In this tutorial we will create a
Simple Filter Data By Daily using PHP. PHP is a server-side scripting language designed primarily for web development. It is a lean and consistent way to access databases. This means developers can write portable code much easier. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial
https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
Creating Database
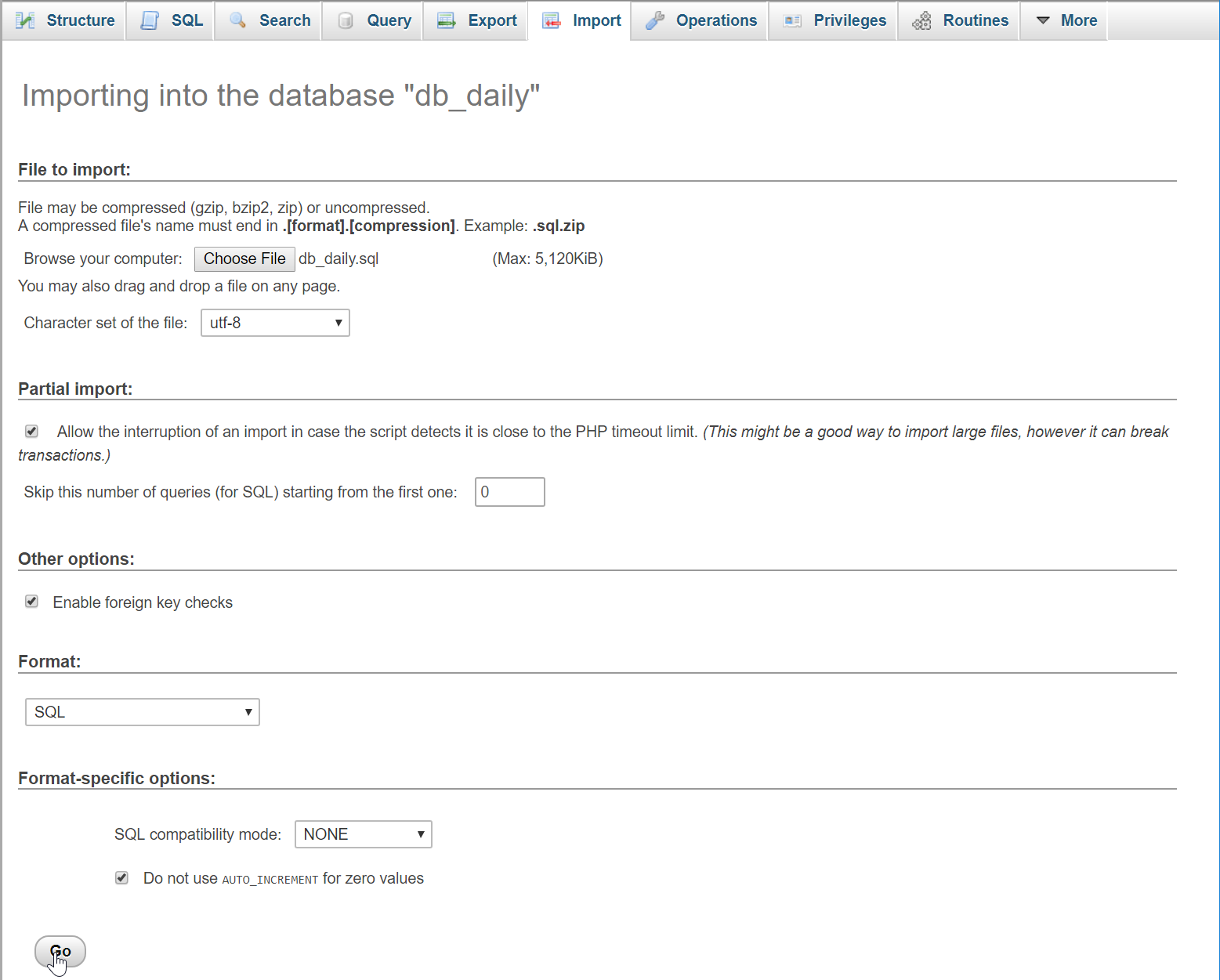
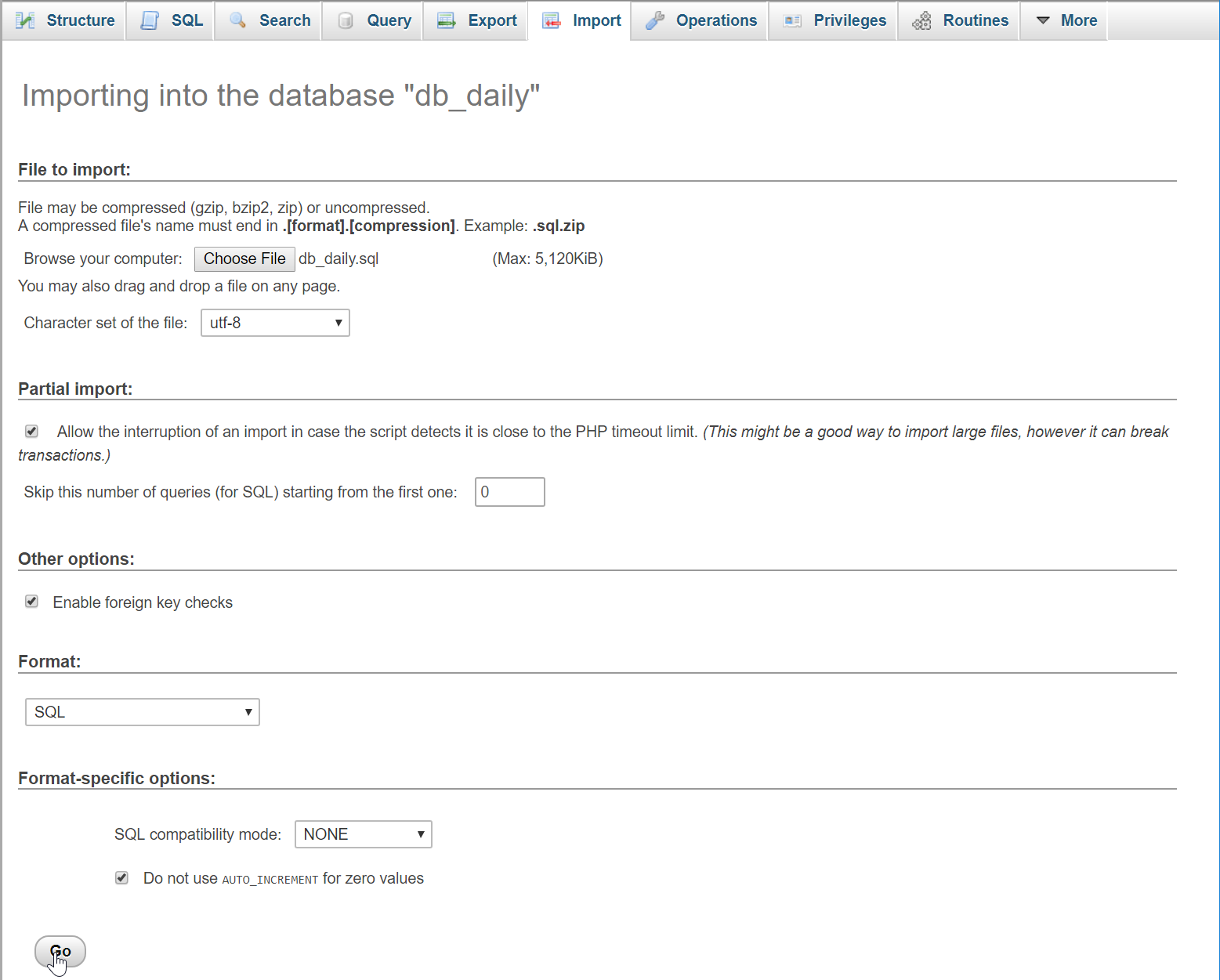
Open your database web server then create a database name in it
db_daily, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
if(!$conn){
die("Error: Failed to connect to database"); }
?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into you text editor, then save it as
index.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
<link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Simple Filter Data By Daily</h3>
<hr style="border-top:1px dotted #ccc;"/>
<button type="button" class="btn btn-success" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Product </button>
<br /><br />
<form method="POST" class="form-inline" action="">
<label>Select a Day</label>
<input type="date" class="form-control" name="date" required="required"/>
<button class="btn btn-primary" name="filter"><span class="glyphicon glyphicon-search"></span> Filter</button>
<a href="index.php" class="btn btn-warning"><span class="glyphicon glyphicon-refresh"></span></a>
</form>
<br />
<table class="table table-bordered">
<thead class="alert alert-info">
<tr>
<th>Product Name</th>
<th>Supplier Name</th>
<th>Qty</th>
<th>Date Released</th>
</tr>
</thead>
<tbody style="background-color:#fff;">
<?php include 'get_day.php'?>
</tbody>
</table>
</div>
<div class="modal fade" id="form_modal" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<form method="POST" action="save_product.php">
<div class="modal-header">
<h4 class="modal-title">Add Product</h4>
</div>
<div class="modal-body">
<div class="col-md-2"></div>
<div class="col-md-8">
<div class="form-group">
<label>Product Name</label>
<input type="text" class="form-control" name="product_name" required="required"/>
</div>
<div class="form-group">
<label>Supplier Name</label>
<input type="text" class="form-control" name="supplier" required="required"/>
</div>
<div class="form-group">
<label>Quantity</label>
<input type="number" class="form-control" name="qty" required="required"/>
</div>
<div class="form-group">
<label>Date Released</label>
<input type="date" class="form-control" name="date_released" required="required"/>
</div>
</div>
</div>
<div style="clear:both;"></div>
<div class="modal-footer">
<button class="btn btn-primary" name="save"><span class="glyphicon glyphicon-save"></span> Save</button>
<button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
</div>
</form>
</div>
</div>
</div>
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
Creating PHP Query
This code contains the php query of the application. This code will store the data input to the database server. To do that just copy and write this block of codes inside the text editor, then save it as
save_product.php.
<?php
require_once 'conn.php';
if(ISSET($_POST['save'])){ $product_name = $_POST['product_name'];
$supplier = $_POST['supplier'];
$qty = $_POST['qty'];
$date_released = $_POST['date_released'];
echo $date_released;
mysqli_query($conn, "INSERT INTO `product` VALUES('', '$product_name', '$supplier', '$qty', '$date_released')"); header('location: index.php'); }
?>
Creating the Main Function
This code contains the main function of the application. This code will filter the data by daily based on the user date input. To do this just copy and write these block of codes as shown below inside the text editor and save it as
script.js inside the js folder.
<?php
require 'conn.php';
if(ISSET($_POST['filter'])){ $date = $_POST['date'];
$query = mysqli_query($conn, "SELECT * FROM `product` WHERE `date_released` = '$date' ORDER BY `product_name`") or
die(mysqli_error()); ?>
<tr>
<td><?php echo $fetch['product_name']?></td>
<td><?php echo $fetch['supplier']?></td>
<td><?php echo $fetch['qty']?></td>
<td>
<?php echo date("F d, Y", strtotime($fetch['date_released']))?></td>
</tr>
<?php
}
}else{
?>
<?php
?>
<tr>
<td><?php echo $fetch['product_name']?></td>
<td><?php echo $fetch['supplier']?></td>
<td><?php echo $fetch['qty']?></td>
<td>
<?php echo date("F d, Y", strtotime($fetch['date_released']))?></td>
</tr>
<?php
}
?>
<?php
}
?>
There you have it we successfully created
Simple Filter Data By Daily using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!