PHP - Update Data in XML File
Submitted by razormist on Wednesday, April 3, 2019 - 10:53.
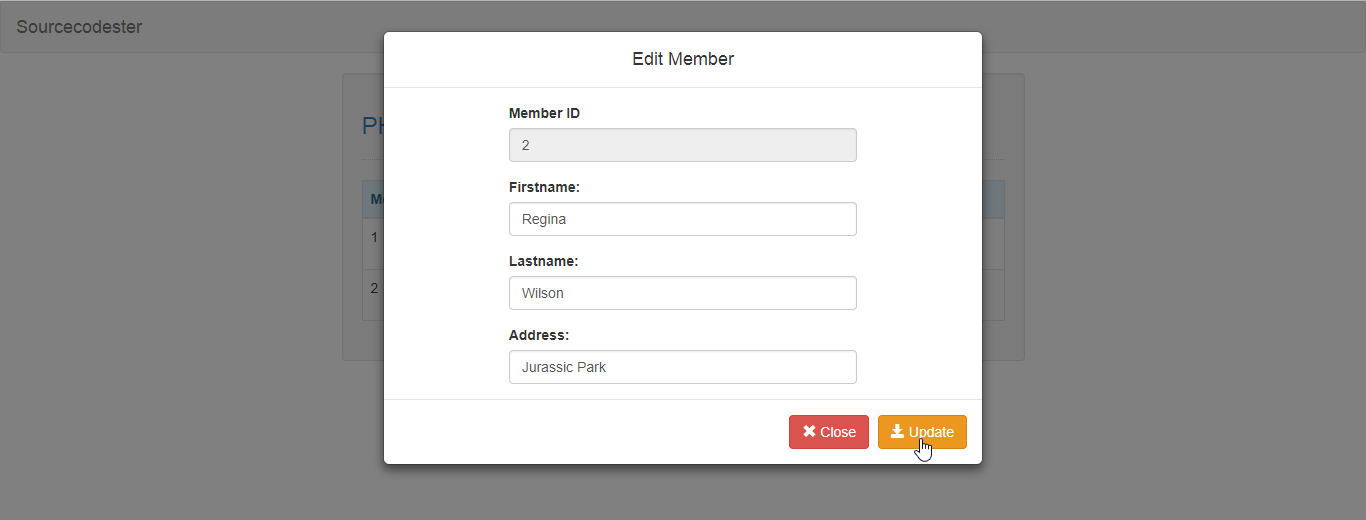
In this tutorial we will create a Update Data in XML File using PHP. This code will launch a bootstrap modal to update a specific XML data in the table. The code use file_put_contents() to save the XML data after the php loop assign the designate key value of POST data. This is a user-friendly kind of program feel free to modify it.
We will be using XML as a markup language that utilize in php as a HTML data. It is designed to store and transport data that can be manipulated within the local server.
There you have it we successfully created Update Data in XML File using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/. Lastly, this is the link for the jquery that i used in this tutorial https://jquery.com/.Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="utf-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Update Data in XML File</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <table class="table table-bordered table-striped" style="margin-top:20px;">
- <thead class="alert-info">
- <th>Member ID</th>
- <th>Firstname</th>
- <th>Lastname</th>
- <th>Address</th>
- <th>Action</th>
- </thead>
- <tbody>
- <?php
- foreach($file->member as $row){
- ?>
- <tr>
- <td><?php echo $row->mem_id; ?></td>
- <td><?php echo $row->firstname; ?></td>
- <td><?php echo $row->lastname; ?></td>
- <td><?php echo $row->address; ?></td>
- <td><a href="#edit_<?php echo $row->mem_id; ?>" data-toggle="modal" class="btn btn-warning"><span class="glyphicon glyphicon-edit"></span> Edit</a></td>
- <div class="modal fade" id="edit_<?php echo $row->mem_id; ?>" aria-hidden="true">
- <div class="modal-dialog">
- <div class="modal-content">
- <form method="POST" action="update.php">
- <div class="modal-header">
- <center><h4 class="modal-title" id="myModalLabel">Edit Member</h4></center>
- </div>
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label >Member ID</label>
- <input type="text" class="form-control" name="id" value="<?php echo $row->mem_id; ?>" readonly="readonly" />
- </div>
- <div class="form-group">
- <label >Firstname:</label>
- <input type="text" class="form-control" name="firstname" value="<?php echo $row->firstname; ?>">
- </div>
- <div class="form-group">
- <label>Lastname:</label>
- <input type="text" class="form-control" name="lastname" value="<?php echo $row->lastname; ?>">
- </div>
- <div class="form-group">
- <label>Address:</label>
- <input type="text" class="form-control" name="address" value="<?php echo $row->address; ?>">
- </div>
- </div>
- </div>
- <br style="clear:both;"/>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="edit" class="btn btn-warning"><span class="glyphicon glyphicon-save"></span> Update</a>
- </div>
- </form>
- </div>
- </div>
- </div>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.min.js"></script>
- </body>
- </html>
Creating the Main Function
This code contains the main function of the application. This code will automatically update the xml file when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as shown below. members.xml
1
John
Smith
New York
2
Regina
Wilson
Jurassic Park
update.php
- <?php
- foreach($members->member as $member){
- if($member->mem_id == $_POST['id']){
- $member->firstname = $_POST['firstname'];
- $member->lastname = $_POST['lastname'];
- $member->address = $_POST['address'];
- break;
- }
- }
- }
- ?>