JavaScript - Get JSON Data from URL
Submitted by razormist on Friday, August 24, 2018 - 21:30.
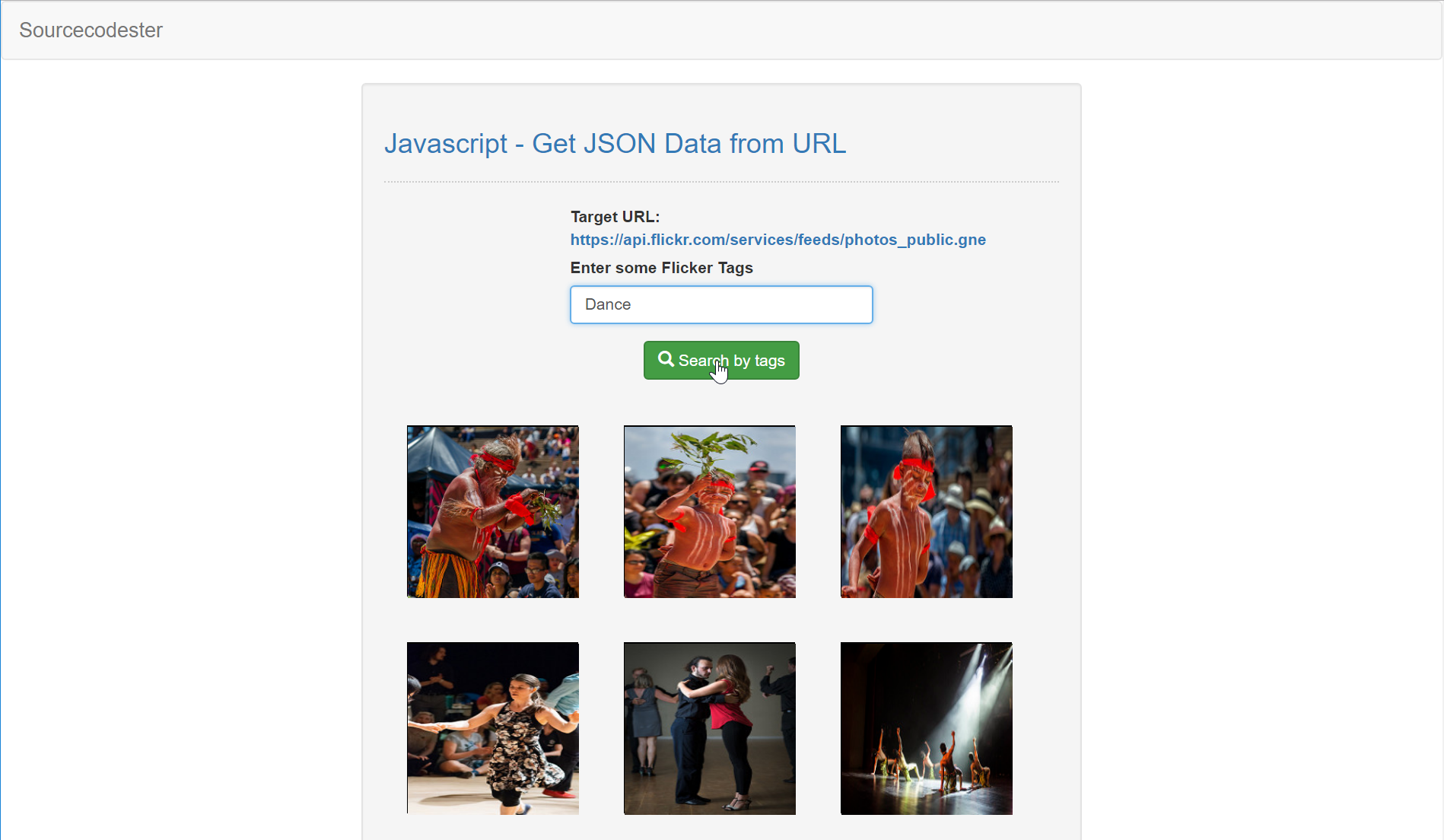
In this tutorial we will create a Get JSON Data from URL using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of Object-Oriented. So Let's do the coding...
There you have it we successfully created a Get JSON Data from URL using Javascript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
This is the link for the jquery that i used in this tutorial https://jquery.com/. Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.The Main Interface
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-lg-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <div class="form-group">
- <input type="text" id="search" class="form-control"/>
- </div>
- </div>
- </div>
- </body>
- </html>
Creating the Script
This code contains the script of the application. This code will get the json data in the targetd url. To do this just copy and write these block of codes as shown below inside the text editor and save it as script.js inside the js folder.- $(document).ready(function(){
- $('#btn_search').on('click', function(){
- var search = $('#search').val();
- var str = search.toLowerCase();
- if(search == ""){
- alert("Please enter something!");
- }else{
- $('#result').empty();
- jsonFlickrFeed = function (json) {
- $.each(json.items, function(i, item) {
- $("<div style='border:1px solid #000; float:left; width:150px; height:150px; margin:20px;'><img style='width:150px; height:150px;' src='"+item.media.m+"'/></div>").appendTo("#result");
- });
- };
- $.ajax({
- url: 'https://api.flickr.com/services/feeds/photos_public.gne',
- dataType: 'jsonp',
- data: { "tags": str, "format": "json" }
- });
- }
- });
- });