Display Days In A Week Using JavaScript
Submitted by razormist on Saturday, March 21, 2020 - 14:15.
In this tutorial we will create a Display Days In A Week using JavaScript. This code will display a days in a week when user submit the form input. The code use onclick() to call a function that will display a list of arrays that consist of days using for loop to loop through the index position of arrays in a form of weekdays. This a free program feel free to modify it and use it in your system.
JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is widely used in designing a stunning website. It is an interpreted programming language that has a capabilities of Object-Oriented.
There you have it we successfully created a Display Days In A Week using JavaScript. I hope that this simple tutorial help you to what you are looking for. For more updates and tutorials just kindly visit this site. Enjoy Coding!
Getting started:
This is the link for the bootstrap that has been used for the layout of the calculator https://getbootstrap.com/.The Main Interface
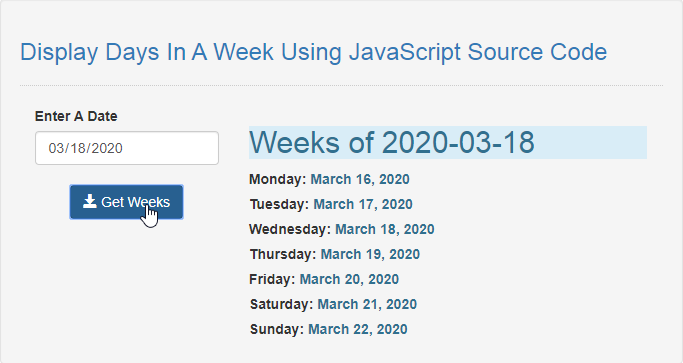
This code contains the interface of the application. To create this just write these block of code inside the text editor and save this as index.html.
Display Days Of A Week Using JavaScript Source Code
Creating the Main Function
This code contains the main function of the application. This code will display a days in a week when the button is clicked. To do this just copy and write these block of codes as shown below inside the text editor then save it as script.js inside the js folder.- function calculateWeek(date){
- var days = new Array();
- for (var i = 0; i < 7; i++){
- days[i] = new Date(date.getFullYear(), date.getMonth(), date.getDate() - date.getDay() + 1 + i);
- }
- return days;
- }
- function getDays(){
- var date = document.getElementById('date');
- if(date.value == ""){
- alert("Please enter a date first!");
- }else{
- var months= ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"];
- var days = ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'];
- var newDate = new Date(date.value);
- var dates = new Array();
- dates = calculateWeek(newDate);
- var data ="<h2 class='alert-info'>Weeks of "+date.value+"</h2>";
- for(var i=0; i < dates.length; i++){
- data += "<label>"+days[dates[i].getDay()]+": <span class='text-info'>"+months[dates[i].getMonth()]+" "+dates[i].getDate()+", "+dates[i].getFullYear()+"</span></label><br />";
- }
- document.getElementById('result').innerHTML = data;
- }
- }