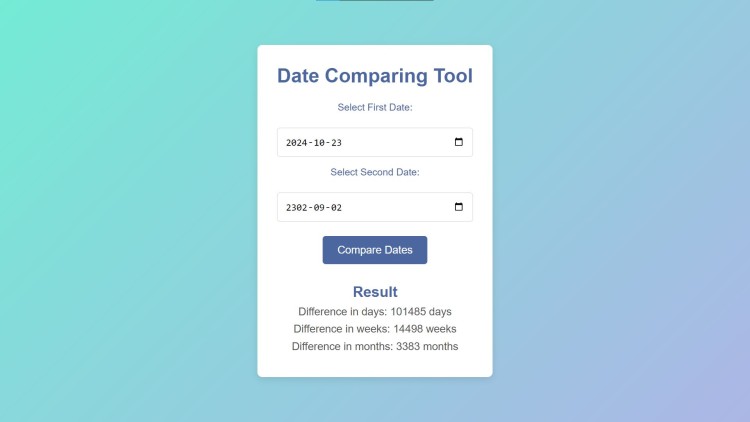
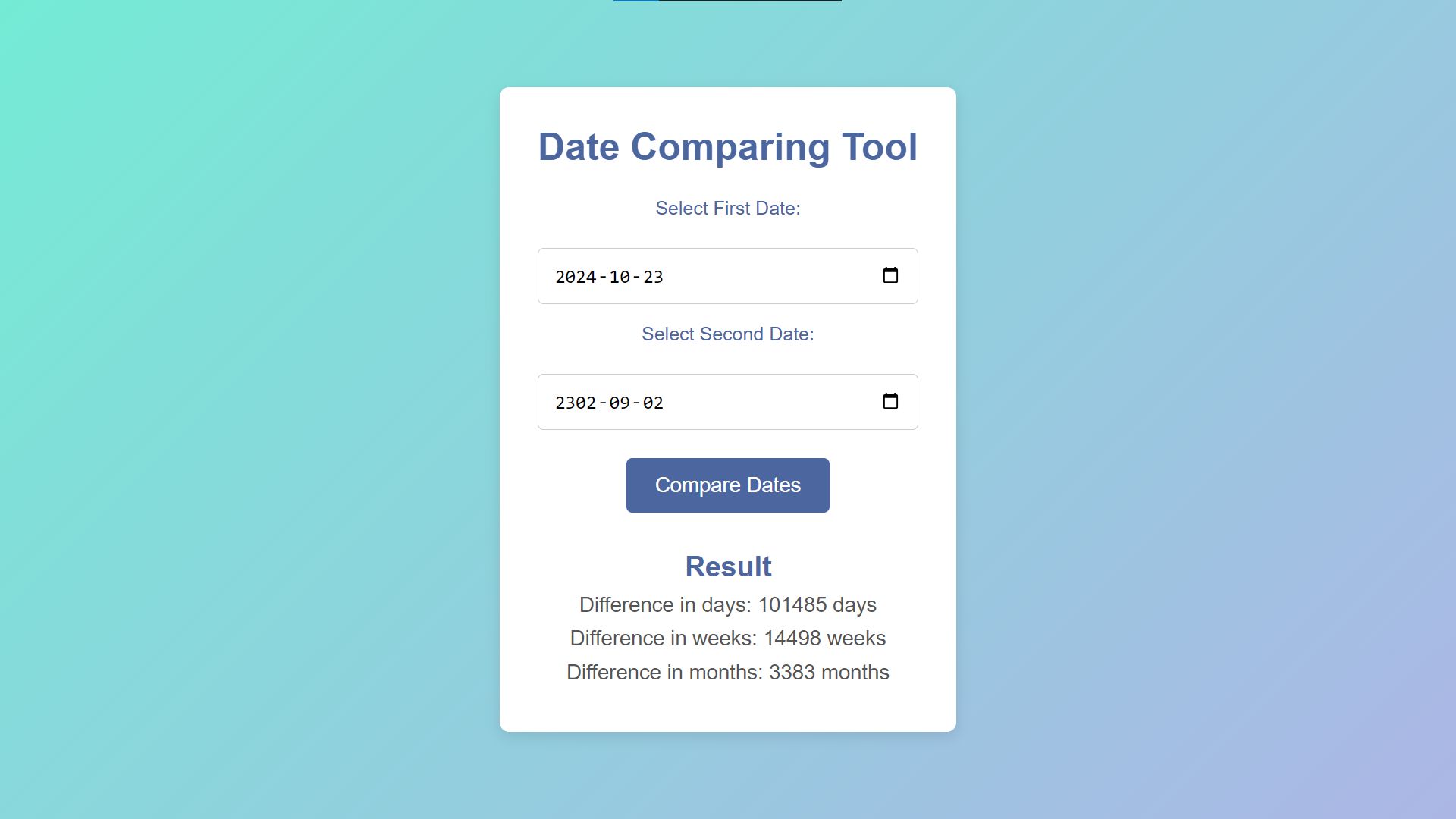
Sample Compared Dates

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Date Comparing Tool offers a straightforward and efficient way to calculate the difference between two dates in days, weeks, and months. With its responsive design, easy-to-use interface, and real-time calculations, it serves as a practical tool for anyone needing quick time span comparisons. Whether for personal or professional use, this tool simplifies date calculations, making planning and scheduling easier than ever.
That's it! I hope this "Date Comparing Tool Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.