In this tutorial we will create a
Simple Search Using Ajax&MySQLi using PHP. PHP is a server-side scripting language designed primarily for web development. Using PHP, you can let your user directly interact with the script and easily to learned its syntax. Ajax is a client-side script that communicates to and from a server/database without the need for a postback or a complete page refresh. It is mostly used by a newly coders for its user friendly environment. So Let's do the coding.
Before we started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here's the link for XAMPP server
https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial
https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design
https://getbootstrap.com/.
Creating Database
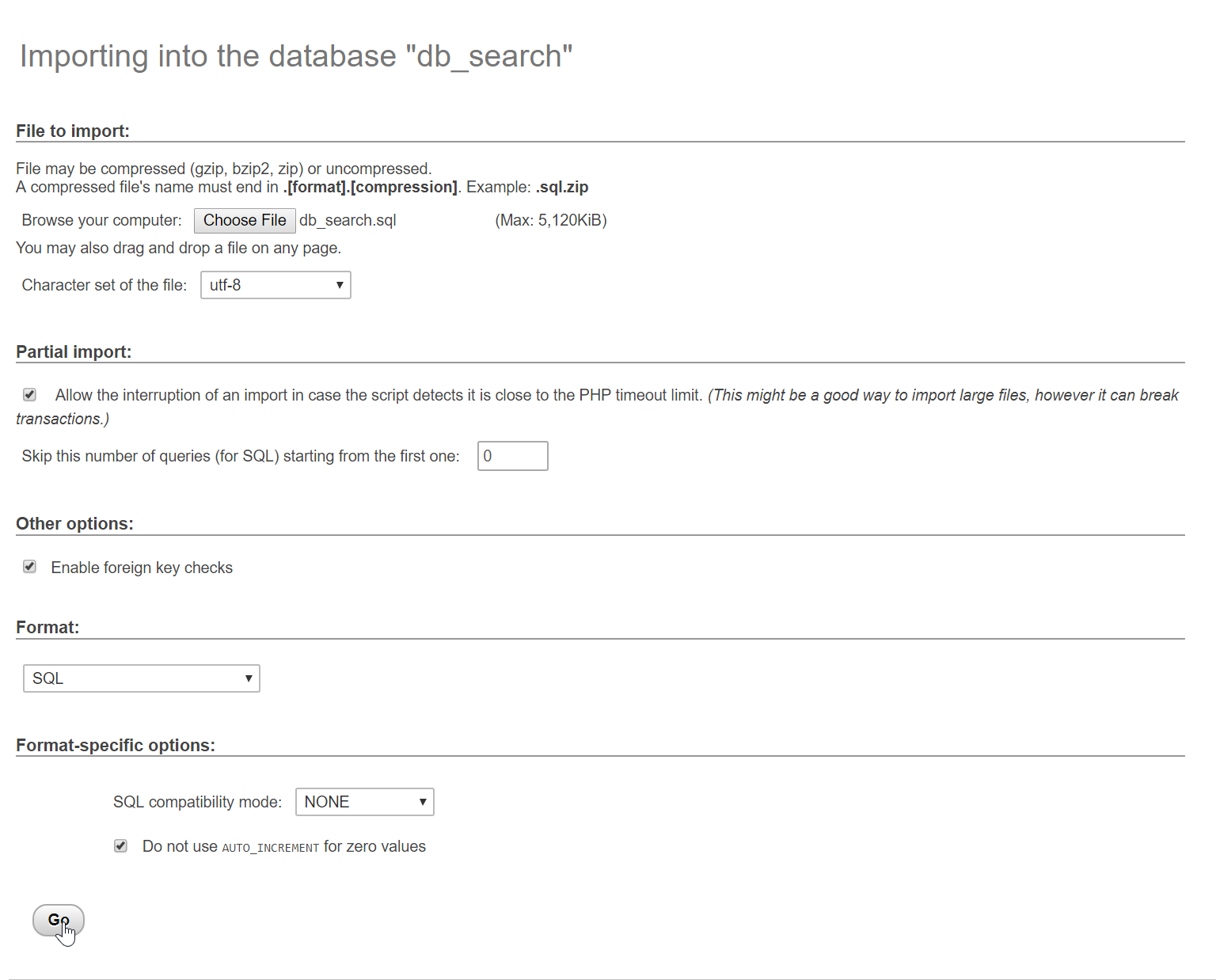
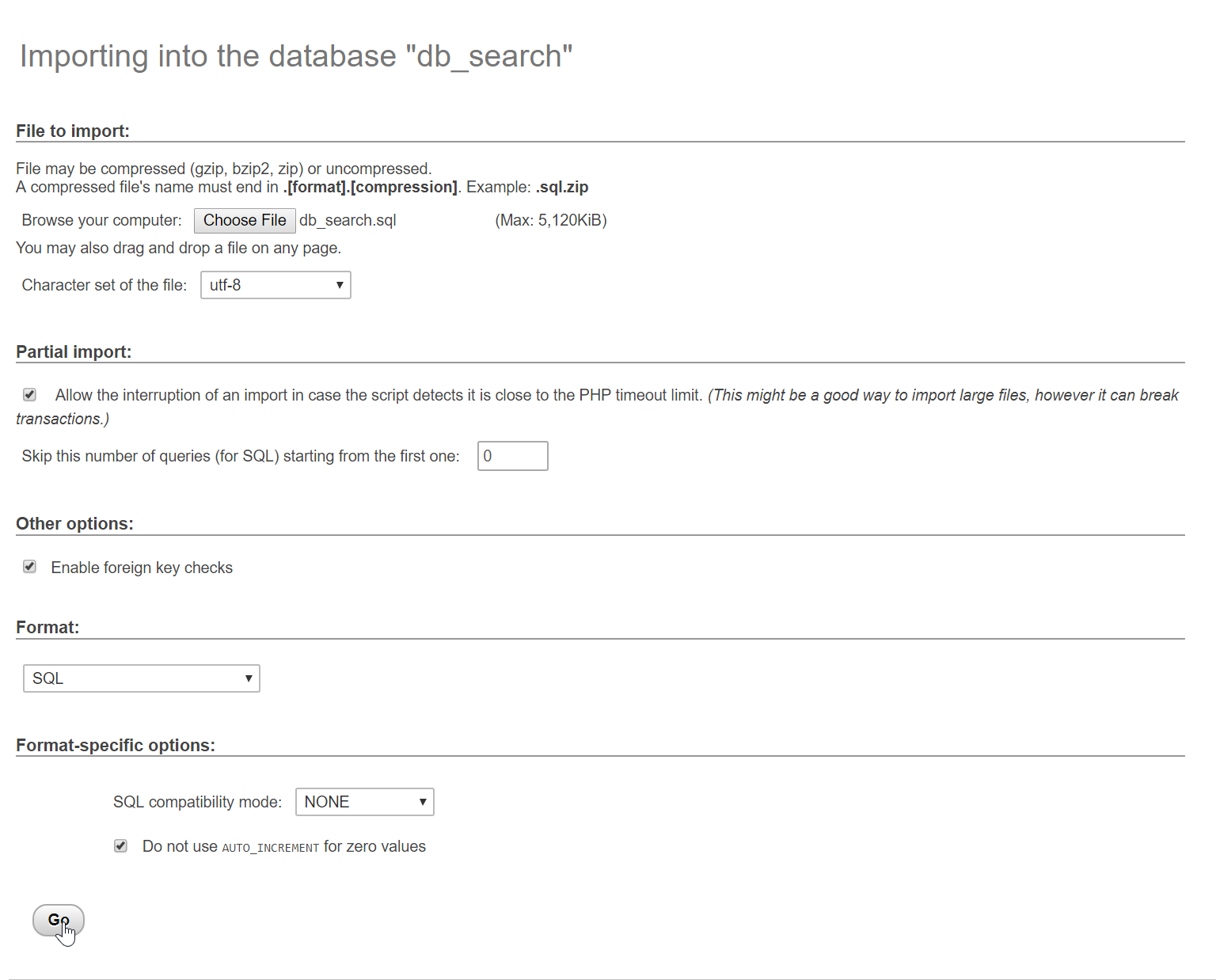
Open your database web server then create a database name in it
db_search, after that click Import then locate the database file inside the folder of the application then click ok.

Creating the database connection
Open your any kind of text editor(notepadd++, etc..). Then just copy/paste the code below then name it
conn.php.
<?php
$conn = new mysqli('localhost', 'root', '', 'db_search');
if(!$conn){
die("Error: Can't connect to the database!"); }
?>
Creating The Interface
This is where we will create the appearance of an application. To create this simply copy and write this block of code inside the text editor, then save it as
index.php.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1" />
<link rel
="stylesheet" type
="text/css" href
="css/bootstrap.css"/> </head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<a class="navbar-brand" href="https://sourcecodester.com">Sourcecodester</a>
</div>
</nav>
<div class="col-md-3"></div>
<div class="col-md-6 well">
<h3 class="text-primary">PHP - Simple Search Using Ajax/MySQLi</h3>
<hr style="border-top:1px dotted #ccc;"/>
<form method="POST">
<div class="form-inline">
<input type="text" id="search_data" class="form-control" placeholder="Search here..."/>
<button type="button" id="search" class="btn btn-primary"><span class="glyphicon glyphicon-search"></span> Search</button>
<button type="button" id="refresh" class="btn btn-success"><span class="glyphicon glyphicon-refresh"></span></button>
</div>
</form>
<br /><br />
<table class="table table-bordered">
<thead class="alert-success">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Address</th>
<th>Gender</th>
<th>Age</th>
</tr>
</thead>
<tbody class="alert-warning" id="data"></tbody>
</table>
</div>
</body>
<script src="js/jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
DisplayData();
$('#search').on('click', function(){
if($('#search_data').val() == ""){
alert("Please enter something first!");
}else{
var search = $('#search_data').val();
var loader = $('<tr ><td colspan = "5"><center>Searching....</center></td></tr>');
loader.appendTo('#data');
setTimeout(function(){
loader.remove();
$.ajax({
url: 'search.php',
type: 'POST',
data: {
search: search
},
success: function(data){
$('#data').html(data);
}
});
}, 3000);
}
});
$('#refresh').on('click', function(){
DisplayData();
});
function DisplayData(){
$.ajax({
url: 'data.php',
type: 'POST',
data: {
res: 1
},
success: function(data){
$('#data').html(data);
}
});
}
});
</script>
</html>
Creating PHP functions
This code contains the main function of the application. This code will send request to the database server by using ajax, then return the string that has been search via a php query. To do that copy and write these block of codes inside your text editor, then save it as shown below.
data.php
<?php
require_once 'conn.php';
if(ISSET($_POST['res'])){ $query = $conn->query("SELECT * FROM `member` ORDER BY `lastname` ASC");
while($fetch = $query->fetch_array()){
echo "
<tr>
<td>".$fetch['firstname']."</td>
<td>".$fetch['lastname']."</td>
<td>".$fetch['address']."</td>
<td>".$fetch['gender']."</td>
<td>".$fetch['age']."</td>
</tr>
";
}
}
?>
<?php
require_once 'conn.php';
if(ISSET($_POST['search'])){ $search = $_POST['search'];
$query = $conn->query("SELECT * FROM `member` WHERE (`lastname` LIKE '%".$search."%') OR (`address` LIKE '%".$search."%') ORDER BY `lastname` ASC");
$rows = $query->num_rows;
if($rows > 0){
while($fetch = $query->fetch_array()){
echo "
<tr>
<td>".$fetch['firstname']."</td>
<td>".$fetch['lastname']."</td>
<td>".$fetch['address']."</td>
<td>".$fetch['gender']."</td>
<td>".$fetch['age']."</td>
</tr>
";
}
}else{
echo "
<tr>
<td colspan='5'><center>No Search Found!</center></td>
</tr>
";
}
}
?>
Creating The Ajax Funcition
This is where the code that uses ajax script. This code contains several functionalities that need to send request to the php server. To do that just simply copy and write this block of codes inside the text editor, then save it as
script.js inside the js folder.
$(document).ready(function(){
DisplayData();
$('#search').on('click', function(){
if($('#search_data').val() == ""){
alert("Please enter something first!");
}else{
var search = $('#search_data').val();
var loader = $('<tr ><td colspan = "5"><center>Searching....</center></td></tr>');
$('#data').empty();
loader.appendTo('#data');
setTimeout(function(){
loader.remove();
$.ajax({
url: 'search.php',
type: 'POST',
data: {
search: search
},
success: function(data){
$('#data').html(data);
}
});
}, 3000);
}
});
$('#refresh').on('click', function(){
DisplayData();
});
function DisplayData(){
$.ajax({
url: 'data.php',
type: 'POST',
data: {
res: 1
},
success: function(data){
$('#data').html(data);
}
});
}
});
There you have it we successfully created a
Simple Search Using Ajax&MySQLi using PHP. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!!!