PHP - Dynamic Switching Forms Using jQuery
Submitted by razormist on Friday, March 1, 2019 - 19:31.
In this tutorial we will create a Dynamic Switching Forms using jQuery. Ajax is a client-side script that communicates to a server/database without the need for a page refresh. It is mostly use by a well known websites like facebook. AJAX is a new technique for creating better, faster, and more interactive web applications. So let's do the coding...
 form.php
script.js
Note: Make sure to save this file inside the js directory to make this script works
There you have it we successfully created Dynamic Switching Forms using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
form.php
script.js
Note: Make sure to save this file inside the js directory to make this script works
There you have it we successfully created Dynamic Switching Forms using jQuery. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
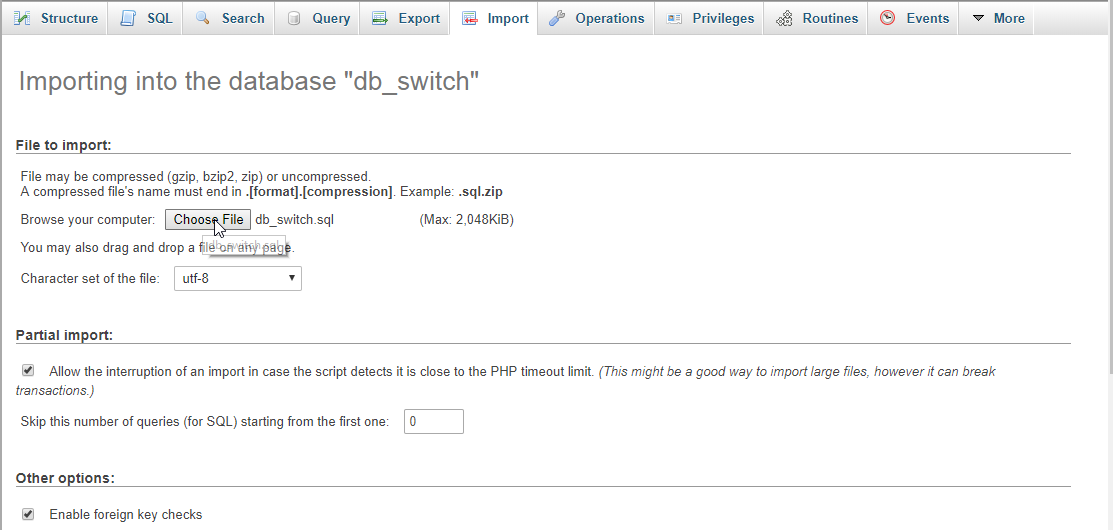
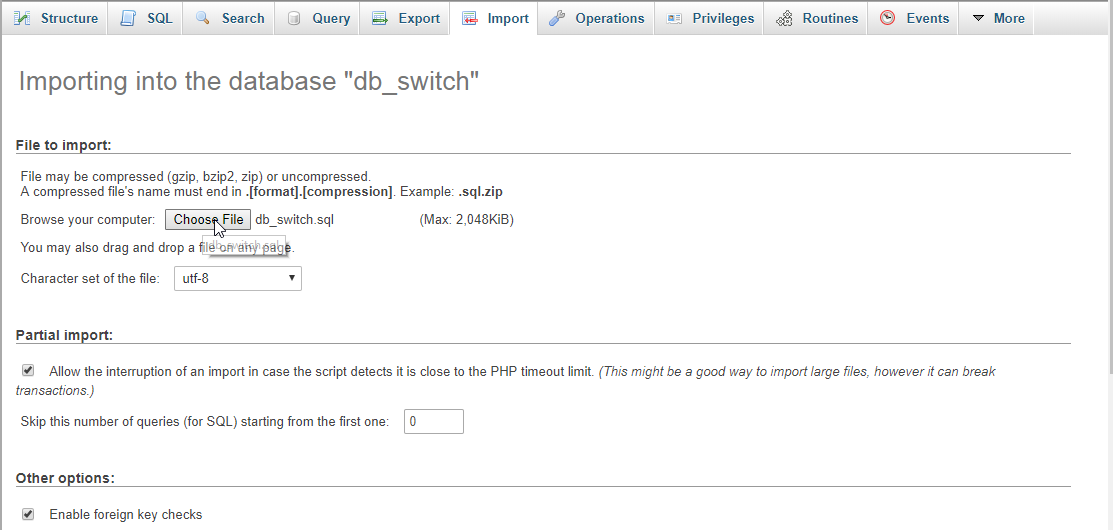
Open your database web server then create a database name in it db_switch, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
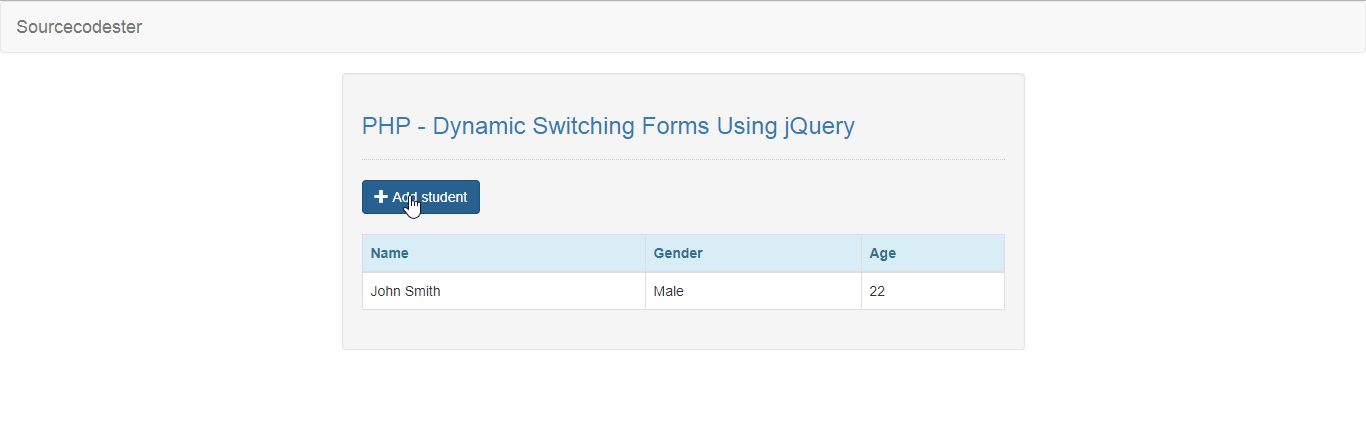
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Dynamic Switching Forms Using jQuery</h3>
- <hr style="border-top:1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" id="add"><span class="glyphicon glyphicon-plus"></span> Add student</button>
- <br /><br />
- <div id="display"></div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/script.js"></script>
- </body>
- </html>
Creating the PHP Query
This code contains the php query of the application. This code will store the data to the database server using ajax request. To do that just copy and write this block of codes inside the text editor, then save it as save.php.- <?php
- require_once 'conn.php';
- $name = $_POST['name'];
- $gender = $_POST['gender'];
- $age = $_POST['age'];
- mysqli_query($conn, "INSERT INTO `student` VALUES('', '$name', '$gender', '$age')") or die(mysqli_error());
- echo "Success saved!";
- ?>
Creating Main Function
This code contains the main function of the application. This code will dynamically change between two forms without refreshing the page. To do that just copy and write this block of codes inside the text editor, then save it inside as shown below. data.php- <table class="table table-bordered">
- <thead class="alert-info">
- <tr>
- <th>Name</th>
- <th>Gender</th>
- <th>Age</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['name']?></td>
- <td><?php echo $fetch['gender']?></td>
- <td><?php echo $fetch['age']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- <div class="col-md-3"></div>
- <div class="col-md-6" style="border:1px SOLID #ccc; padding:20px;">
- <form method="POST">
- <div class="form-group">
- <label>Name</label>
- <input type="text" id="name" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Gender</label>
- <select id="gender" class="form-control">
- <option value="">Select an option</option>
- <option value="Male">Male</option>
- <option value="Female">Female</option>
- </select>
- </div>
- <div class="form-group">
- <label>Age</label>
- </div>
- <br />
- <div id="result"></div>
- <br />
- <center><button type="button" id="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button> <button type="button" id="view" class="btn btn-info"><span class="glyphicon glyphicon-eye-open"></span> View Data</button></center>
- </form>
- </div>
- $(document).ready(function(){
- displayData();
- $('#add').on('click', function(){
- $(this).hide();
- displayForm();
- });
- $(document).on('click', '#view', function(){
- $('#add').show();
- displayData();
- })
- $(document).on('click', '#save', function(){
- if($('#name').val() == "" || $('#gender').val() == "" || $('#age').val() == ""){
- $("#result").html("<center class='alert-danger'>Please complete the required field!</center>");
- }else{
- var name = $('#name').val();
- var gender = $('#gender').val();
- var age = $('#age').val();
- $.post("save.php", {name: name, gender: gender, age: age}, function(data){
- $('#name').val('');
- $('#gender').val('');
- $('#age').val('');
- $('#result').html("<center class='alert-success'>"+data+"</center>");
- });
- }
- })
- function displayData(){
- $('#display').load("data.php");
- }
- function displayForm(){
- $('#display').load("form.php");
- }
- });