PHP - Limit Data Row Display
Submitted by razormist on Thursday, April 11, 2019 - 16:18.
In this tutorial we will create a Limit Data Row Display using PHP. This code will limit the MySQLi data being display in the HTML table. The code use MySQLi SELECT by adding a parameter LIMIT and by giving a specific numeric value to limit the data row. This a user-friendly program feel free to modify and use it to your system.
We will be using PHP as a scripting language that interepret in the webserver such as xamp, wamp, etc. It is widely use by modern website application to handle and protect user confidential information.
 There you have it we successfully created Limit Data Row Display using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Limit Data Row Display using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
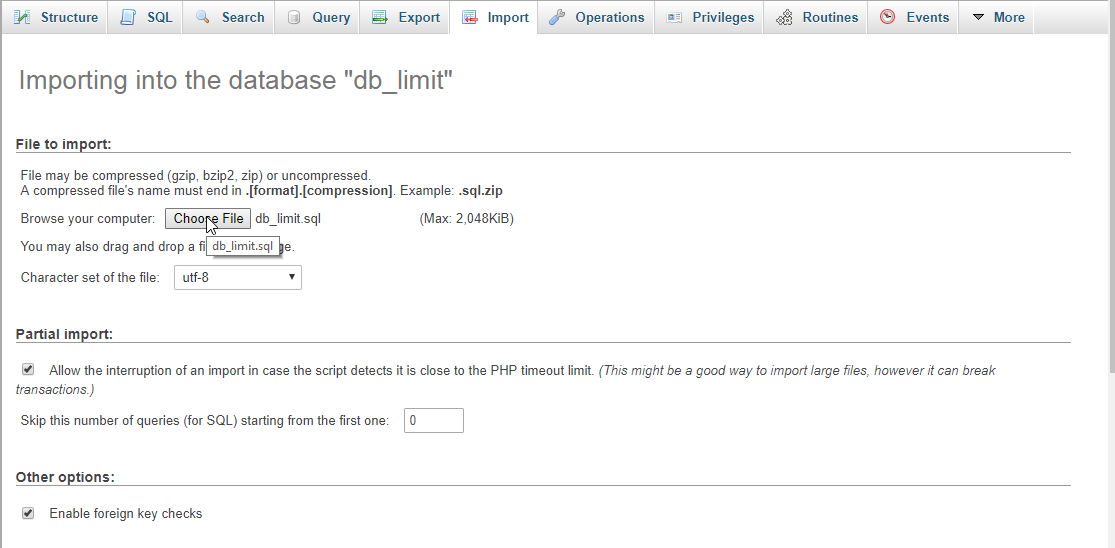
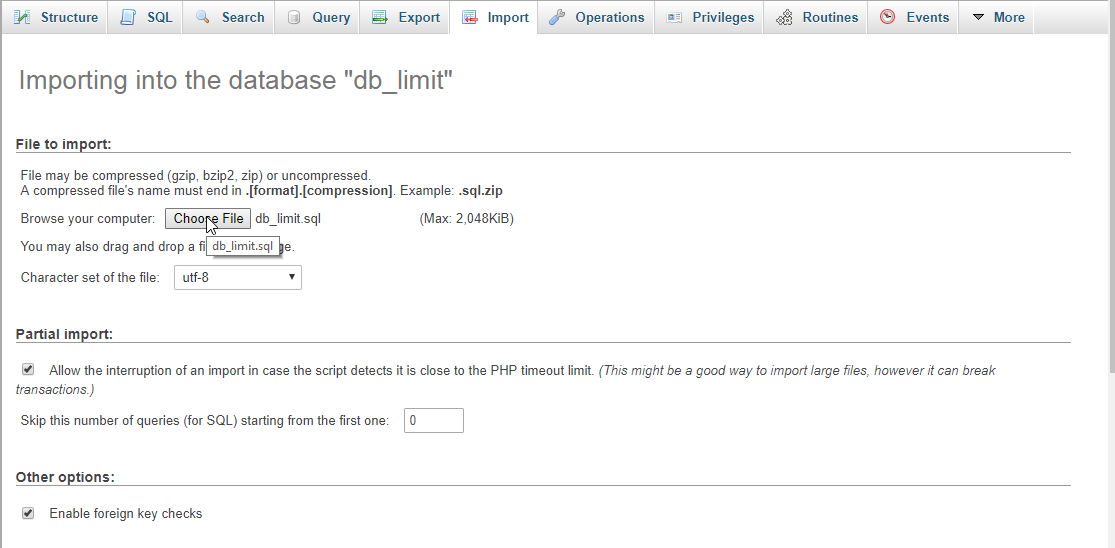
Open your database web server then create a database name in it db_limit, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
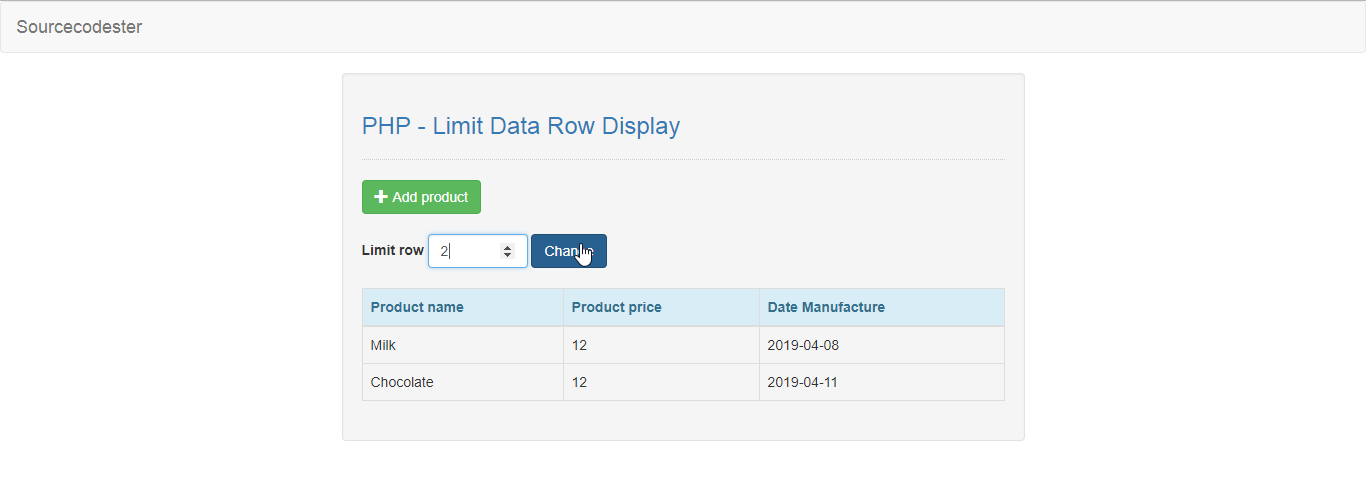
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Limit Data Row Display</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add product</button>
- <br /><br/>
- <div class="form-inline">
- <form method="POST" action="">
- <label>Limit row</label>
- <input type="number" class="form-control" min="0" style="width:100px;" name="limit" required="required"/>
- <button class="btn btn-primary" name="change">Change</button>
- </form>
- </div>
- <br />
- <?php include'limit.php'?>
- </div>
- <div class="modal fade" id="form_modal" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="save_product.php">
- <div class="modal-header">
- <h3 class="modal-title">Add Product</h3>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Product name</label>
- <input type="text" name="product_name" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Product Price</label>
- <input type="number" min="0" name="product_price" class="form-control" required="required"/>
- </div>
- <div class="form-group">
- <label>Date Manufacture</label>
- <input type="date" name="date" class="form-control" required="required"/>
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </form>
- </div>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will store the data inputs to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_product.php.- <?php
- require_once 'conn.php';
- $product_name = $_POST['product_name'];
- $product_price = $_POST['product_price'];
- $date = $_POST['date'];
- mysqli_query($conn, "INSERT INTO `product` VALUES('', '$product_name', '$product_price', '$date')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will lessen the display data in the table when the user gave a numeric value and clicked the button. To make this just copy and write these block of codes below inside the text editor, then save it as limit.php- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Product name</th>
- <th>Product price</th>
- <th>Date Manufacture</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $limit = $_POST['limit'];
- echo "<tr>
- <td>".$fetch['product_name']."</td>
- <td>".$fetch['price']."</td>
- <td>".$fetch['date']."</td>
- </tr>";
- }
- }else{
- echo "<tr>
- <td>".$fetch['product_name']."</td>
- <td>".$fetch['price']."</td>
- <td>".$fetch['date']."</td>
- </tr>";
- }
- }
- ?>
- </tbody>
- </table>