How To Make Login Form With JQuery In PHP
Submitted by alpha_luna on Tuesday, August 4, 2015 - 14:44.
Language
Good Day!!!
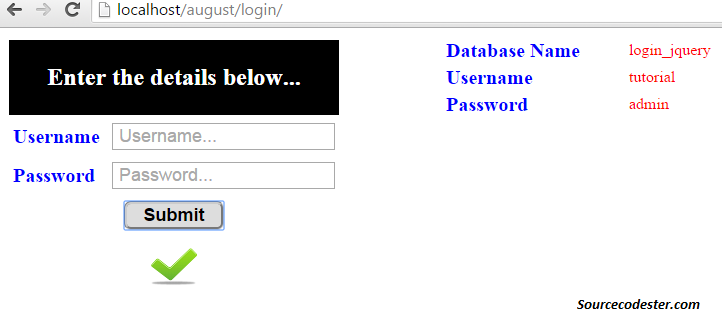
Related Code: How To Make Register Form with JQuery Validation In this tutorial, we are going to learn How To Make Login Form With JQuery In PHP. This is simple project and it consists username and password.- Username
- tutorial
- Password
- admin
- Database Name
- login_jquery
Directions:
For JQuery Code
- <script type="text/javascript">
- $(document).ready(function() {
- $("#submit").click(function() {
- var username = $("#username").val();
- var password = $("#password").val();
- if(username=='' || password=='' ){
- alert("Please enter the username and password");
- }
- else {
- $.ajax({
- type: "POST",
- url: "login_function.php",
- data: "username="+ username + "&password=" + password ,
- beforeSend: function()
- {
- $('#display_query').html('Loading....');
- },
- success: function(response)
- {
- $("#display_query").fadeIn(2000).html(response);
- document.getElementById('username').value='';
- document.getElementById('password').value='';
- }
- });
- }
- return false;
- });
- });
- </script>
For PHP Code
- <!---
- Welcome to the Sourcecodester.com
- For more tutorials, kindly visit our website:
- http://www.sourcecodester.com/
- -->
- <?php
- {
- $username=$_POST['username'];
- $password=$_POST['password'];
- $query = mysql_query("select * from user where username='$username' and password='$password' ")or die(mysql_error());
- if($data){
- echo '<div id="sucess"><img src="image/success.png"></div>';}
- else {
- echo '<div id="error"><img src="image/invalid.png"></div>';}
- }?>
For CSS Code
- <style type="text/css">
- #display_query {
- display:none;
- border-radius:3px;
- margin-bottom:4px;
- }
- table {
- width:300px;
- float:left;
- }
- label {
- color:blue;
- font-size:20px;
- font-weight:bold;
- }
- .text_style {
- font-size:18px;
- text-indent:5px;
- }
- .btn_style {
- font-size:18px;
- border:3px groove #CCC;
- border-radius:7px;
- width:100px;
- font-weight:bold;
- }
- </style>
For HTML Code
- <form method="post" name="form" action="">
- <table cellspacing="4" cellpadding="4">
- <tr style="background-color:#000000;">
- <td colspan="2" align="center">
- </td>
- </tr>
- <tr>
- <td>
- </td>
- <td>
- <input name="username" class="text_style" placeholder="Username..." type="text" id="username" />
- </td>
- </tr>
- <tr>
- <td>
- </td>
- <td>
- <input name="password" class="text_style" placeholder="Password..." type="password" id="password" />
- </td>
- </tr>
- <tr>
- <td colspan="2" align="center">
- <input type="submit" class="btn_style" name="submit" value="Submit" id="submit" />
- </td>
- </tr>
- <tr>
- <td colspan="2">
- </td>
- </tr>
- </table>
- </form>
- <table style="margin-left:100px;">
- <tr>
- <td>
- </td>
- <td>
- </td>
- </tr>
- <tr>
- <td>
- </td>
- <td>
- </td>
- </tr>
- <tr>
- <td>
- </td>
- <td>
- </td>
- </tr>
- </table>
- <a href="http://www.sourcecodester.com" style="float:right;">
- <h3>
- Sourcecodester
- </h3>
- </a>
Note: Due to the size or complexity of this submission, the author has submitted it as a .zip file to shorten your download time. After downloading it, you will need a program like Winzip to decompress it.
Virus note: All files are scanned once-a-day by SourceCodester.com for viruses, but new viruses come out every day, so no prevention program can catch 100% of them.
FOR YOUR OWN SAFETY, PLEASE:
1. Re-scan downloaded files using your personal virus checker before using it.
2. NEVER, EVER run compiled files (.exe's, .ocx's, .dll's etc.)--only run source code.