How to Create Random Person Name Generator in JavaScript
How to Create Random Person Name Generator in JavaScript
Introduction
In this tutorial we will create a How to Create Random Person Name Generator in JavaScript. This tutorial purpose is to teach how you can a random name. This will cover all the basic function that will randomly display a person name. I will provide a sample program to show the actual coding of this tutorial.
This tutorial is simple and easy to understand just follow the instruction I provided and you can do it without a problem. This program can be use to any system if you cant decide what name to use. I will give my best to provide you the easiest way of creating this program Random name Generator. So let's do the coding.
Before we get started:
This is the link for the template that i used for the layout design https://getbootstrap.com/.
Creating The Interface
This is where we will create a simple interface for our application. This code will only background frame and a buttton. To create this simply copy and write it into your text editor, then save it as index.html.- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8" name="viewport" content="width=device-width, initial-scale=1"/>
- <link rel="stylesheet" type="text/css" href="css/bootstrap.css"/>
- </head>
- <body>
- <nav class="navbar navbar-default">
- <div class="container-fluid">
- </div>
- </nav>
- <div class="col-md-6 well">
- <hr style="border-top:1px dotted #ccc;"/>
- <div class="col-md-6">
- <br />
- </div>
- </div>
- </body>
- </html>
Creating JavaScript Function
This is where the main function of the application is. This code will display a random name of a person when the button is clicked. To do this just copy and write these block of codes inside the text editor and save it as script.js.- function generateName(){
- let firstname = ["Kai", "Eliana", "Jaden", "Ezra", "Luca", "Rowan", "Nova", "Amara", "Aaliyah", "Finn"];
- let lastname= ["Smith", "Johnson", "Williams", "Brown", "Jones", "Garcia", "Miller", "Davis", "Martinez", "Wilson"];
- let rand_first = Math.floor(Math.random()*firstname.length);
- let rand_last = Math.floor(Math.random()*lastname.length);
- let result=document.getElementById('result');
- result.removeAttribute('style');
- result.innerHTML= "<div class='alert alert-success' style='height:120px; padding:20px;'><center><h2>"+firstname[rand_first]+" "+lastname[rand_last]+"</h2></center></div>";
- }
The code above is very simple, we just only create one method called generateName(). This function will display a random name of a person when the trigger by a button. The code is consist of several arrays object that contains the name and lastname of a person. We use the math() function to randomize the array data to get a random name of person.
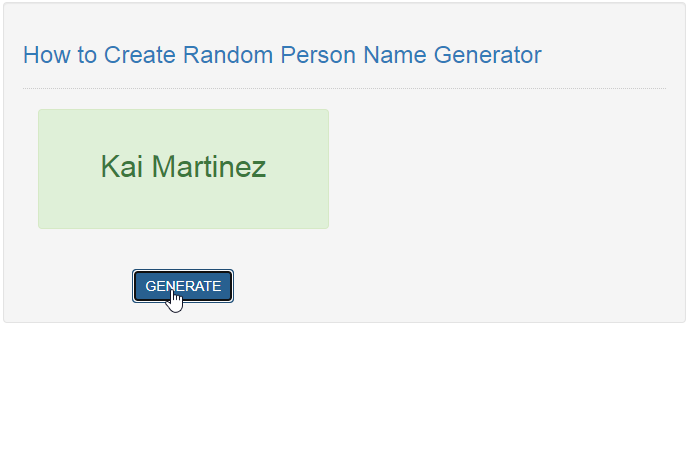
Output:

The How to Create Random Person Name Generator in JavaScript source code that I provide can be download below. Please kindly click the download button.
There you have it we successfully created How to Create Random Person Name Generator in JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
More Tutorials for JavaScript Language