PHP - Filter And Display Data By Weekly
Submitted by razormist on Wednesday, September 19, 2018 - 17:41.
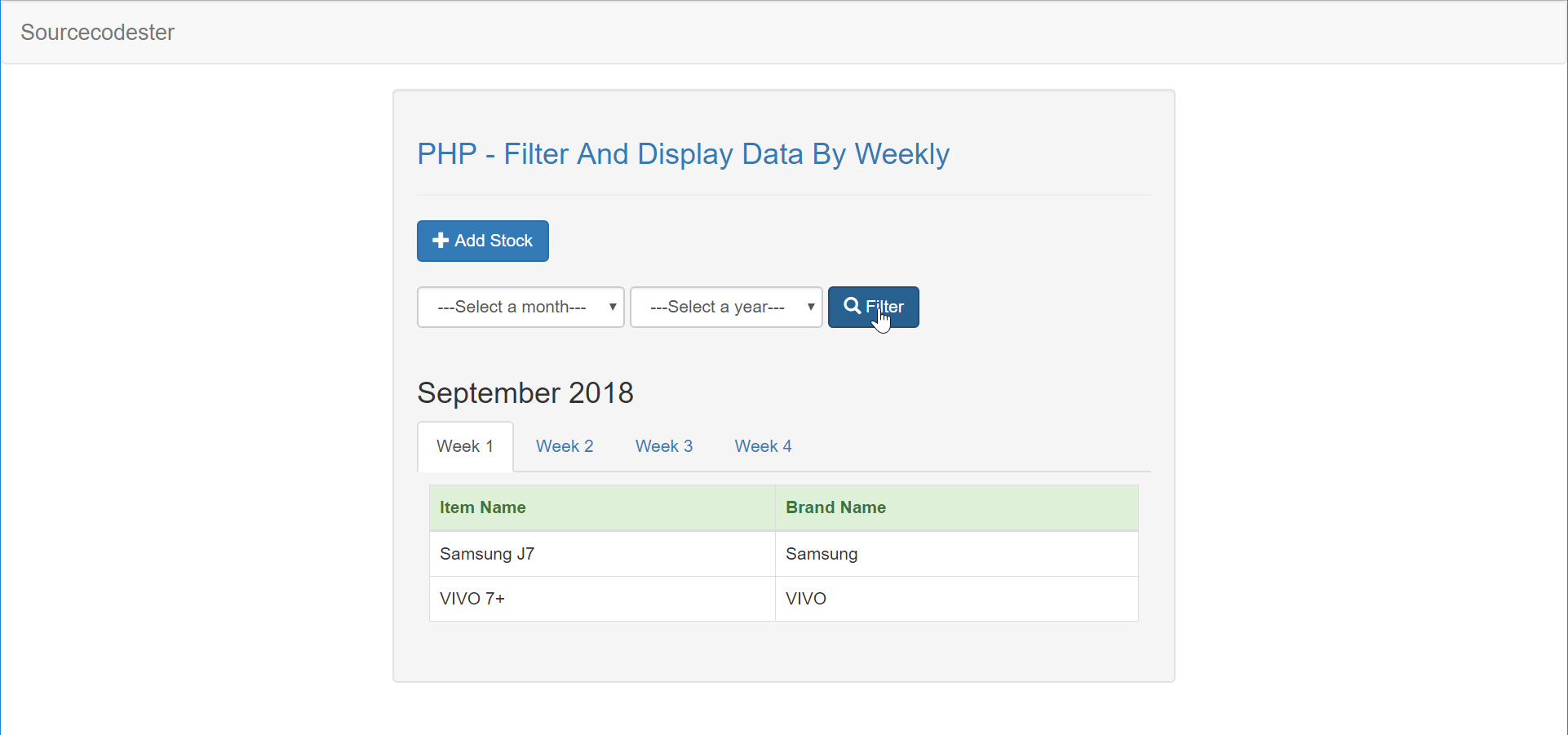
In this tutorial we will create a Filter And Display Data By Weekly using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding...
 There you have it we successfully created Filter And Display Data By Weekly Using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
There you have it we successfully created Filter And Display Data By Weekly Using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html. And this is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.Creating Database
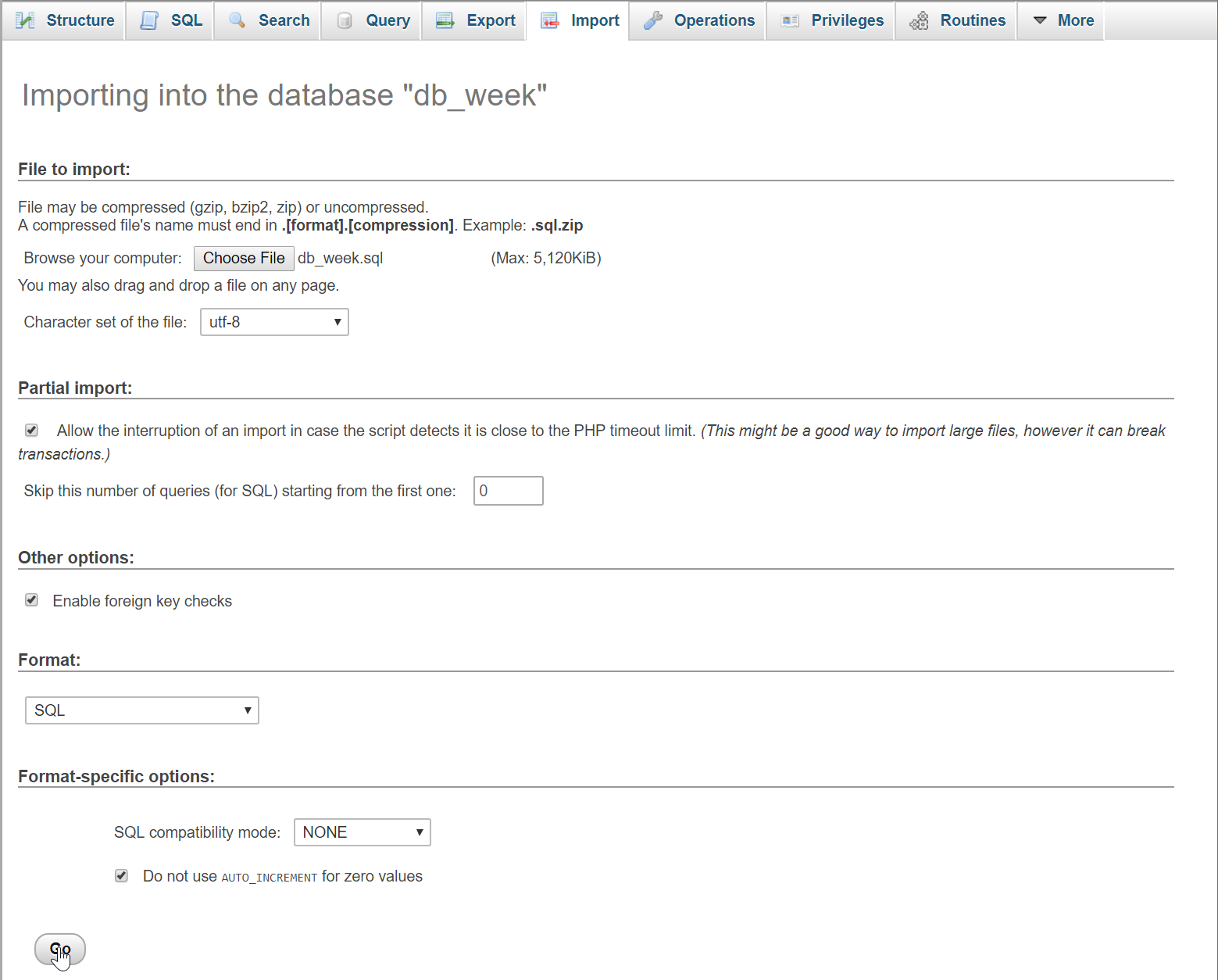
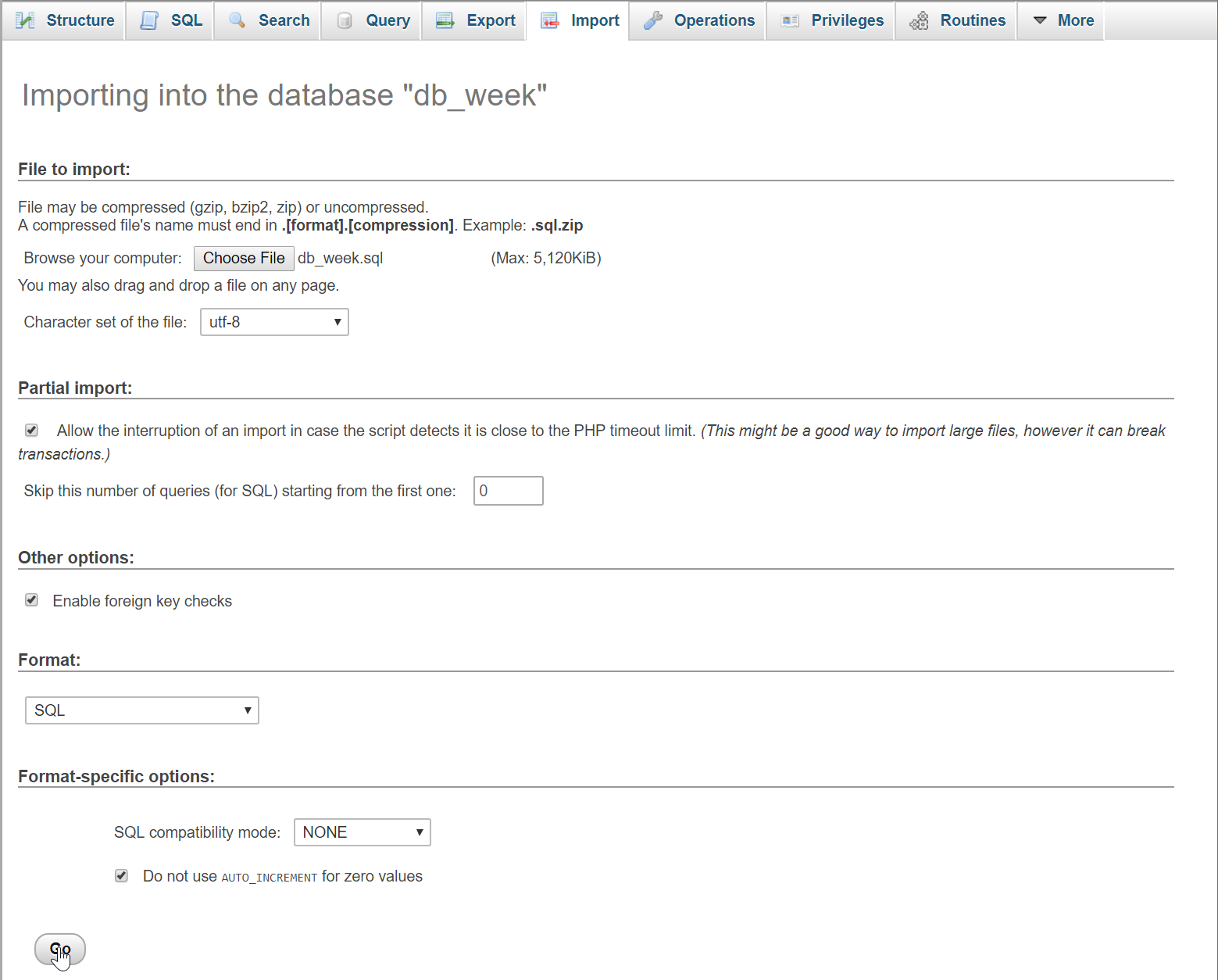
Open your database web server then create a database name in it db_week, after that click Import then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php.- <?php
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-widht, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - Filter And Display Data By Weekly</h3>
- <hr style="border-top;1px dotted #ccc;"/>
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#form_modal"><span class="glyphicon glyphicon-plus"></span> Add Stock</button>
- <br /><br />
- <form method="POST" class="form-inline" action="">
- <select name="month" class="form-control" required="required">
- <option value="">---Select a month---</option>
- <option value="1">January</option>
- <option value="2">February</option>
- <option value="3">March</option>
- <option value="4">April</option>
- <option value="5">May</option>
- <option value="6">June</option>
- <option value="7">July</option>
- <option value="8">August</option>
- <option value="9">September</option>
- <option value="10">October</option>
- <option value="11">November</option>
- <option value="12">December</option>
- </select>
- <select name="year" class="form-control" required="required">
- <option value="">---Select a year---</option>
- <?php
- echo "<option value='".$i."'>".$i."</option>";
- }
- ?>
- </select>
- <button class="btn btn-primary" name="filter"><span class="glyphicon glyphicon-search"></span> Filter</button>
- </form>
- <br />
- <?php include 'get_week.php'?>
- </div>
- <div class="modal fade" id="form_modal" tabindex="-1" role="dialog" aria-hidden="true">
- <div class="modal-dialog">
- <form action="save_stock.php" method="POST" enctype="multipart/form-data">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-3"></div>
- <div class="col-md-6">
- <div class="form-group">
- <label>Item Name</label>
- <input type="text" class="form-control" name="item_name" required="required"/>
- </div>
- <div class="form-group">
- <label>Brand Name</label>
- <input type="text" class="form-control" name="brand_name" required="required"/>
- </div>
- <div class="form-group">
- <label>Date</label>
- <input type="date" class="form-control" name="date" required="required"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Save</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </body>
- </html>
Creating PHP Query
This code contains the php query of the application. This code will save the data inputs to the database server. To do that just copy and write this block of codes inside the text editor, then save it as save_stock.php.- <?php
- require_once 'conn.php';
- $item_name = $_POST['item_name'];
- $brand_name = $_POST['brand_name'];
- $date = $_POST['date'];
- mysqli_query($conn, "INSERT INTO `stock` VALUES('', '$item_name', '$brand_name', '$date')") or die(mysqli_error());
- }
- ?>
Creating the Main Function
This code contains the main function of the application. This code will organize the data by week to make it easily to view. To do this just copy and write the code below inside the text editor, then save it as get_week.php.- <?php
- require 'conn.php';
- $month = $_POST['month'];
- $year = $_POST['year'];
- $months = array("January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December");
- ?>
- <?php
- echo "<h3>".$months[$month - 1]." ".$year."</h3>";
- ?>
- <ul class="nav nav-tabs">
- <li class="active"><a data-toggle="tab" href="#week1">Week 1</a></li>
- <li><a data-toggle="tab" href="#week2">Week 2</a></li>
- <li><a data-toggle="tab" href="#week3">Week 3</a></li>
- <li><a data-toggle="tab" href="#week4">Week 4</a></li>
- </ul>
- <div class="tab-content">
- <div id="week1" class="tab-pane fade in active" style="padding:10px;">
- <table class="table table-bordered">
- <thead class="alert-success">
- <tr>
- <th>Item Name</th>
- <th>Brand Name</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- $data = [];
- $week = [];
- $i = 0;
- $query = mysqli_query($conn, "SELECT WEEK(date) AS `week`, item_name, brand_name FROM `stock` WHERE YEAR(date) = '$year' && MONTH(date) = '$month' ORDER BY `week` ASC") or die(mysqli_error());
- $week[$i] = $fetch['week'];
- $data[$i] = array('week' => $fetch['week'],'item_name' => $fetch['item_name'], 'brand_name' => $fetch['brand_name']);
- $i++;
- }
- foreach($data as $section => $list){
- if($list['week'] === $array[0]){
- ?>
- <tr>
- <td><?php echo $list['item_name']?></td>
- <td><?php echo $list['brand_name']?></td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- <div id="week2" class="tab-pane fade">
- <table class="table table-bordered">
- <thead class="alert-success">
- <tr>
- <th>Item Name</th>
- <th>Brand Name</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- $data = [];
- $week = [];
- $i = 0;
- $query = mysqli_query($conn, "SELECT WEEK(date) AS `week`, item_name, brand_name FROM `stock` WHERE YEAR(date) = '$year' && MONTH(date) = '$month' ORDER BY `week` ASC") or die(mysqli_error());
- $week[$i] = $fetch['week'];
- $data[$i] = array('week' => $fetch['week'],'item_name' => $fetch['item_name'], 'brand_name' => $fetch['brand_name']);
- $i++;
- }
- foreach($data as $section => $list){
- if($list['week'] === $array[1]){
- ?>
- <tr>
- <td><?php echo $list['item_name']?></td>
- <td><?php echo $list['brand_name']?></td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- <div id="week3" class="tab-pane fade">
- <table class="table table-bordered">
- <thead class="alert-success">
- <tr>
- <th>Item Name</th>
- <th>Brand Name</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- $data = [];
- $week = [];
- $i = 0;
- $query = mysqli_query($conn, "SELECT WEEK(date) AS `week`, item_name, brand_name FROM `stock` WHERE YEAR(date) = '$year' && MONTH(date) = '$month' ORDER BY `week` ASC") or die(mysqli_error());
- $week[$i] = $fetch['week'];
- $data[$i] = array('week' => $fetch['week'],'item_name' => $fetch['item_name'], 'brand_name' => $fetch['brand_name']);
- $i++;
- }
- foreach($data as $section => $list){
- if($list['week'] === $array[2]){
- ?>
- <tr>
- <td><?php echo $list['item_name']?></td>
- <td><?php echo $list['brand_name']?></td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- <div id="week4" class="tab-pane fade">
- <table class="table table-bordered">
- <thead class="alert-success">
- <tr>
- <th>Item Name</th>
- <th>Brand Name</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- $data = [];
- $week = [];
- $i = 0;
- $query = mysqli_query($conn, "SELECT WEEK(date) AS `week`, item_name, brand_name FROM `stock` WHERE YEAR(date) = '$year' && MONTH(date) = '$month' ORDER BY `week` ASC") or die(mysqli_error());
- $week[$i] = $fetch['week'];
- $data[$i] = array('week' => $fetch['week'],'item_name' => $fetch['item_name'], 'brand_name' => $fetch['brand_name']);
- $i++;
- }
- foreach($data as $section => $list){
- if($list['week'] === $array[3]){
- ?>
- <tr>
- <td><?php echo $list['item_name']?></td>
- <td><?php echo $list['brand_name']?></td>
- </tr>
- <?php
- }
- }
- ?>
- </tbody>
- </table>
- </div>
- </div>
- <?php
- }else{
- ?>
- <table class="table table-bordered">
- <thead class="alert-success">
- <tr>
- <th>Item Name</th>
- <th>Brand Name</th>
- <th>Date</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- ?>
- <tr>
- <td><?php echo $fetch['item_name']?></td>
- <td><?php echo $fetch['brand_name']?></td>
- <td><?php echo $fetch['date']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- <?php
- }
- ?>