How to Submit Multiple Form Inputs in PHP Tutorial
In this tutorial we will create a Multiple Form Inputs using PHP. This code will allow the user to insert multiples forms of data to the database server when the user clicks the submit button. The code use MySQLi INSERT query to store a data entry to the MySQLi server, after submitted the PHP script will compress the input array by using implode in order to store the data to the database in one submission. This is a user-friendly program feel free to modify and use it in your system.
We will be using PHP as a scripting language that interprets in the web server such as XAMPP, WAMP, etc. It is widely used by modern website applications to handle and protect user confidential information.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Then, open you XAMPP's Control Panel and start the Apache and MySQL.
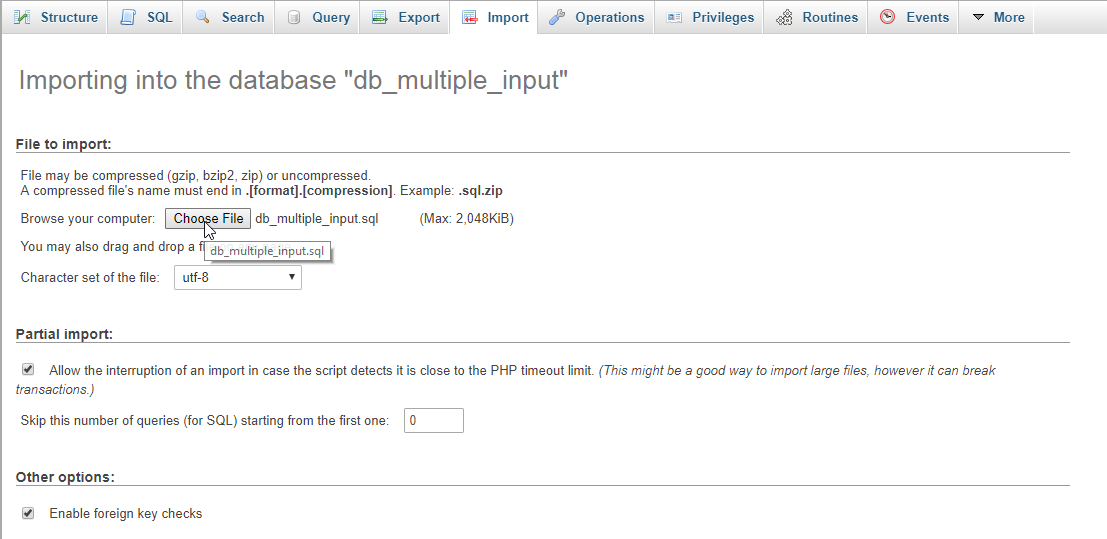
Creating Database
Open your database web server then create a database name in it db_multiple_input, after that click Import then locate the database file inside the folder of the application then click ok.

Or you can also created the database table programmatically. To do that, in your PHPMyAadmin, navigate to the SQL Tab and copy/paste the source code below then click the Go Button.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.
- <?php
- if(!$conn){
- }
- ?>
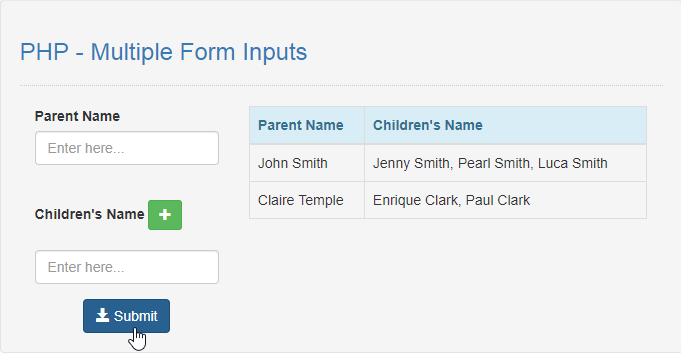
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="comtainer-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Multiple Form Inputs</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-4">
- <form method="POST" action="save.php">
- <div class="form-group">
- <label>Parent Name</label>
- <input type="text" name="parent" placeholder="Enter here..." class="form-control" required="required"/>
- </div>
- <br />
- <label>Children's Name</label> <button type="button" class="btn btn-success btn-sm" onclick="addEntry();"><span class="glyphicon glyphicon-plus"></span></button>
- <br /><br />
- <div id="children">
- <div class="form-group">
- <input type="text" name="children[]" placeholder="Enter here..." class="form-control" required="required"/>
- </div>
- </div>
- <center><button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Submit</button></center>
- </form>
- </div>
- <div class="col-md-8">
- <div class="table-responsive">
- <table class="table table-bordered">
- <thead class='alert-info'>
- <tr>
- <th>Parent Name</th>
- <th>Children's Name</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['parent']?></td>
- <td><?php echo $fetch['children']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- </div>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will insert multiple form inputs when the button is clicked. To make this just copy and write these blocks of codes below inside the text editor, then save it as save.php.
- <?php
- require_once 'conn.php';
- $parent = $_POST['parent'];
- $children = $_POST['children'];
- mysqli_query($conn, "INSERT INTO `member` VALUES('', '$parent', '$childrens')") or die(mysqli_error());
- }
- ?>
script.js
Note: To make this code work make sure you save this file inside the js directory.
- function addEntry(){
- var entry="<input type='text' name='children[]' placeholder='Enter here...' class='form-control' required='required'/>";
- var element=document.createElement("div");
- element.setAttribute('class', 'form-group');
- element.innerHTML=entry;
- document.getElementById('children').appendChild(element);
- }
DEMO
There you have it we successfully created Multiple Form Inputs using PHP. I hope that this simple tutorial helps you with what you are looking for. For more updates and tutorials just kindly visit this site.
Enjoy Coding!