How to Populate Textarea using Drag and Drop in JavaScript
How to Populate Textarea using Drag and Drop in JavaScript
Introduction
In this tutorial we will create a How to Populate Textarea using Drag and Drop in JavaScript. This tutorial purpose is to teach you how to populate the input textarea with a drag event. This will cover all the basic function that will populate the textarea using drag event. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system or application that needed a drag and drop feature. I will give my best to provide you the easiest way of creating this program Populate Textarea with drag event. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will display the buttons and textare forms. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTf-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navabr navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <br />
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- </div>
- <div class="col-md-6">
- <div class="form-group">
- </div>
- <br />
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will dynamically populate the textarea when when you drop a string. To do this just copy and write these block of codes inside the text editor and save it as script.js.- var movie_list=[];
- function dragOver(e){
- e.preventDefault();
- }
- function drop(e){
- e.preventDefault();
- var data = e.dataTransfer.getData("data");
- document.getElementById('input').value = data;
- }
- function drag(e){
- e.dataTransfer.setData("data", e.target.id);
- }
- function submit(){
- var input = document.getElementById('input').value;
- movie_list.push(input);
- var data=movie_list.join(" ,");
- if(input !=""){
- document.getElementById('result').innerHTML = data;
- document.getElementById('input').value="";
- document.getElementById('btn_reset').style.display="inline";
- }else{
- alert("Please drag something first!");
- }
- }
- function reset(){
- document.getElementById('result').innerHTML = "";
- movie_list=[];
- document.getElementById('btn_reset').style.display="none";
- }
In the code above we will use the drag event function namely drop(), dragOver(), drag() method. In dragOver() method we just only prevent the web browser default to interact with our targeted object. While the drag() method we just simple set the dragged object id value to another variable while dragging. Lastly the drop() method will just transfer the dragged id value to the targeted input with the retain value.
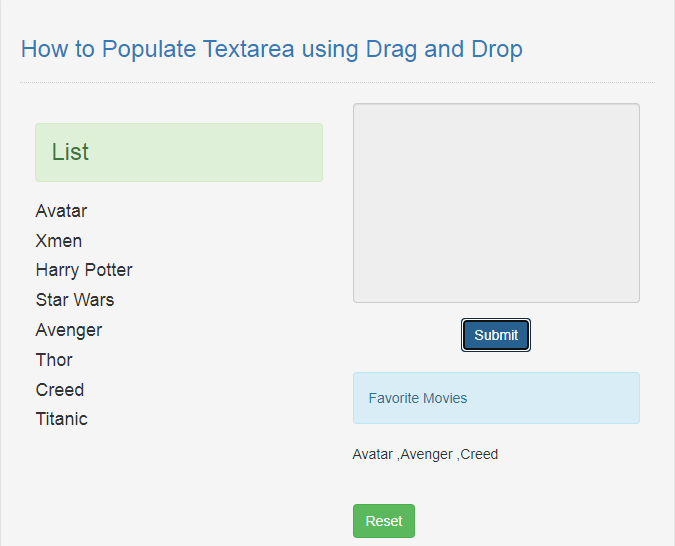
Output:

The How to Populate Textarea using Drag and Drop in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Populate Textarea using Drag and Drop in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language