Adding Watermark to an Image in PHP using GD Library Tutorial
Introduction
In this tutorial, I will teach you how to Add a Watermark to an Image in PHP. Here, you can learn how to manage or edit images using the PHP GD Library. The tutorial aims to provide students and those new to PHP Language a reference for using GD Library to learn. I will be providing some snippets on how to achieve our goal for this tutorial. Also, I will be giving a sample source code that adds watermarks to uploaded images.
What is GD Library?
An open-source code package called GD is used to create images dynamically. PNG, JPEG, and GIF images can be created using GD, which is also frequently used to instantly generate charts, graphics, and thumbnails. Although not limited to the web, developing websites is one of GD's most popular applications.
How to enable GD Library?
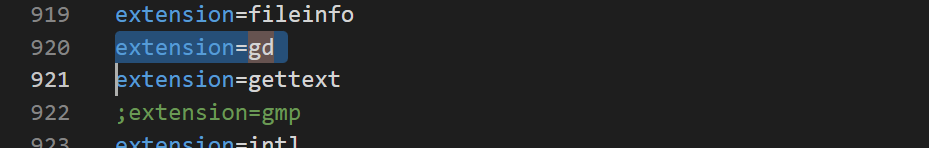
To enable the GD library, you will need to uncomment or add the GD Extension to your php.ini file as extension. Follow the instruction below.
- Locate your php.ini file.
- Open the file with your preferred text editor.
- Find the line with the GD extension by searing the extension=gd keyword.
- Remove the semi-colon (;) located before the extension word.
How do you Add a Watermark to an Image in PHP?
Here's the snippet that can add a watermark to an Image. Using the imagecreatejpeg/imagecreatepng and imagecopy. This way is one of many ways to achieve our goal for this tutorial. See the snippet below.
- <?php
- // uploaded image
- $uploaded_img = "sample.png";
- // watermark image
- $watermark = "watermark.png";
- //creating GD images
- $img = imagecreatepng($uploaded_img);
- $water_img = imagecreatepng($watermark);
- // Getting the size of the uploaded image
- // Getting the size of the watermark image
- // Add Watermark to uploaded image
- // saving the image with watermark
- //destroy the GD image
The snippet above will combine the 2 images which are your uploaded image and the watermark image. The watermark can be seen on the bottom-right of the uploaded image. The snippets only demonstrate how to add a watermark to an image which means if you copy this code you must consider creating some logic to handle errors such as the uploaded image size being smaller than the watermark or where you want to display the watermark.
Example
Here are the snippets of an example application that demonstrates how to add a watermark to an Image. The application allows users to upload an image and automatically create a copy that contains a watermark. The watermark is placed at the center of the image. The watermark image automatically scales down if it has a bigger size than the uploaded image.
index.php
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Add Watermark to an Image in PHP</title>
- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-Zenh87qX5JnK2Jl0vWa8Ck2rdkQ2Bzep5IDxbcnCeuOxjzrPF/et3URy9Bv1WTRi" crossorigin="anonymous">
- <script src="https://code.jquery.com/jquery-3.6.1.min.js" integrity="sha256-o88AwQnZB+VDvE9tvIXrMQaPlFFSUTR+nldQm1LuPXQ=" crossorigin="anonymous"></script>
- <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-OERcA2EqjJCMA+/3y+gxIOqMEjwtxJY7qPCqsdltbNJuaOe923+mo//f6V8Qbsw3" crossorigin="anonymous"></script>
- <style>
- html, body{
- min-height:100%;
- width:100%;
- }
- .img-holder {
- text-align: center;
- height: 20vw;
- border: 1px solid;
- width: 100%;
- display: flex;
- justify-content: center;
- align-items: center;
- background: black;
- }
- .img-holder > img{
- max-height:calc(100%);
- max-width:calc(100%);
- object-fit:scale-down;
- object-position:center center;
- }
- </style>
- </head>
- <body>
- <nav class="navbar navbar-expand-lg navbar-dark bg-primary bg-gradient">
- <div class="container">
- <a class="navbar-brand" href="./">Adding Watermark to an Image in PHP</a>
- <div>
- <a href="https://sourcecodester.com" class="text-light fw-bolder h6 text-decoration-none" target="_blank">SourceCodester</a>
- </div>
- </div>
- </nav>
- <div class="container-fluid px-5 my-3">
- <div class="border px-3 py-2 rounded">
- <form action="upload.php" method="POST" enctype="multipart/form-data">
- <div class="col-lg-6 col-md-8 col-sm-12 mx-auto">
- <div class="mb-3">
- <label for="upload" class="form-label">Upload File</label>
- <input class="form-control" type="file" name="upload" accept="image/jpeg, image/png" id="upload">
- </div>
- <div class="mb-3 d-grid">
- <button class="btn btn-primary btn-block rounded-pill">Upload and add Watermark</button>
- </div>
- </div>
- </form>
- </div>
- <div class="clearfix my-3"></div>
- <div class="row">
- <div class="col-lg-6">
- <div class="card round-0">
- <div class="card-body">
- <div class="img-holder">
- <?php endif; ?>
- </div>
- </div>
- </div>
- </div>
- <div class="col-lg-6">
- <div class="card round-0">
- <div class="card-body">
- <div class="img-holder">
- <?php endif; ?>
- </div>
- </div>
- </div>
- </div>
- </div>
- <div class="clearfix my-3"></div>
- <div class="col-lg-4 mx-auto d-grid">
- <a class="btn btn-primary rounded-pill" href="upload/copy_w_watermark.png?v=<?= time() ?>" download="image_w_watermark.png">Download the Image with Watermark</a>
- </div>
- </div>
- </body>
- </html>
upload.php
- <?php
- echo "<script>alert(`Please Upload Image First.`); location.replace('./');</script>";
- exit;
- }
- //File Extension
- //File Type
- // Allowed File Type
- $allowed_type = ["image/jpeg", "image/png"];
- echo "<script>alert(`Upload File type is invalid.`); location.replace('./');</script>";
- exit;
- }
- // upload directory
- $dir = "upload/";
- // orginal file name
- $original = "original.png";
- // with watermark file name
- $ww_copy = "copy_w_watermark.png";
- }
- }
- // watermark image
- $watermark = "watermark.png";
- // $watermark = "upload/resized_wm.png";
- // watermark image size
- $w_width = $width;
- $w_height = $height;
- // Creating an GD Image
- if($type == 'image/png')
- else{
- }
- // getting the Image size
- // rescale the watermark size if it larger than the uploaded image
- if($w_width > $width){
- $perc = ($w_width - ($width * .6)) / ($width * .6);
- $w_width = ($width * .6);
- $w_height = $w_height - ($w_height * $perc);
- $new_wm_img = imagescale($wm_img, $w_width, $w_height);
- }
- // if($w_height > $height){
- // $perc = ($w_height - ($height * .6)) / ($height * .6);
- // $w_height = ($height * .6);
- // $w_width = $w_width - ($w_width * $perc);
- // $new_wm_img =imagescale($wm_img, $w_width, $w_height);
- // imagealphablending($new_wm_img, false);
- // imagesavealpha($new_wm_img, true);
- // }
- }
- // Combine Image
- // imagecopy($img, $wm_img,
- // $width,
- // $height,
- // (($width > $w_width) ? ($width - $w_width) / 2 : 0),
- // (($height > $w_height) ? ($height - $w_height) / 2 : 0),
- // (($width > $w_width) ? $w_width : $width),
- // (($height > $w_height) ? $w_height : $height)
- // );
- (($width > $w_width) ? ($width - $w_width) / 2 : 0),
- (($height > $w_height) ? ($height - $w_height) / 2 : 0),
- 0,
- 0,
- (($width > $w_width) ? $w_width : $width),
- (($height > $w_height) ? $w_height : $height)
- );
- // imagecopy($img, $wm_img,
- // $width-10,
- // $height-10,
- // 0,
- // 0,
- // (($width > $w_width) ? $w_width : $width),
- // (($height > $w_height) ? $w_height : $height)
- // );
- echo "<script>alert(`File has been uploaded successfully.`); location.replace('./');</script>";
- exit;
- ?>
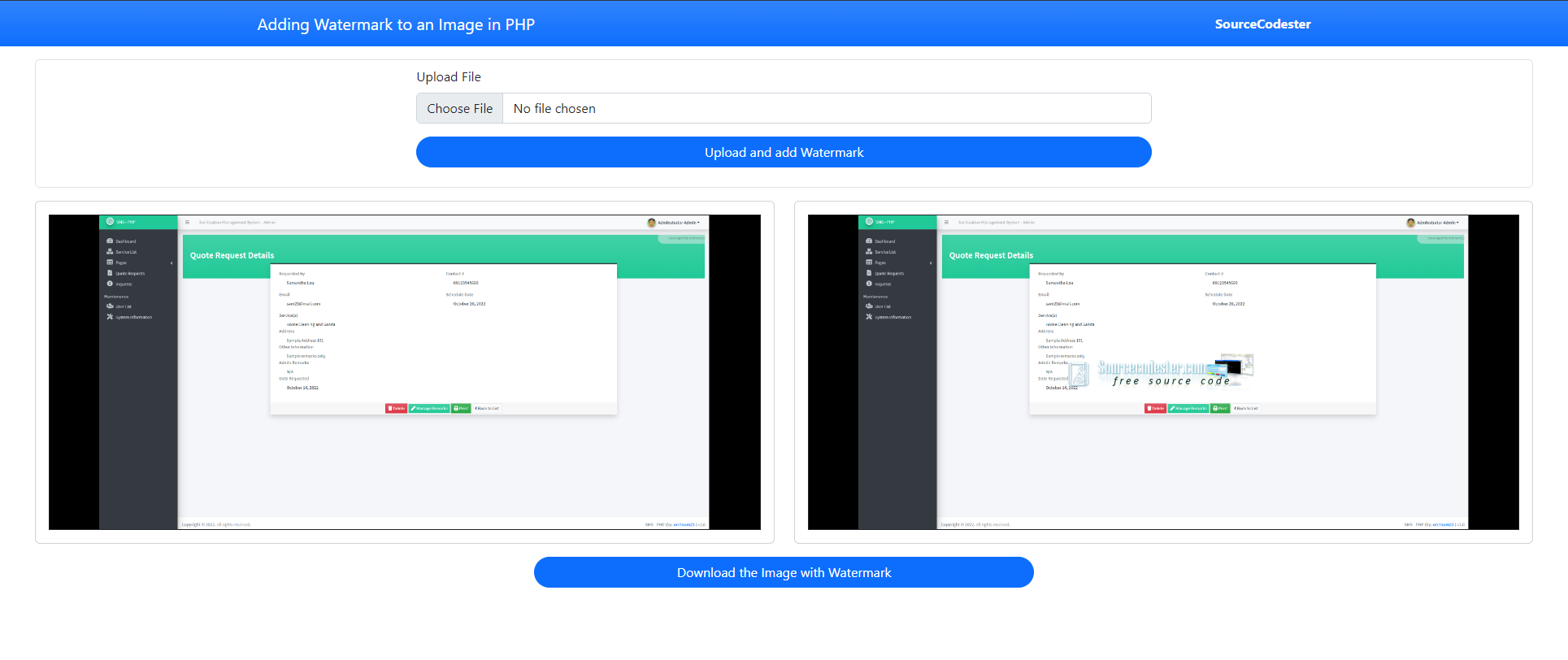
Snapshot
Here's the snapshot of the result of the above snippets.
DEMO VIDEO
The sample application creates an upload directory to the source code folder root path to store the uploaded and with a watermarked copy of the image. Users can also download the copy with the watermark. The complete source code of this application is provided on this site. You can download the source code zip file for free by clicking the Download Button below this article.
That's the end of this tutorial. I hope this tutorial helps you with what you are looking for and adds up to your knowledge of using the PHP GD library. Feel free to leave a comment with any queries or questions you have regarding this tutorial.
Explore more on this website for Tutorials and Free Source Codes.