Calculator Mobile App (Android, iOS, WinPhone)
Submitted by shannah on Wednesday, August 5, 2015 - 09:58.
Language
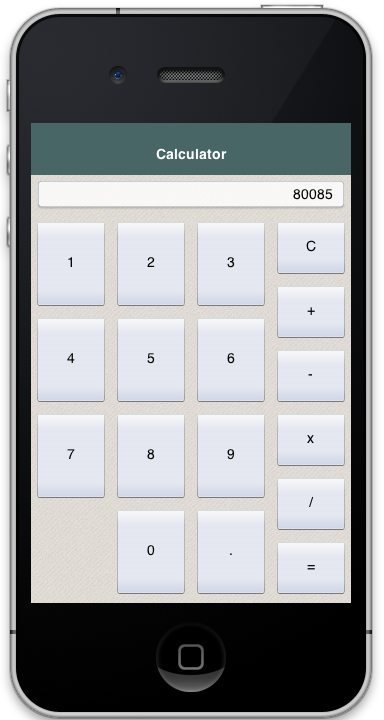
This is a simple demo of a functional calculator native mobile application. It is written using Codename One, and can be deployed as a native Android, iOS, Windows Phone, J2ME, BlackBerry, Web, Mac, or Windows App.
The code is as follows:
To run/build this, you just need Eclipse, NetBeans, or Idea IntelliJ with the free NetBeans Codename One plugin installed.
I have included the full Netbeans project in the ZIP file attachment so you should be able to download it and run/build it directly in NetBeans.
- package com.codename1.demos.calculator;
- import com.codename1.ui.Button;
- import com.codename1.ui.Component;
- import com.codename1.ui.Container;
- import com.codename1.ui.Display;
- import com.codename1.ui.Form;
- import com.codename1.ui.TextField;
- import com.codename1.ui.layouts.BorderLayout;
- import com.codename1.ui.layouts.GridLayout;
- import com.codename1.ui.plaf.UIManager;
- import com.codename1.ui.util.Resources;
- import java.io.IOException;
- /**
- * This is a demo Calculator app that performs simple Math. Its purpose
- * is to demonstrate how to create a simple yet functional GUI in a mobile
- * application that runs on iOS, Android, Javascript,
- * @author shannah
- */
- public class Calculator {
- private Form current;
- private Resources theme;
- /**
- * The current operation
- * '+', '-', '*', or '/'
- */
- private char op;
- /**
- * The current calculated value
- */
- private double currVal;
- /**
- * The input field
- */
- TextField inputField;
- /**
- * Flag to indicate that the value has just been reset
- */
- boolean reset = true;
- /**
- * Flag to indicate that input mode is to append digits.
- * If false, the next digit pressed will replace whatever
- * is in the input field.
- */
- boolean appendDigits = false;
- try {
- theme = Resources.openLayered("/theme");
- e.printStackTrace();
- }
- }
- /**
- * Clears the current calculation.
- */
- private void clear() {
- op = 0;
- currVal = 0;
- reset = true;
- appendDigits = false;
- }
- /**
- * Executes the calculation given the most recent operation that
- * was pressed and displays the value in the input field.
- */
- private void exec() {
- if (reset) {
- currVal = a;
- return;
- } else {
- switch (op) {
- case '+': currVal += a; break;
- case '-': currVal -= a; break;
- case '*': currVal *= a; break;
- case '/': currVal /= a; break;
- }
- }
- appendDigits = true;
- }
- /**
- * Appends the given digit to the input field.
- * @param digit
- */
- private void append(int digit) {
- if (appendDigits) {
- inputField.setText(inputField.getText()+s);
- } else {
- inputField.setText(s);
- appendDigits = true;
- }
- }
- /**
- * Sets the current operation, and executes it.
- * @param op
- */
- private void setOp(char op) {
- exec();
- this.op = op;
- this.reset = false;
- appendDigits = false;
- }
- public void start() {
- if (current != null) {
- current.show();
- return;
- }
- // Create the calculator form
- Form f = new Form("Calculator");
- // The input field placed in the north section
- inputField.setEnabled(false);
- // We place the numbers in a GridLayout with 4 rows and 3 columns.
- // We'll set up the digits as integers. Only non-negative ints
- // will result in a button being placed for it.
- int digits[] = {1,2,3,4,5,6,7,8,9,-1,0};
- for (int i=0; i<digits.length; i++) {
- int digit = digits[i];
- if (digit >= 0) {
- // Add action listener to digit button which appends
- // the current digit to the input.
- digitButton.addActionListener((e) -> {append(digit);});
- numbers.addComponent(digitButton);
- } else {
- // If the digit was negative, we just want an empty space in the
- // grid.
- numbers.addComponent(c);
- }
- }
- // Add a decimal button to the last position in the grid.
- // We adopt convention that appending -1 results in decimal
- // being placed in the input field.
- decimalButton.addActionListener((e) -> {append(-1);});
- numbers.addComponent(decimalButton);
- // Set up container for the command buttons (+, -, *, etc..)
- // We will place this in the east section in a grid layout.
- commands.setPreferredW(Display.getInstance().getDisplayWidth()/4);
- clear.addActionListener((e) -> {clear();});
- commands.addComponent(clear);
- plus.addActionListener((e) -> {setOp('+');});
- commands.addComponent(plus);
- minus.addActionListener((e) -> {setOp('-');});
- commands.addComponent(minus);
- mult.addActionListener((e) -> {setOp('*');});
- commands.addComponent(mult);
- div.addActionListener((e) -> {setOp('/');});
- commands.addComponent(div);
- eq.addActionListener((e) -> {setOp('=');});
- commands.addComponent(eq);
- // Show the form.
- f.show();
- }
- public void stop() {
- current = Display.getInstance().getCurrent();
- }
- public void destroy() {
- }
- }
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.