How to Print Document in PHP and JavaScript
In this tutorial we will tackle on How To Print Document using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily learn its syntax. It is mostly used by a newly coders for its user-friendly environment.
So Let's do the coding.
Before we started:
- First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server https://www.apachefriends.org/index.html.
- And this is the link for the jquery that i used in this tutorial https://jquery.com/.
- Lastly, this is the link for the bootstrap that I used for the layout design https://getbootstrap.com/.
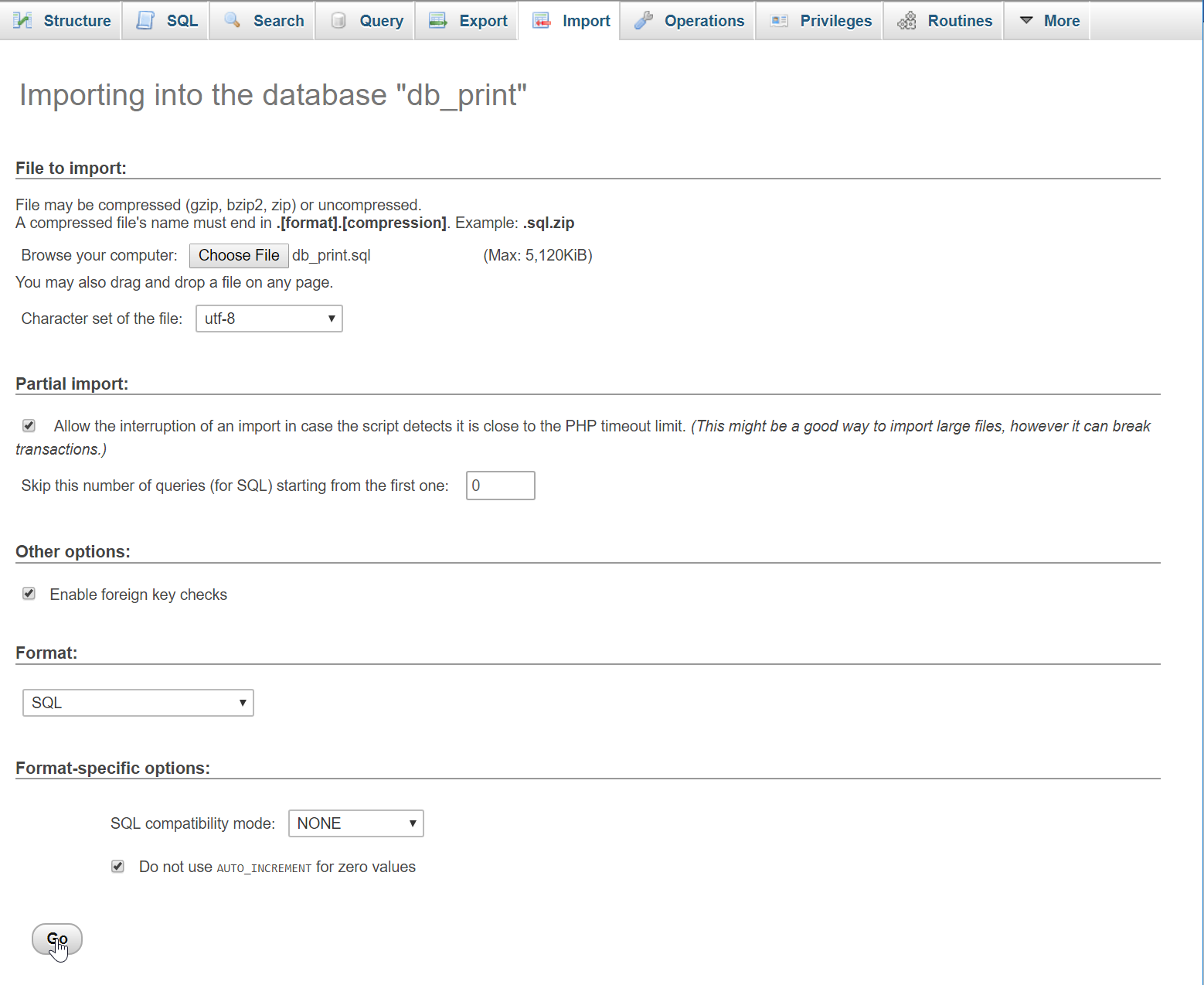
Creating Database
Open your database web server then create a database naming "db_print". After that, click Import then locate the database file inside the folder of the application then click ok.

Or, you can copy and paste the SQL script below in SQL page of the database.
- (1, 'Bear Brand', 14, 200, '2018-06-12'),
- (2, 'Fresh Milk', 90, 500, '2018-06-12'),
- (3, 'Tobleron', 60, 100, '2018-06-12'),
- (4, 'Avocado', 50, 50, '2018-06-12');
Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it "conn.php".
- <?php
- $conn = new mysqli('localhost', 'root', '', 'db_print');
- if(!$conn){
- }
- ?>
Creating The Interface
This is where we will create the appearance of an application. To create this simply copy and write this block of code inside the text editor, then save it as index.php.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- <a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
- </div>
- </nav>
- <div class="col-md-3"></div>
- <div class="col-md-6 well">
- <h3 class="text-primary">PHP - How To Print A Document</h3>
- <hr style="border-top:1px dotted #ccc;" />
- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"><span class="glyphicon glyphicon-plus"></span> Add Product</button>
- <br /><br />
- <a href="print.php" target="_blank" class="btn btn-success pull-right"><span class="glyphicon glyphicon-print"></span> Print</a>
- <br />
- <br />
- <table class="table table-bordered">
- <thead class="alert-success">
- <tr>
- <th>Product Name</th>
- <th>Price</th>
- <th>Qty</th>
- <th>Data Added</th>
- </tr>
- </thead>
- <tbody style="background-color:#fff;">
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `product`");
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <td><?php echo $fetch['pname']?></td>
- <td><?php echo $fetch['price']?></td>
- <td><?php echo $fetch['quantity']?></td>
- <td><?php echo $fetch['date_added']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- </div>
- <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
- <div class="modal-dialog" role="document">
- <form action="save_query.php" method="POST">
- <div class="modal-content">
- <div class="modal-body">
- <div class="col-md-2"></div>
- <div class="col-md-8">
- <div class="form-group">
- <label>Product Name</label>
- <input type="text" name="pname" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Price</label>
- <input type="number" name="price" class="form-control"/>
- </div>
- <div class="form-group">
- <label>Qty</label>
- <input type="number" name="qty" class="form-control"/>
- </div>
- </div>
- </div>
- <div style="clear:both;"></div>
- <div class="modal-footer">
- <button type="button" class="btn btn-danger" data-dismiss="modal"><span class="glyphicon glyphicon-remove"></span> Close</button>
- <button name="save" class="btn btn-primary"><span class="glyphicon glyphicon-save"></span> Submit</button>
- </div>
- </div>
- </form>
- </div>
- </div>
- </body>
- <script src="js/jquery-3.2.1.min.js"></script>
- <script src="js/bootstrap.js"></script>
- </html>
Creating PHP
This code contains the save query of the application. This code will store the inputs to the database server. To do that copy and write these block of codes inside your text editor and save it as "save_query.php".
- <?php
- require_once 'conn.php';
- $pname = $_POST['pname'];
- $price = $_POST['price'];
- $qty = $_POST['qty'];
- $conn->query("INSERT INTO `product` VALUES('', '$pname', '$price', '$qty', '$date')") or die(mysqli_errno());
- }
- ?>
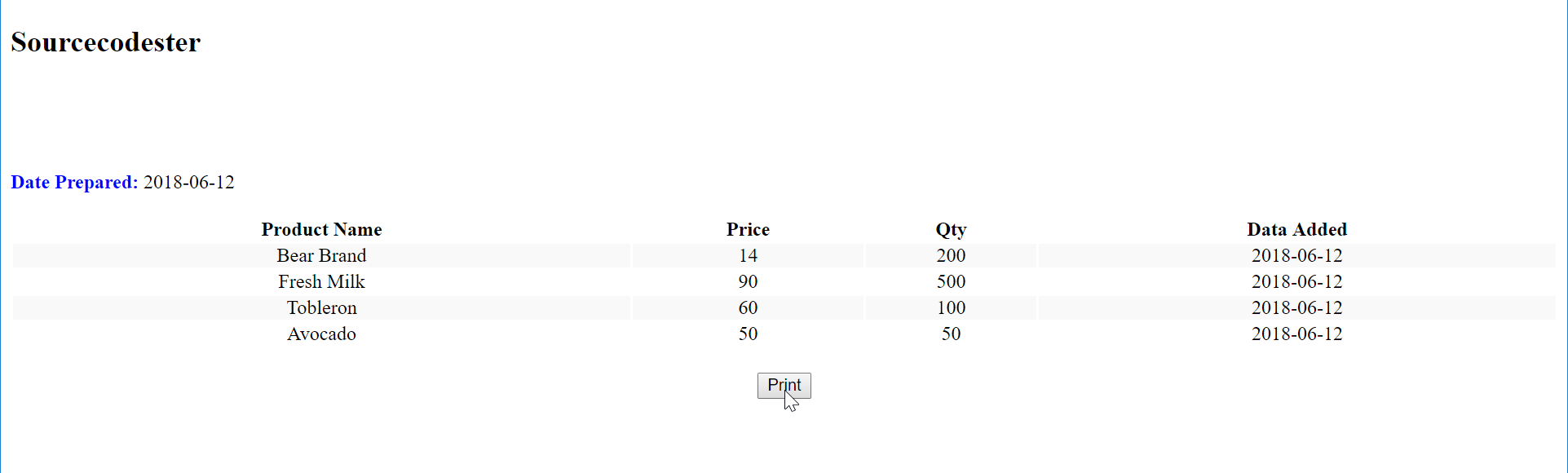
Creating the Main Function
This code contains the main function of the application. This code will display the data that will be printed when the button is clicked. To do this all you have to do is copy and write the code inside the text editor and save it as print.php.
- <!DOCTYPE html>
- <?php
- require 'conn.php';
- ?>
- <html lang="en">
- <head>
- <style>
- .table {
- width: 100%;
- margin-bottom: 20px;
- }
- .table-striped tbody > tr:nth-child(odd) > td,
- .table-striped tbody > tr:nth-child(odd) > th {
- background-color: #f9f9f9;
- }
- @media print{
- #print {
- display:none;
- }
- }
- @media print {
- #PrintButton {
- display: none;
- }
- }
- @page {
- size: auto; /* auto is the initial value */
- margin: 0; /* this affects the margin in the printer settings */
- }
- </style>
- </head>
- <body>
- <h2>Sourcecodester</h2>
- <br /> <br /> <br /> <br />
- <b style="color:blue;">Date Prepared:</b>
- <?php
- echo $date;
- ?>
- <br /><br />
- <table class="table table-striped">
- <thead>
- <tr>
- <th>Product Name</th>
- <th>Price</th>
- <th>Qty</th>
- <th>Data Added</th>
- </tr>
- </thead>
- <tbody>
- <?php
- require 'conn.php';
- $query = $conn->query("SELECT * FROM `product`");
- while($fetch = $query->fetch_array()){
- ?>
- <tr>
- <td style="text-align:center;"><?php echo $fetch['pname']?></td>
- <td style="text-align:center;"><?php echo $fetch['price']?></td>
- <td style="text-align:center;"><?php echo $fetch['quantity']?></td>
- <td style="text-align:center;"><?php echo $fetch['date_added']?></td>
- </tr>
- <?php
- }
- ?>
- </tbody>
- </table>
- <center><button id="PrintButton" onclick="PrintPage()">Print</button></center>
- </body>
- <script type="text/javascript">
- function PrintPage() {
- window.print();
- }
- </script>
- </html>
Set printable table to Print View automatically
If you wanted to set the "print.php" into Print View automatically. Copy and paste the code below after the PrintPage() function inside the "script" tag. The code will open in a new window and automatically viewed in print view after the data loaded.
- window.addEventListener('DOMContentLoaded', (event) => {
- PrintPage()
- setTimeout(function(){ window.close() },750)
- });
The javascript code above helps also to automatically close the print page after printing or cancel printing.
There you have it we already learn on How To Print Document using PHP. I hope that this simple tutorial helps you understand the difficulties of PHP. For more updates and tutorials just kindly visit this site.
Enjoy Coding!!!