PHP - Coupon Code Generator
Submitted by razormist on Monday, February 3, 2020 - 21:09.
In this tutorial we will create a Coupon Code Generator using PHP. This code will generate a random coupon codes when user click the generate button. The code use substr() to cut the give characters one by one and with str_shuffle() it will shuffle randomize the characters to create a unique code. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 use.php
There you have it we successfully created Coupon Code Generator using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
use.php
There you have it we successfully created Coupon Code Generator using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
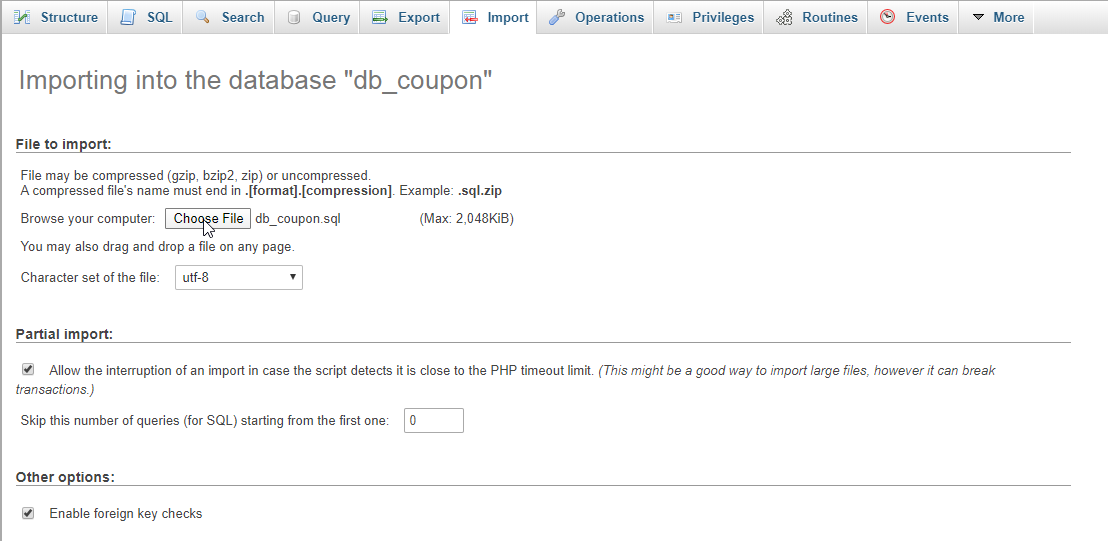
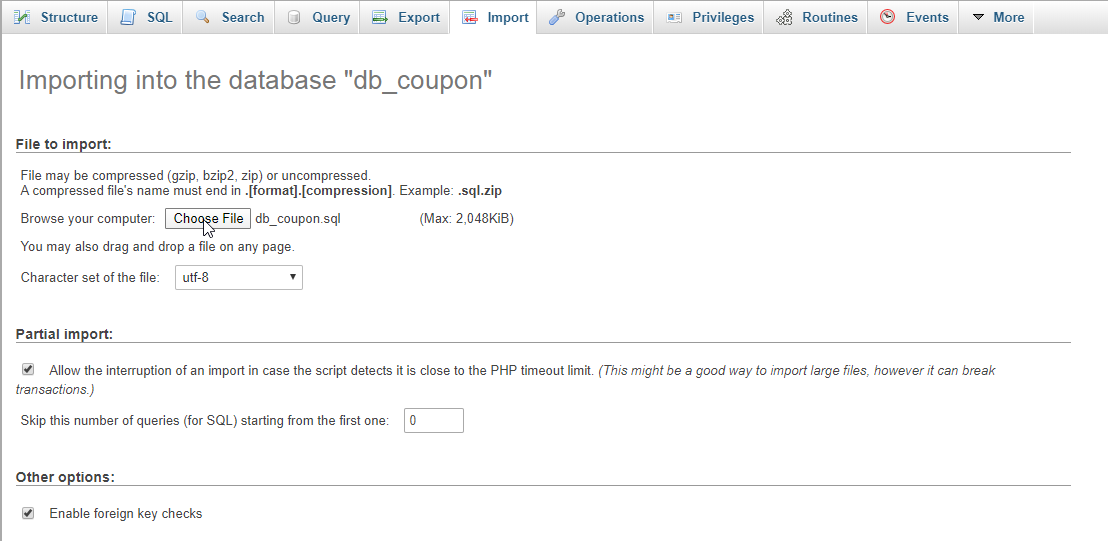
Open your database web server then create a database name in it db_coupon, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
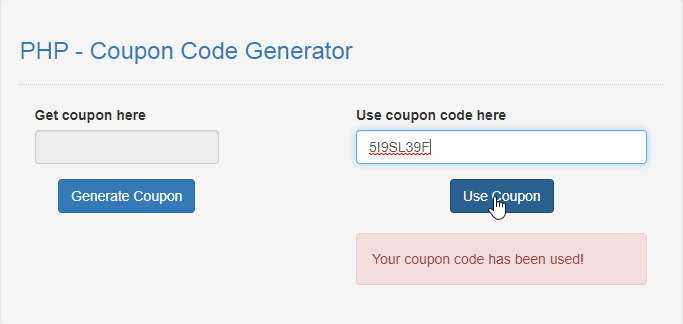
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <?php require'conn.php'?>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css" />
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Coupon Code Generator</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="submit.php">
- <div class="form-group">
- <label>Get coupon here</label>
- <input type="text" class="form-control" name="coupon" id="coupon" required="required" readonly="readonly"/>
- </div>
- <center><button type="button" class="btn btn-primary" id="generate">Generate Coupon</button>
- <br /><br />
- <button class="btn btn-success" name="submit" style="display:none;" id="submit">Submit</button></center>
- </form>
- </div>
- <div class="col-md-2"></div>
- <div class="col-md-6">
- <form method="POST" action="">
- <div class="form-group">
- <label>Use coupon code here</label>
- <input type="text" class="form-control" name="coupon"required="required"/>
- </div>
- <center><button class="btn btn-primary" name="use">Use Coupon</button></center>
- </form>
- <br />
- <?php include"use.php"?>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $('#generate').on('click', function(){
- $.get("generate.php", function(data){
- $('#coupon').val(data);
- });
- $(this).attr("disabled", "disabled");
- $('#submit').show();
- });
- });
- </script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the form inputs to the MySQLi server. To do that just copy and write this block of codes inside the text editor, then save it as shown below. submit.php- <?php
- require_once'conn.php';
- $coupon=$_POST['coupon'];
- }
- ?>
- <?php
- require_once'conn.php';
- $coupon=$_POST['coupon'];
- $query=mysqli_query($conn, "SELECT * FROM `coupon` WHERE `coupon_code`='$coupon'") or die(mysqli_error());
- if($row > 0){
- if($fetch['status']==''){
- echo "<div class='alert alert-info'>Coupon code activated!</div>";
- mysqli_query($conn, "UPDATE `coupon` SET `status`='used' WHERE `coupon_id`='$fetch[coupon_id]'") or die(mysqli_error());
- }else{
- echo "<div class='alert alert-danger'>Your coupon code has been used!</div>";
- }
- }else{
- echo "<div class='alert alert-danger'>Your coupon code is not available!</div>";
- }
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will generate a random coupon code when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as generate.php.- <?php
- function coupon($l){
- return $coupon;
- }
- echo coupon(10);
- ?>