PHP - Simple Insert Form Data Using PDO
Submitted by razormist on Saturday, May 25, 2019 - 17:54.
In this tutorial we will create a Simple Insert Form Data using PDO. This code can insert a form data to the database server with PDO query. The code use a PDO insert query to store the data inputs to database server with a safety feature for avoiding injection tools.
We will be using PDO as a query scripting it an acronym for PHP Data Objects. It is a lean, clean, and consistent way to access databases. This means developers can write portable code much easier.
 There you have it we successfully created a Simple Insert Form Data using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created a Simple Insert Form Data using PDO. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
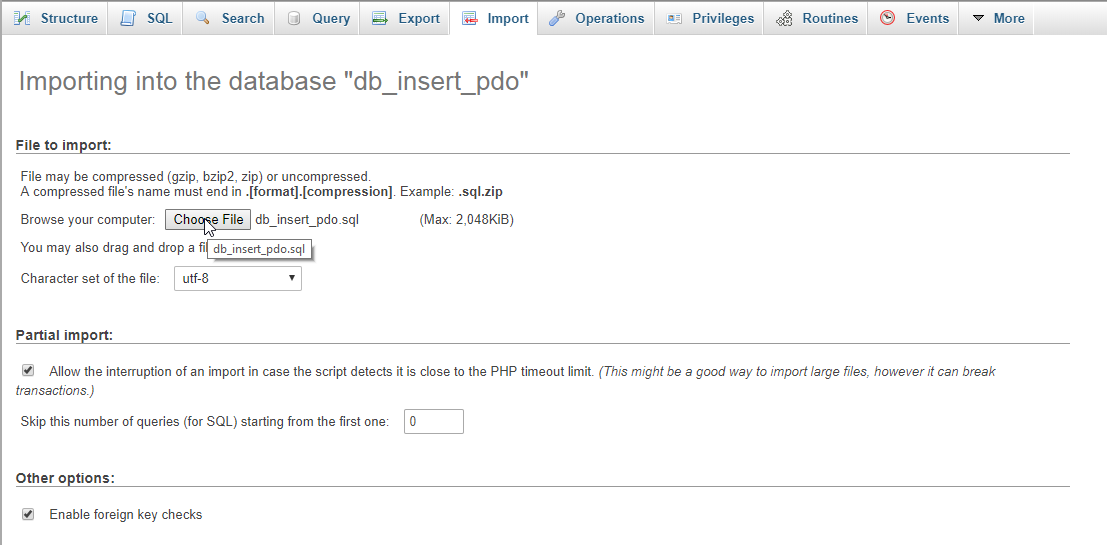
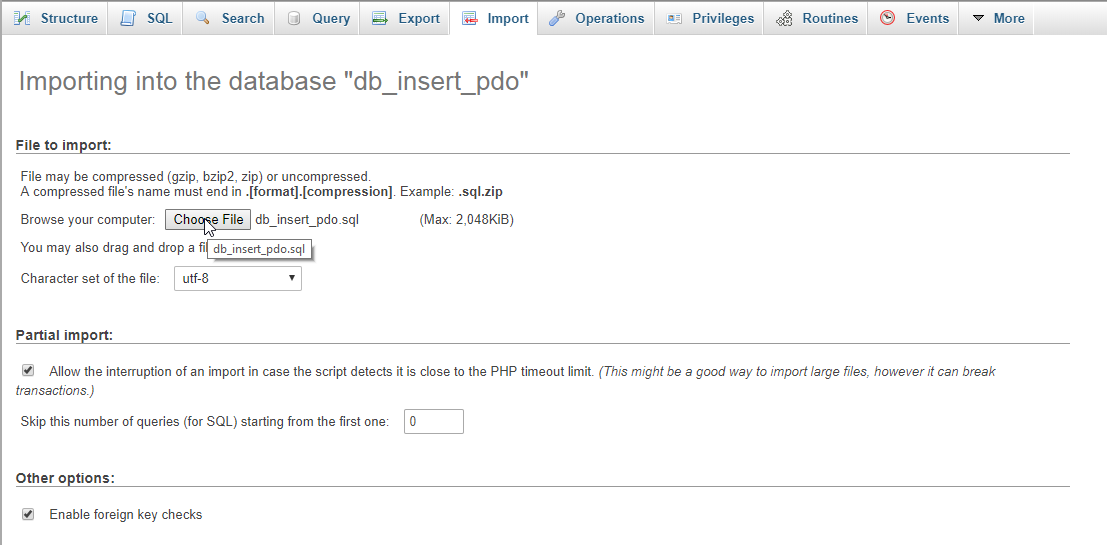
Open your database web server then create a database name in it db_insert_pdo, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- $conn = new PDO( 'mysql:host=localhost;dbname=db_insert_pdo', 'root', '' );
- if(!$conn){
- }
- ?>
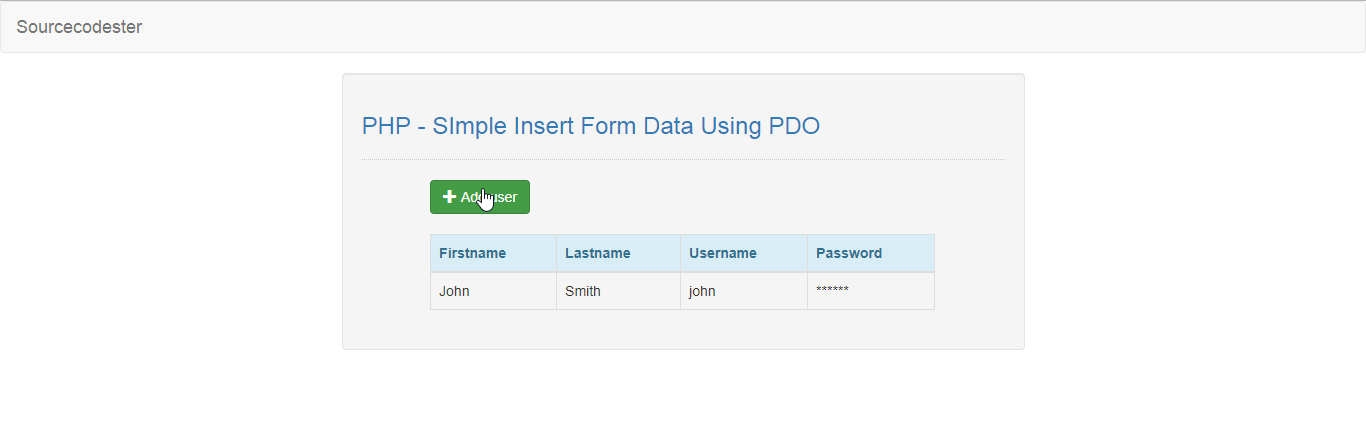
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a href="https://sourcecodester.com" class="navbar-brand">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Insert Form Data Using PDO</h3>
- <hr style="border-top:1px dotted #ccc;" />
- <div class="col-md-1"></div>
- <div class="col-md-10">
- <button class="btn btn-success" type="button" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add user</button>
- <br /><br />
- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Username</th>
- <th>Password</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $query = $conn->prepare("SELECT * FROM `user` ORDER BY `user_id` DESC");
- $query->execute();
- while($fetch = $query->fetch()){
- ?>
- <tr>
- <td><?php echo $fetch['firstname']?></td>
- <td><?php echo $fetch['lastname']?></td>
- <td><?php echo $fetch['username']?></td>
- <td>******</td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="insert.php">
- <div class="modal-header">
- <h3 class="modal-title">Add User</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Firstname</label>
- <input class="form-control" type="text" name="firstname"/>
- </div>
- <div class="form-group">
- <label>Lastname</label>
- <input class="form-control" type="text" name="lastname"/>
- </div>
- <div class="form-group">
- <label>Username</label>
- <input class="form-control" type="text" name="username"/>
- </div>
- <div class="form-group">
- <label>Password</label>
- <input class="form-control" type="password" name="password"/>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button class="btn btn-danger" type="button" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button class="btn btn-primary" name="insert"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will store the data inputs to the database server when the button is clicked. To do this just kindly write these block of codes inside the text editor, then save it as insert.php.- <?php
- require_once 'conn.php';
- try{
- $firstname = $_POST['firstname'];
- $lastname = $_POST['lastname'];
- $username = $_POST['username'];
- $password = $_POST['password'];
- $conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
- $sql = "INSERT INTO `user` (`firstname`, `lastname`, `username`, `password`) VALUES ('$firstname', '$lastname', '$username', '$password')";
- }catch(PDOException $e){
- echo $e->getMessage();
- }
- $conn = null;
- echo "<script>alert('Successfully inserted data!')</script>";
- echo "<script>window.location='index.php'</script>";
- }
- ?>