How to Change li Style into Font Awesome Icons
Submitted by nurhodelta_17 on Thursday, May 17, 2018 - 20:29.
Adding Dependency
First, we add font-awesome to our page to use its icons. Take not that plugins use in this tutorial, are included in the downloadable. Place the code below in the header section of your page.- <link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css">
Creating the List
Next, we create the list that we are going to modify the style.Adding CSS
Lastly, we add the CSS to change the style of our list.- #myList{
- list-style: none;
- }
- #myList li {
- padding-left: 1.3em;
- }
- #myList li:before {
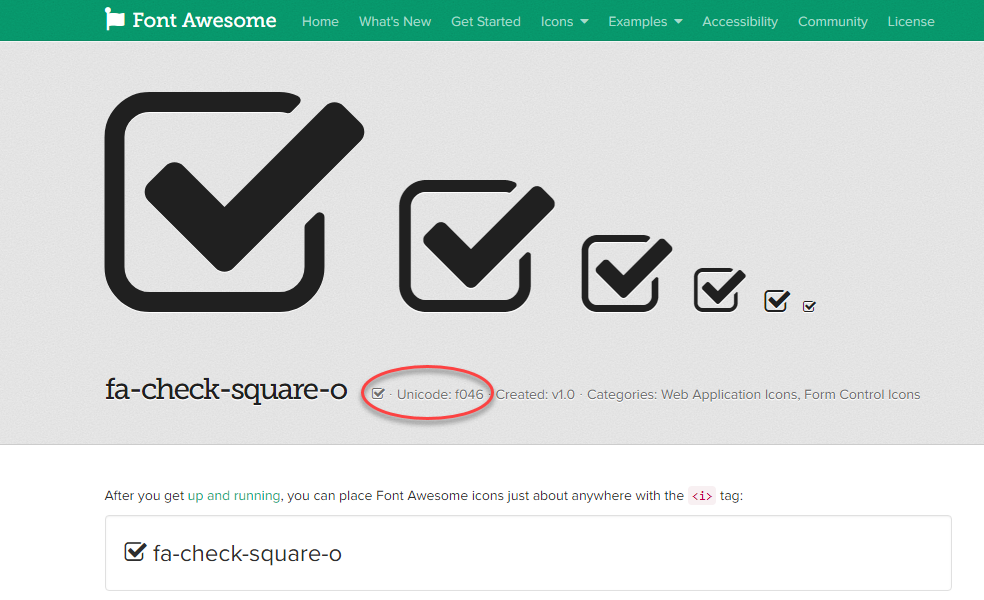
- content: "\f046";
- font-family: FontAwesome;
- display: inline-block;
- margin-left: -1.3em;
- width: 1.3em;
- }
- #listDiv{
- font-size: 20px;
- }

Full HTML
Here's the full HTML.- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <link rel="stylesheet" type="text/css" href="bootstrap/css/bootstrap.min.css">
- <link rel="stylesheet" type="text/css" href="font-awesome/css/font-awesome.min.css">
- <style type="text/css">
- #myList{
- list-style: none;
- }
- #myList li {
- padding-left: 1.3em;
- }
- #myList li:before {
- content: "\f046";
- font-family: FontAwesome;
- display: inline-block;
- margin-left: -1.3em;
- width: 1.3em;
- }
- #listDiv{
- font-size: 20px;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <div class="row">
- <div class="col-sm-4 col-sm-offset-4" id="listDiv">
- <ul id="myList">
- </ul>
- </div>
- </div>
- </div>
- </body>
- </html>