Cross Fading Image Slideshow Carousel
Submitted by alpha_luna on Wednesday, September 28, 2016 - 16:25.
In this simple tutorial, we are going to learn how to create Cross Fading Image Slideshow Carousel. We are going to use the jQuery plugin to create a cross-fading slideshow. This simple carousel created for a desktop web page that loops infinitely and it will automatically display the image through an HTML source code list of images with simple arrow navigation and numeric value pagination.
Check the LIVE DEMO. Click the button below.
How to Create it
 You already have Fading Image Slideshow Carousel. Kindly download the source code. Thank you.
You already have Fading Image Slideshow Carousel. Kindly download the source code. Thank you.
- Include this jQuery Banner plugin to complete the Cross Fading Image Carousel. Kindly copy and paste to your BODY tag of your web page.
- We are going to construct the simple HTML source code to insert the images to the carousel.
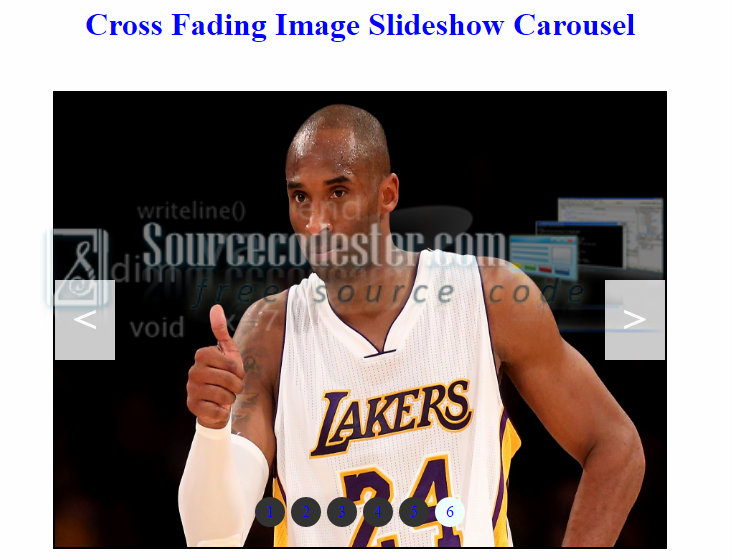
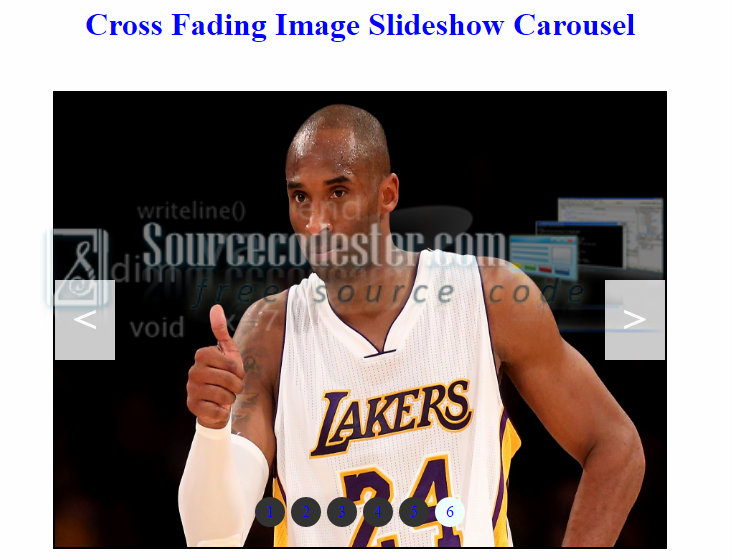
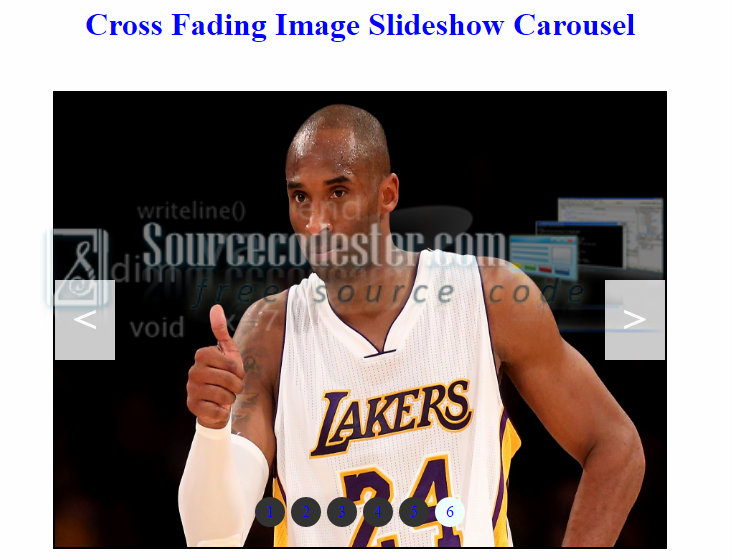
Output
 You already have Fading Image Slideshow Carousel. Kindly download the source code. Thank you.
You already have Fading Image Slideshow Carousel. Kindly download the source code. Thank you.