PHP - Simple Display Random Content
Submitted by razormist on Wednesday, May 8, 2019 - 18:58.
In this tutorial we will create a Simple Display Random Content using PHP. This code can display a random content in the webpage with the use of MySQLi query. The code use MySQLi Select query to display a random content by adding a RAND() parameter in the ORDER BY statement. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language and interpreter that is used primarily on any webserver including xamp, wamp, etc. It is being use to any famous websites because of modern approach as its today.
 There you have it we successfully created Simple Display Random Content using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Simple Display Random Content using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
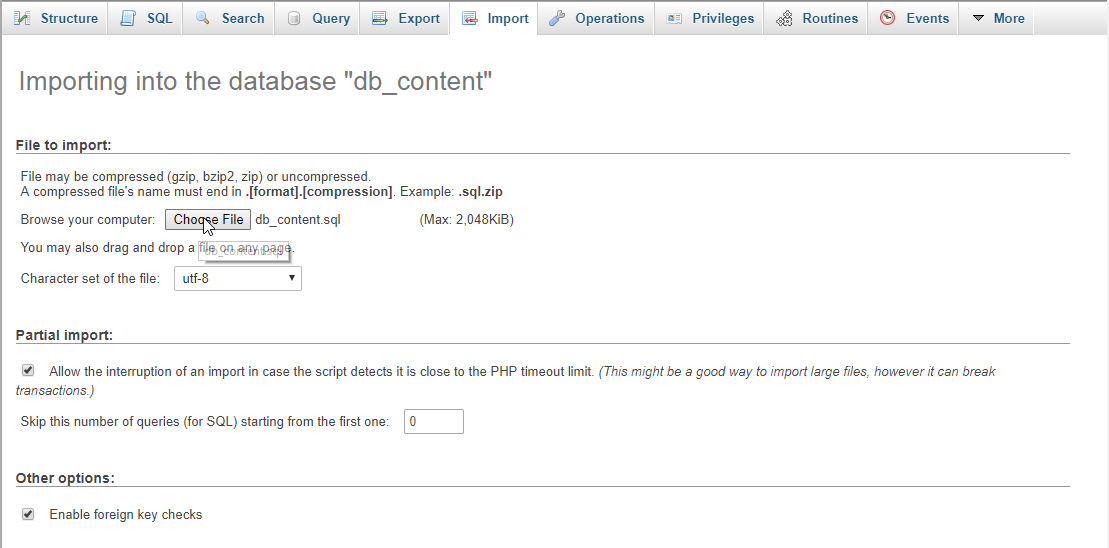
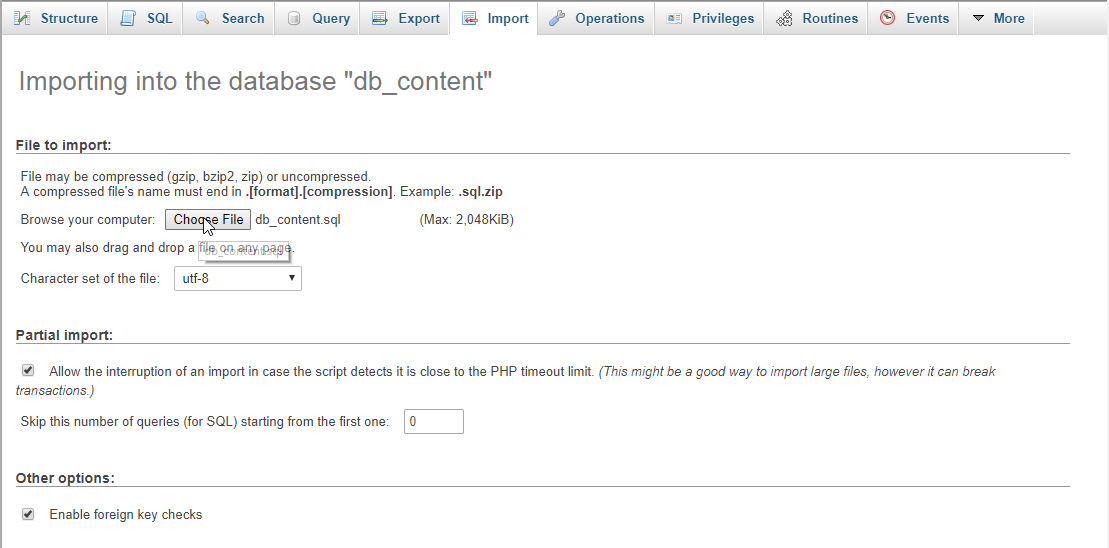
Open your database web server then create a database name in it db_content, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
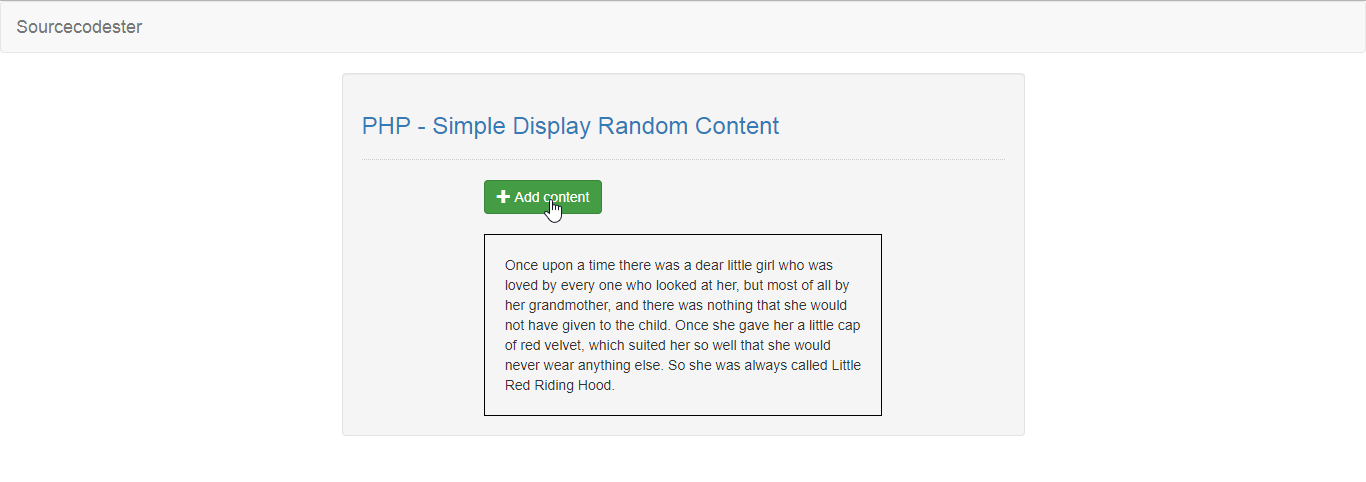
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Simple Display Random Content</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add content</button>
- <br /><br />
- <div style="border:1px solid #000; padding:20px;"><?php include'random.php'?></div>
- </div>
- </div>
- <div class="modal fade" aria-hidden="true" id="form_modal">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="add_content.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Content</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Content</label>
- <textarea class="form-control" name="content" style="resize:none; height:300px;"></textarea>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary" ><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the html content to the database server. To do that just copy and write this block of codes inside the text editor, then save it as add_content.php.- <?php
- require_once 'conn.php';
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will display a random content when the web application has launch. To make this just copy and write these block of codes below inside the text editor, then save it as random.php- <?php
- require'conn.php';
- echo $fetch['content'];
- ?>