Birthdate Details Generator Using HTML, CSS and JavaScript with Source Code
Welcome to the Birthdate Details Generator, a user-friendly web application designed to provide fascinating insights about your birthdate. By simply entering your birthdate, this tool will reveal the day of the week you were born, your zodiac sign, and your current age. The application combines the power of HTML, CSS, and JavaScript to deliver a seamless and interactive experience, making it an excellent example of modern web development techniques.
This project leverages HTML5 for structure, CSS3 for styling, and JavaScript for logic implementation, ensuring a responsive and visually appealing interface. Whether you're curious about your birthdate or just want to explore the capabilities of front-end web technologies, the Birthdate Details Generator offers an engaging way to learn more about yourself and the tools used to create web applications. Enjoy discovering new details about your birthdate with this fun and informative project!
You may also check this simple HTML, CSS and JavaScript projects:
- Customized Emoji Maker
- Meme Generator with Reddit Download
- Match the Color Game
- Love Calculator App
- Chrome Dinosaur Game
Features:
- Day of the Week Calculation: Determines and displays the day of the week for the entered birthdate.
- Zodiac Sign Determination: Identifies and shows the zodiac sign based on the entered birthdate.
- Age Calculation: Calculates and displays the current age based on the entered birthdate.
- User-Friendly Interface: Features a clean and intuitive user interface for seamless interaction.
- Responsive Design: Ensures compatibility across various devices with different screen sizes.
Technologies Used:
- HTML5: Provides the structure and content for the web application.
- CSS3: Styles the web application, making it visually appealing and user-friendly.
- JavaScript: Implements the logic for calculating the day of the week, zodiac sign, and age based on the entered birthdate.
How to Use:
- Open the Application: Load the HTML file (
index.html) in your web browser. - Enter Your Birthdate: Use the date input field to select your birthdate.
- Generate Details: Click the "Generate Details" button to see the results.
- View Results: The application will display the day of the week, your zodiac sign, and your current age.
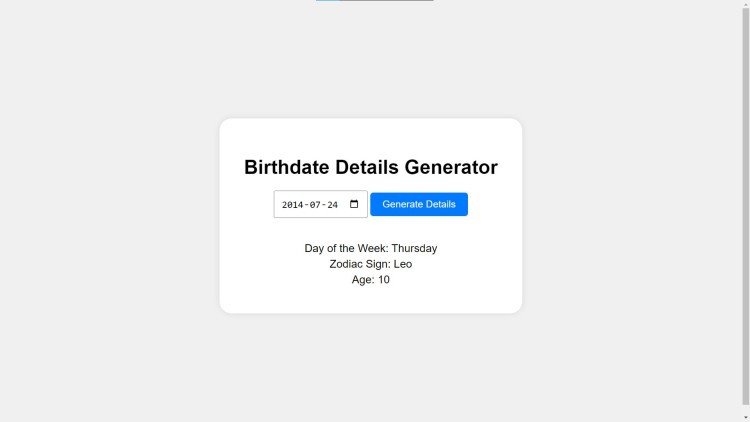
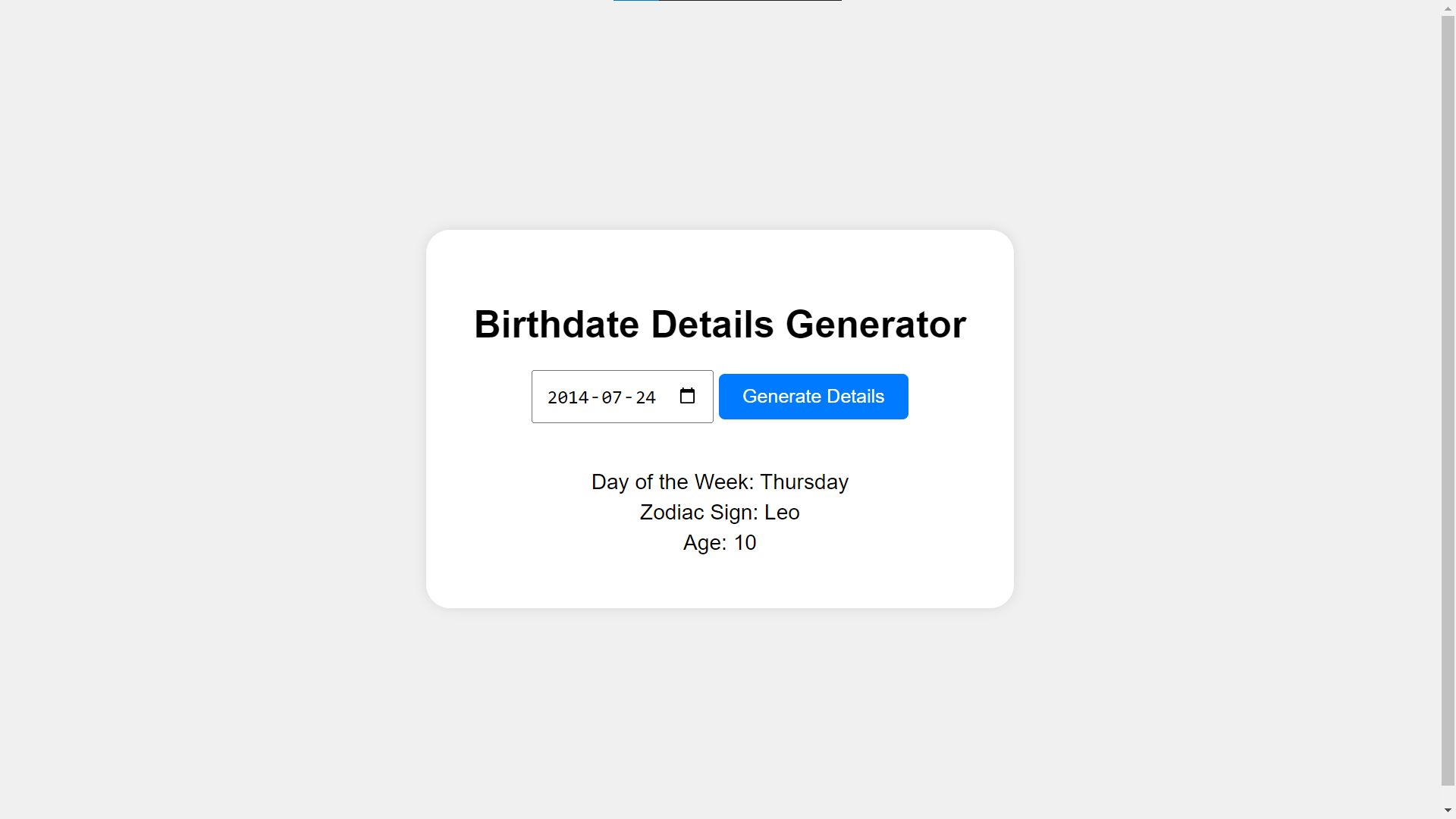
Sample Screenshots of the Project:
Landing Page

Sample Birthdate

How to Run?
- Download the provided source code zip file.
- Extract the downloaded zip file.
- Open the html file and you are now ready to go!
Video Demonstration for Installation/Setup:
Conclusion:
In conclusion, the Birthdate Details Generator showcases how HTML, CSS, and JavaScript can be seamlessly integrated to create a dynamic and interactive web application. This tool not only provides intriguing insights about your birthdate, such as the day of the week, zodiac sign, and age, but also demonstrates the practical application of front-end web development technologies. Whether for educational purposes or personal curiosity, the Birthdate Details Generator offers a fun and engaging way to explore and understand the capabilities of modern web development.
That's it! I hope this "Birthdate Details Generator Using HTML, CSS and JavaScript" will assist you on your programming journey, providing value to your current and upcoming project.
For additional tutorials and free source codes, explore our website.
Enjoy Coding :>>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.