SQLite CRUD Operation Using PHP Source Code
Submitted by razormist on Wednesday, March 4, 2020 - 11:50.
In this tutorial we will create a SQLite CRUD Operation using PHP. This code will manipulate a data with a several functionalities in the database server using SQLite query. The code use a SQLite query to (Create, Read, Update, Delete) to a certain data in a database server by applying a sets of parameter in the query. This a free program, you can apply this to your system as your own.
We will be using SQLite that provides an interface for accessing the database. It includes class interfaces to the SQL commands. And also it allows you to create SQL functions and aggregate using PHP.
delete.php
There you have it we successfully created a SQLite CRUD Operation using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Installing SQLite Browser We will now then install the SQLite data viewer, here's the link for the DB Browser for SQLite http://sqlitebrowser.org/.Setting Up SQLite
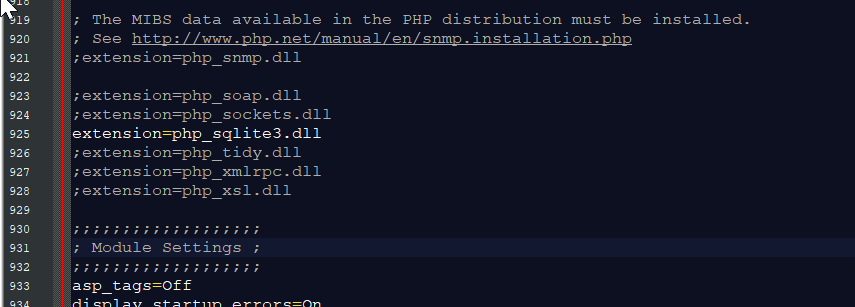
First, we are going to enable SQLite 3 in our PHP.- Open localhost server folder XAMPP, etc and locate php.ini.
- Open php.ini and enable sqlite3 by removing the semicolon in the line.

- Save changes and Restart Server.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.Creating The Interface
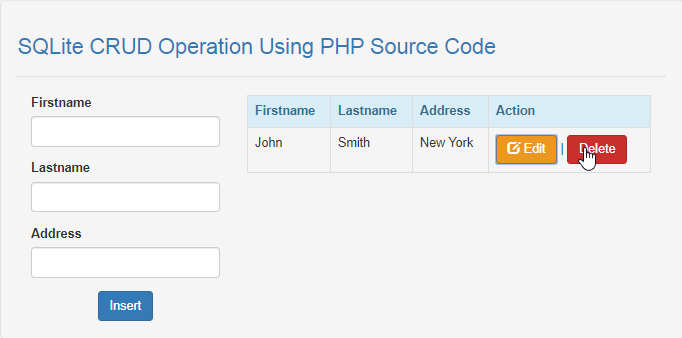
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">SQLite CRUD Operation Using PHP Source Code</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="insert.php">
- <div class="form-group">
- <label>Firstname</label>
- <input type="text" class="form-control" name="firstname" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address" required="required"/>
- </div>
- <center><button class="btn btn-primary" name="insert" >Insert</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr >
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Action</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- while($fetch=$query->fetchArray()){
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['address']?></td>
- <td><button type="button" class="btn btn-warning" data-toggle="modal" data-target="#form_modal<?php echo $fetch['mem_id']?>"><span class="glyphicon glyphicon-edit"></span> Edit</button> | <a class="btn btn-danger" href="delete.php?mem_id=<?php echo $fetch['mem_id']?>">Delete</a></td>
- </tr>
- <div class="modal fade" id="form_modal<?php echo $fetch['mem_id']?>" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="update.php">
- <div class="modal-header">
- <h3 class="modal-title">Update User</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input type="hidden" name="mem_id" value="<?php echo $fetch['mem_id']?>"/>
- <input type="text" class="form-control" name="firstname" value="<?php echo $fetch['firstname']?>" required="required"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input type="text" class="form-control" name="lastname" value="<?php echo $fetch['lastname']?>" required="required"/>
- </div>
- <div class="form-group">
- <label>Address</label>
- <input type="text" class="form-control" name="address" value="<?php echo $fetch['address']?>" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-trash"></span> Close</button>
- <button class="btn btn-warning" name="update"><span class="glyphicon glyphicon-save"></span> Update</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will will (Create, Read, Update, Delete) a data in the table with SQLite query. To do this just copy and write these block of codes as shown below inside the text editor, then save it as shown below. insert.php- <?php
- require_once'conn.php';
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $address=$_POST['address'];
- $query="INSERT INTO `member` (firstname, lastname, address) VALUES('$firstname', '$lastname', '$address')";
- }
- ?>
update.php
- <?php
- require_once'conn.php';
- $mem_id=$_POST['mem_id'];
- $firstname=$_POST['firstname'];
- $lastname=$_POST['lastname'];
- $address=$_POST['address'];
- $query="UPDATE `member` SET `firstname`='$firstname', `lastname`='$lastname', `address`='$address' WHERE `mem_id`='$mem_id'";
- }
- ?>